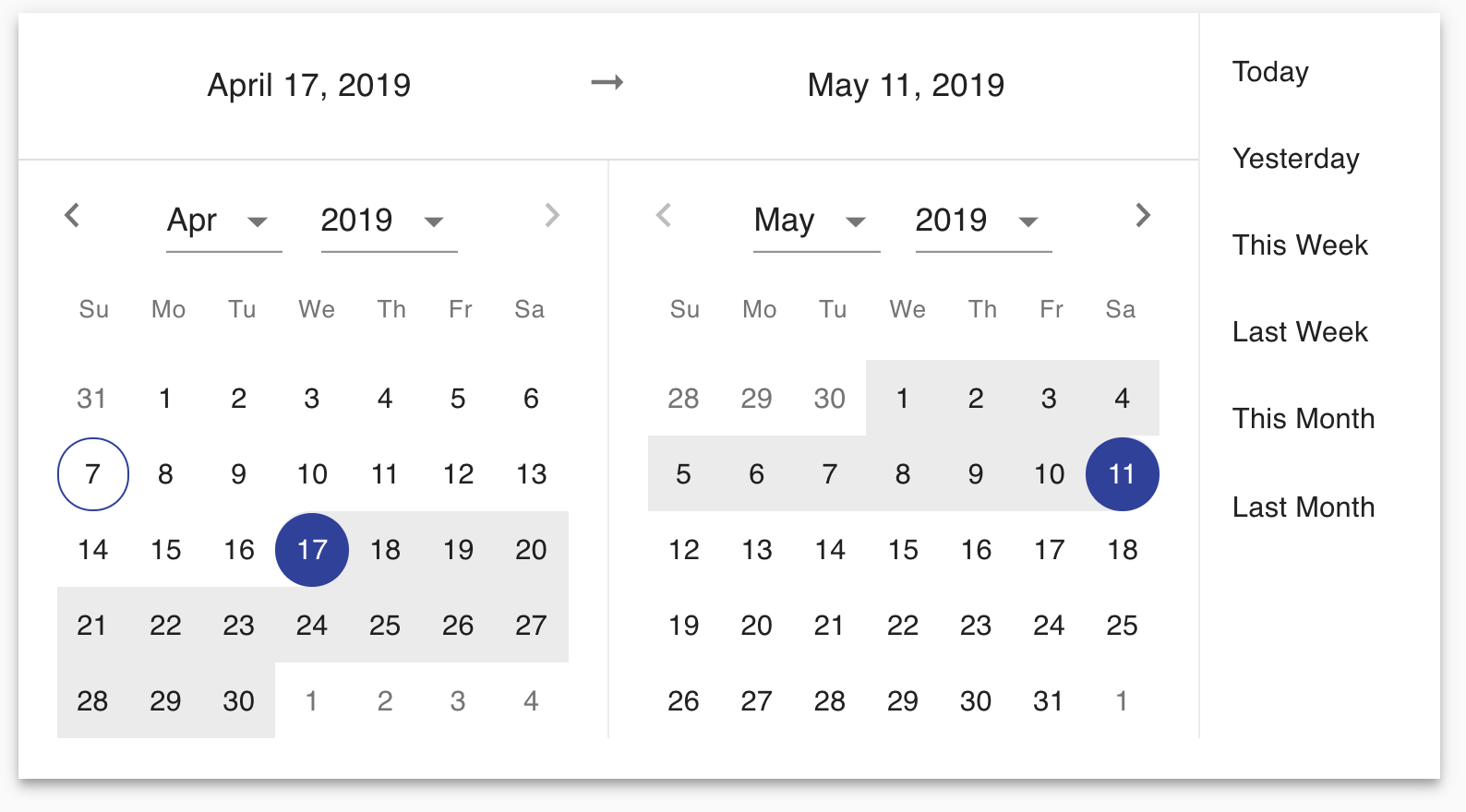
A React date range picker implementation using @mui (v5).

npm install date-range-picker-mui --save
# or with yarn
yarn add date-range-picker-muiimport React from "react";
import { DateRangePicker, DateRange } from "date-range-picker-mui";
type Props = {}
const App: React.FunctionComponent<Props> = props => {
const [open, setOpen] = React.useState(false);
const [dateRange, setDateRange] = React.useState<DateRange>({});
const toggle = () => setOpen(!open);
return (
<DateRangePicker
open={open}
toggle={toggle}
onChange={(range) => setDateRange(range)}
/>
);
}
export default App;interface DateRange {
startDate?: Date,
endDate?: Date
}
interface DefinedRange {
label: string,
startDate: Date,
endDate: Date
}| Name | Type | Required | Default value | Description |
|---|---|---|---|---|
onChange |
(DateRange) => void |
required | - | handler function for providing selected date range |
toggle |
() => void |
required | - | function to show / hide the DateRangePicker |
initialDateRange |
DateRange |
optional | {} |
initially selected date range |
minDate |
Date or string
|
optional | 10 years ago | min date allowed in range |
maxDate |
Date or string
|
optional | 10 years from now | max date allowed in range |
definedRanges |
DefinedRange[] |
optional | - | custom defined ranges to show in the list |
closeOnClickOutside |
boolean |
optional | true |
defines if DateRangePicker will be closed when clicking outside of it |
wrapperClassName |
object |
optional | undefined |
defines additional wrapper style classes |
locale |
Locale (from date-dns) |
optional | undefined |
defines locale to use (from date-fns package) |