DetectRTC | Is WebRTC Supported In Your Browser?
Live Demo: https://www.webrtc-experiment.com/DetectRTC/
if DetectRTCisWebRTCSupported === false ; if DetectRTChasWebcam === false ; if DetectRTChasMicrophone === false ; if DetectRTChasSpeakers === false && DetectRTCbrowsername === 'Chrome' || DetectRTCbrowsername === 'Edge' ;What is this?
A tiny JavaScript library that can be used to detect WebRTC features e.g. system having speakers, microphone or webcam, screen capturing is supported, number of audio/video devices etc.
Free?
It is MIT Licenced, which means that you can use it in any commercial/non-commercial product, free of cost.
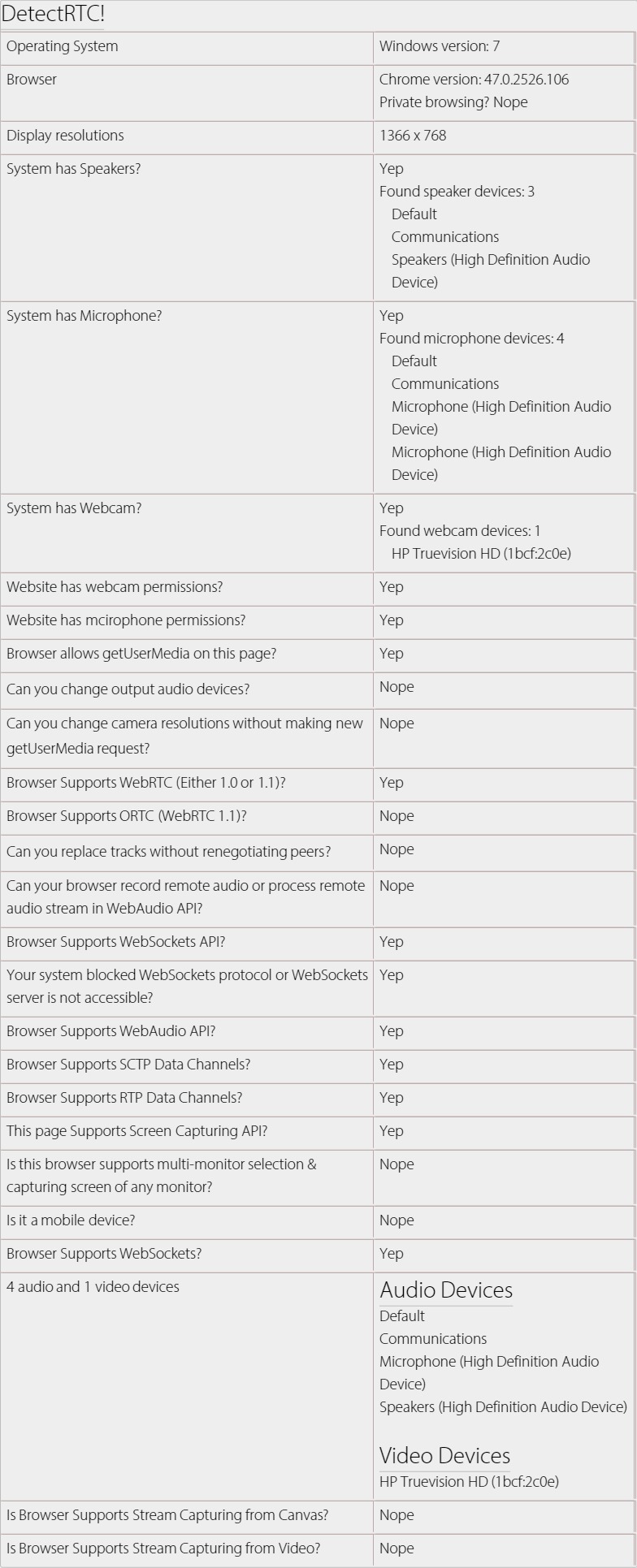
Tests?
Releases?
How to install?
npm install detectrtc --production
# or via "bower"
bower install detectrtc
Proposed NEW API
DetectRTCisSetSinkIdSupported // (implemented)DetectRTCisRTPSenderReplaceTracksSupported // (implemented)DetectRTCisORTCSupported // (implemented)DetectRTCisRemoteStreamProcessingSupported // (implemented) DetectRTCisWebsiteHasWebcamPermissions // (implemented)DetectRTCisWebsiteHasMicrophonePermissions // (implemented) DetectRTCaudioInputDevices // (implemented)DetectRTCaudioOutputDevices // (implemented)DetectRTCvideoInputDevices // (implemented) // Below API are NOT implemented yetDetectRTCbrowsergoogSupportedFlagsgoogDAEEchoCancellationDetecRTCbrowsergoogSupportedFlagsechoCancellationDetectRTCisMediaHintsSupportsNewSyntaxLocalHost
node server.js # or npm start # and open: http://127.0.0.1:9001 # or http://localhost:9001NPM
var DetectRTC = ; console; DetectRTC;- Live NPM test: https://tonicdev.com/npm/detectrtc
Or try npm-test.js:
cd node_modulescd detectrtc # npm test # or node npm-test.jsHow to link the script?
<!-- or bower --> <!-- or RawGit (if CDN fails) --> <!-- Not Recommended -->You can even link specific versions:

How to use it?
// for node.js usersvar DetectRTC = ; // non-nodejs users can skip above line// below code will work for all users DetectRTC;DetectRTC.version
DetectRTC is supporting version property since 1.4.1.
ifDetectRTCversion === '1.4.1' ;Why load method?
If you're not detecting audio/video input/output devices then you can skip this method.
DetectRTC.load simply makes sure that all devices are captured and valid result is set for relevant properties.
How to fix devices' labels?
You need to check for device.isCustomLabel boolean. If this boolean is true then assume that DetectRTC given a custom label to the device.
You must getUserMedia request whenever you find isCustomLabel===true. getUserMedia request will return valid device labels.
if DetectRTCMediaDevices0 && DetectRTCMediaDevices0isCustomLabel // it seems that we did not make getUserMedia request yet navigatormediaDevices; else DetectRTCvideoInputDevices;How to select specific camera?
Demo: https://jsfiddle.net/cf90az9q/
For further tricks & usages:
Rules to Contribute
mkdir DetectRTCcd DetectRTCgit clone git://github.com/muaz-khan/DetectRTC.git ./ # install grunt for code style verifications npm install grunt-cli # install all dependencies npm install --save-dev # verify your changes # npm test # or "grunt" grunt # Success? Make a pull request! Github
Tests powered by
Check tests here: https://travis-ci.org/muaz-khan/DetectRTC
License
DetectRTC.js is released under MIT licence . Copyright (c) Muaz Khan.




