Getting Started
💡 What is Discord Modal?
- The package helps you to create a modal, which is a new feature of Disocrd, but it is not supported at the moment in dscord.js, so this package will make it easier for you to do it with discord.js v13
- Note: You can use it with any optimist that depends on interactions, such as slash commands, buttons, select menus and others
📖 If you want to know all the details of the package
📦 Installation
You can start install the package on your project:
npm install discord-modal
yarn add discord-modal
pnpm add discord-modal- CommonJS
const DiscordModal = require('discord-modal')- ESM
import DiscordModal from 'discord-modal';- To associate the package with your bot
DiscordModal(client)
📜 Example
import {DiscordModal,ModalBuilder,ModalField} from 'discord-modal';
const client = new Discord.Client({
intents: ['GUILDS', 'GUILD_MESSAGES']//Set the intentions you want
});
client.on('ready', () => console.log(`Logged in as ${client.user.tag} (${client.user.id})`));
//This action is mandatory in order to be able to connect the bot with the package
DiscordModal(client)
client.on(`interactionCreate`,(interaction)=>{
if(interaction.isCommand()){
if(interaction.commandName == "ping"){
const modal_data = new ModalBuilder()
.setCustomId("submit_a_support_rank")
.setTitle("Submit a support rank")
.addComponents(
new ModalField()
.setLabel("what is your real name?")
.setStyle("short")
.setPlaceholder("Enter your real name here")
.setCustomId("name")
.setRequired(true),//Its default value is false,
new ModalField()
.setLabel("What is your favorite identity?")
.setStyle("short")
.setDefaultValue("JavaScript")
.setMin(10)
.setMax(55)
.setCustomId("favorite"),
new ModalField()
.setLabel("Write a story from your life")
.setStyle("paragraph")
.setCustomId("story")
.setPlaceholder("write here")
)
client.modal.open(interaction, modal_data)
}
}
})
client.on("modalSubmitInteraction",async(interaction)=>{
if(interaction.customId == 'submit_a_support_rank1'){
await interaction.deferReply()
let embed = new Discord.MessageEmbed()
.setColor('GREEN')
.setTitle('Submit a support rank')
.addField('Your real name', '\`\`\`' + interaction.fields.getTextInputValue("name") + '\`\`\`')
.addField('Your favorite identity', '\`\`\`' + interaction.fields.getTextInputValue("favorite") + '\`\`\`')
.addField('Story of your life', '\`\`\`' +interaction.fields.getTextInputValue("story")+ '\`\`\`')
await interaction.editReply({embeds:[embed]})
}
})
client.login("your bot token")
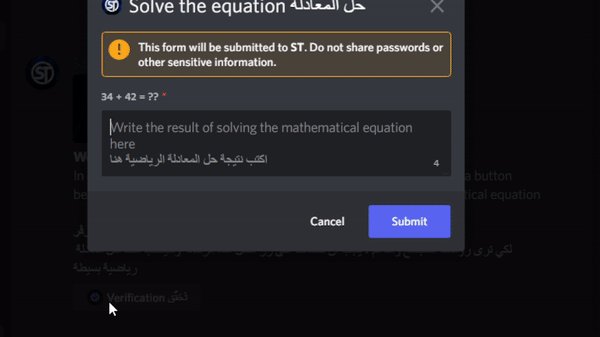
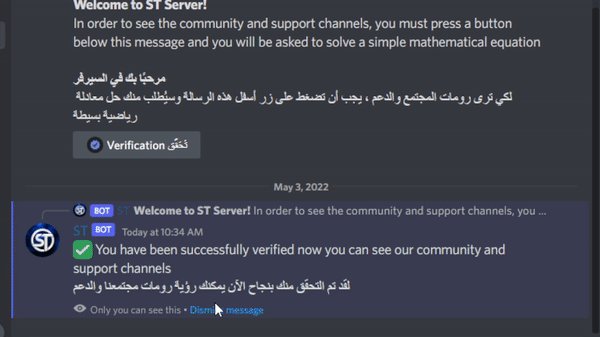
🖼️ Pictures in the form of the code above this ↓
📩 Send Modal
-
To send the Modal you need to execute an interaction before and the Modal to send. The client is automatically assigned a property which will allow you to send the Modal
-
Following the previous example where a Modal was created, we would send the Modal as follows:
client.modal.send(interaction, modal_data)
📑 Documentation
🔗 Useful Links
- Documentation
- ST Studio is the best place to get support.
- The NPM package webpage is, well, the webpage for the NPM package.

👋 If you have a problem or have a suggestion,
- Contact With Me Discord:
Shuruhatik#2443 - Github | Youtube
☑️ License
Refer to the LICENSE file.