dagre-d3-react
Dagre D3 Graph Renderer built on DagreD3
Browsers
- support IE11+, Chrome, Firefox, Safari
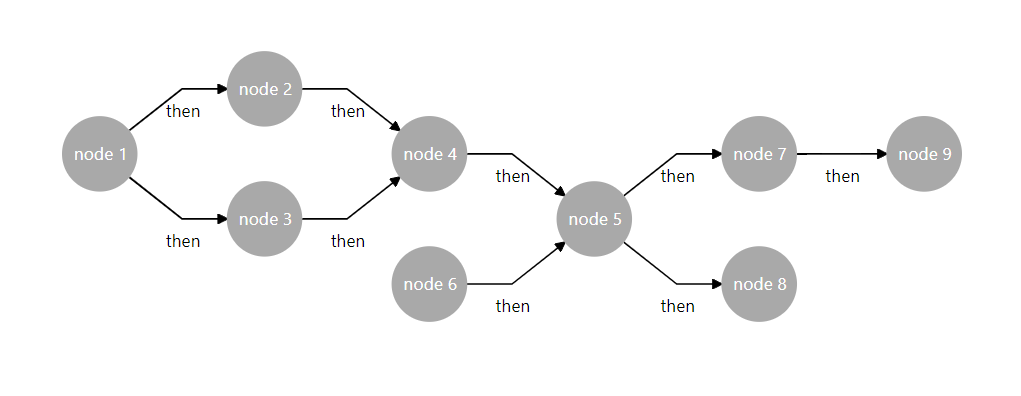
Screenshots
Install
Usage
Update
rankdir prop has been updated in version 0.2.0
It has now been replaced with config and the new options can be found here
import DagreGraph from 'dagre-d3-react'
ReactDOM.render(
<div>
<DagreGraph
nodes={nodes}
links={links}
config={{
rankdir: 'LR',
align: 'UL',
ranker: 'tight-tree'
}}
width='500'
height='500'
animate={1000}
shape='circle'
fitBoundaries
zoomable
onNodeClick={e => console.log(e)}
onRelationshipClick={e => console.log(e)}
/>
</div>,
container
)Example CSS Styles
.nodes {
fill: darkgray;
}
.nodes text {
fill: white;
}
path {
stroke: black;
fill: black;
stroke-width: 1.5px;
}API
props
| name | type | default | description |
|---|---|---|---|
| nodes | array | undefined | List of node objects {label:'', id:'', class: ''} |
| links | array | undefined | List of link objects {source: '', target: '', class: '', label: ''} |
| zoomable | boolean | false | Allows scroll to zoom on graph |
| fitBoundaries | boolean | false | Autosizes graph to fit container |
| height | string | 500 | Default height of svg |
| width | string | 500 | Default width of svg |
| config | object | See configuration options here | |
| animate | number | 1000 | Enables animation with duration in milliseconds |
| shape | string | circle | SVG node shape: 'rect' | 'circle' | 'ellipse' |
| className | string | Assign custom class to svg element | |
| onNodeClick | Function | Callback on node click | |
| onRelationshipClick | Function | Callback relationship click (specifically the label) |
Node Object
{
id: string,
label: string,
class?: string,
labelType?: 'html' | 'svg' | 'string',
config?: object
}Link Object
{
source: any,
target: any,
class?: string,
label?: string,
config?: object
}Neo4j Example
let data = await axios.post('/commit', {statements: [
{statement: "match (a)-[r1]->(b) return a, r1, b", resultDataContents: ['graph']}
]
})
let dagreData = {
nodes: [],
links: []
}
data.data.results[0].data.forEach(row => {
row.graph.nodes.forEach(node => dagreData.nodes.push(row))
row.graph.relationships.forEach(node => dagreData.links.push(row))
})
return (
<DagreGraph nodes={dagreData.nodes} links={dagreData.links}>
)Node Render HTML
let data = {
nodes: [
{
id: "1",
label: "<h3>Node 1</h3>",
labelType: "html"
},
{
id: "2",
label: "<h3>Node 2</h3>",
labelType: "html",
config: {
style: 'fill: #afa'
}
}
],
links: [
{
source: '1',
target: '2',
label: 'TO',
config: {
arrowheadStyle: 'display: none',
curve: d3.curveBasis,
style: 'fill:none'
}
},
]
}
<DagreGraph nodes={dagreData.nodes} links={dagreData.links}>License
dagre-d3-react is released under the MIT license.