drag-img
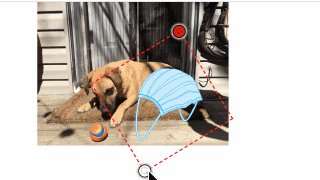
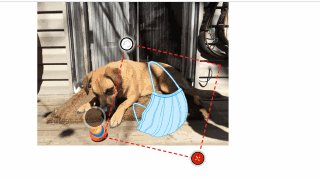
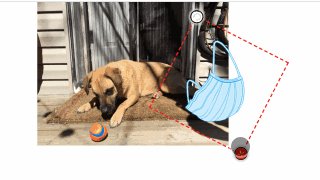
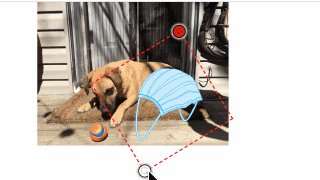
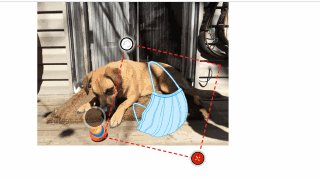
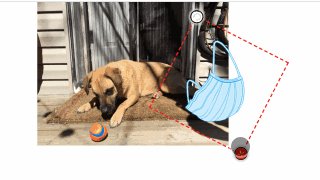
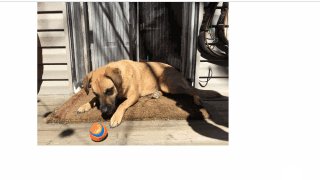
移动端旋转、缩放、移动图片组件(仅支持移动端)
安装
npm install drag-img -S
使用
- 直接引用
.dragRotateScale_move .dragRotateScale_rotate {
background-image: url('../../static/b.jpg');
}
.dragRotateScale_move .dragRotateScale_close {
background-image: url('../../static/b.jpg');
}
<script type="text/javascript" src="./dragRotateScale.js"></script>
let preImg2 = document.getElementById('preImg2')
new dragRotateScale(preImg2, {
...
})
- npm
.dragRotateScale_move .dragRotateScale_rotate {
background-image: url('../../static/b.jpg');
}
.dragRotateScale_move .dragRotateScale_close {
background-image: url('../../static/b.jpg');
}
import dragrotatescale from 'drag-img'
new dragrotatescale(preImg2, {
src: img,
rotateButton: 30,
imgScaleMax: 10,
imgScaleMin: 0.1,
rotateStart() {
console.log('rotateStart')
},
rotateMove(o) {
console.log('rotateMove', o)
},
imgStart() {
console.log('imgStart')
},
imgMove() {
console.log('imgMove')
},
imgEnd() {
console.log('imgEnd')
},
imgClose() {
console.log('imgClose')
}
})
预览