dz-daterangepicker-material
Dz Daterangepicker Material.
This React date range picker component creates a dropdown menu from which a user can select a range of dates.It leverages moment.js to handle date manipulation and parsing. I created it while building my personal projects where i used Material UI and needed a way to select date ranges.
Install
npm install --save dz-daterangepicker-materialDemo
Minimal demo page is included in sample directory.
Online demo is also available!
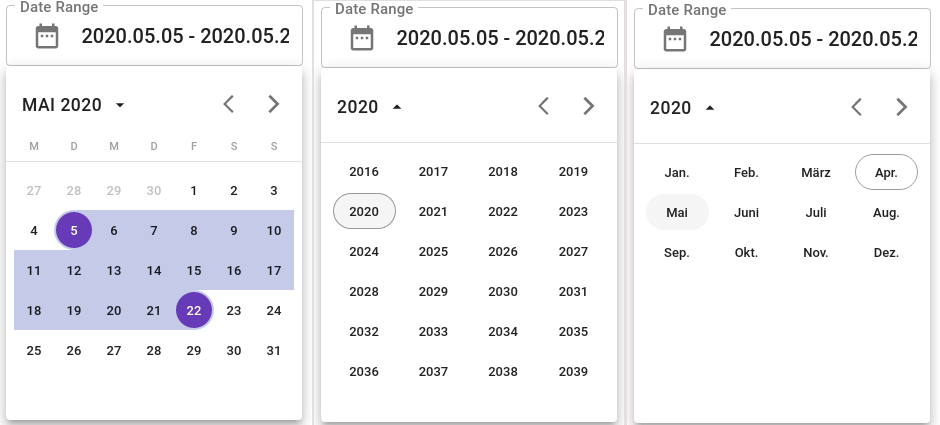
Day, Year, Month view selection
Usage
import React from 'react'
import DateRangePicker from "dz-daterangepicker-material";
import "dz-daterangepicker-material/dist/index.css";
function Example(){
const [date, setDate] = React.useState({
startDate: new Date(2020, 4, 1),
endDate: new Date(2020, 4, 10)
})
const onChange = (start, end) => {
setDate({
startDate: start,
endDate: end,
})
}
return (
<DateRangePicker
startDate={date.startDate}
endDate={date.endDate}
onChange={onChange}
startWeek={'monday'}
onlyView={false}
datePicker={false}
textFieldProps={{}}
popoverProps={{}}
/>
)
}Available props
| prop | description | default | type |
|---|---|---|---|
| onChange | Triggered when a date or range is selected. returns value | ({start, end}) => this.setState({start, end}) | |
| startDate | initial start Date | null | Moment or Date |
| endDate | initial end Date | null | Moment or Date |
| startWeek | The first day of the week | "monday" | "saturday" |
| onlyView | view mode | false | Bool |
| datePicker | false | Bool | |
| textFieldProps | https://material-ui.com/api/text-field | {} | Obj |
| popoverProps | https://material-ui.com/api/popover | {} | Obj |
| minDate | min date allowed in range | null | Moment or Date |
| maxDate | max date allowed in range | null | Moment or Date |
| TODO | TODO | TODO | TODO |
Donation 🍺 🍺 🍺
License
MIT © Dzheyhan Ahmedov