D3 Latency Heatmap
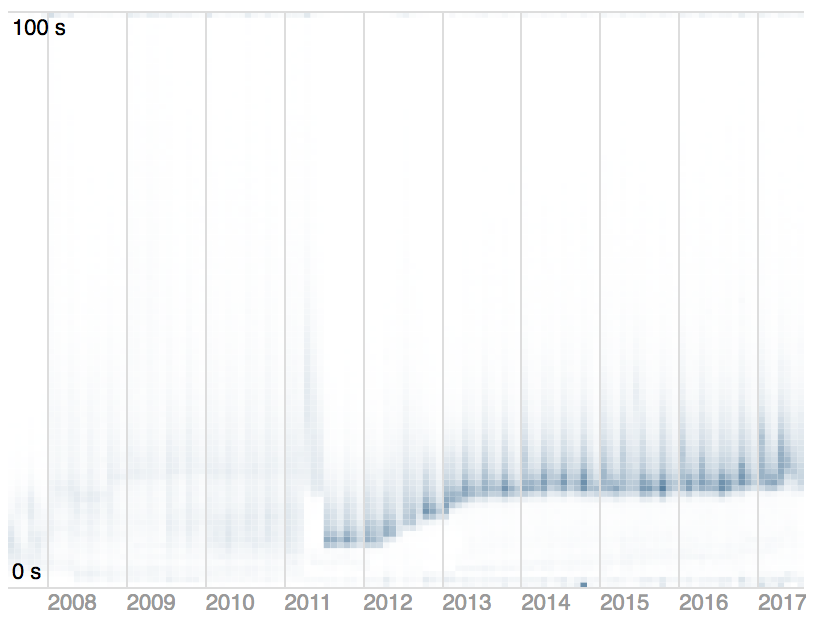
This is a reusable D3 latency heatmap chart, which is a highly effective way to visualize latency data over time. The chart is fast, easy to use, and produces beautiful images such as the below:

For more on latency heatmaps, see:
Installing
D3 version 4.x is required (3.x is not supported).
If you use NPM, npm install d3-latency-heatmap. Otherwise, download
the latest release binaries
or the latest release source code.
You can also load directly from
unpkg.com. AMD, CommonJS, and
vanilla environments are supported. In vanilla, a d3 global is exported:
Usage Notes
- In order to use this chart, your data must already be bucketized -- you cannot use raw events. A bucket contains three data points: the x-value, the y-value, and the number of observations in this bucket.
- The color intensity of a cell is determined based on its value relative to the maximum value of all buckets. This implies that if the number of observations per x-value (e.g. per day) increases over time, the cells will start with faint colors and grow more intense over time.
- This chart's API was modelled upon Mike Bostock's Toward Reusable Charts proposal.
Examples
API Reference
d3.latencyHeatmap()
Creates a new latency heatmap chart which may later be rendered into a container. Returns a latencyHeatmap object.
The typical pattern that the chart is rendered is by:
- Selecting the container (e.g. a
div) into which the chart will be rendered - Assigning the data to the container
- Using d3's
call()method.
Example:
var data = ...; // May be sourced using d3.csv(), d3.json(), etc.d3 ;latencyHeatmap.colorRange([minColor, maxColor])
Defines the color range to be used when filling cells. This color
range will be interpolated using d3.interpolateRgb(). If not set,
defaults to [d3.rgb('#FFFFFF'), d3.rgb('#F03524')].
Example:
d3 ;latencyHeatmap.count(accessor)
Defines an count accessor which is called for each row in data.
Must return a number, which corresponds to the number of observations
within the bucket. If not set, defaults to function(d) { return d[2]; }.
Example:
d3 ; // d is { x: Date, y: number, count: number }latencyHeatmap.height(h)
Sets the height of the rendered chart to h. Automatically scales the size of the drawn rectangles to fit the specified chart height. If not set, defaults to 400.
This value is ignored if the rectangle size is set using rectSize().
Example:
d3 height400;latencyHeatmap.rectSize([w, h])
Sets the size of the individual rectangles used to draw the chart to be width w and height w. When set, the chart automatically calculates the total width and height based on the number of elements to be drawn.
Example:
d3 ;latencyHeatmap.tooltipText(formatter)
Defines an accessor which can be used to control how tooltips for
each drawn rectangle are formatted. formatter is called with an
array with three elements: the x-value for the tick (a Date object),
the y-value for the tick (a number) and the count. If not set, no
tooltips are drawn.
Example:
d3 ;latencyHeatmap.width(w)
Sets the width of the rendered chart to w. Automatically scales the size of the drawn rectangles to fit the specified chart width. If not set, defaults to 600.
This value is ignored if the rectangle size is set using rectSize().
Example:
d3 width600;latencyHeatmap.x(accessor)
Defines an x accessor which is called for each row in data. Must return
a Date object, which must correspond to the timestmap of the bucket.
If not set, defaults to function(d) { return d[0]; }.
Example:
d3 x { return dx; }; // d is { x: Date, y: number, count: number }latencyHeatmap.xFormat(formatter)
Defines an accessor which can be used to control how tick labels on the
x-axis are formatted. formatter is called with the x-value for the tick,
which is a Date object. If not set, defaults to the d3 default time
axis tick formatter.
Example:
d3 ;latencyHeatmap.y(accessor)
Defines an y accessor which is called for each row in data. Must return
a number, which corresponds to the y-value of the bucket.
If not set, defaults to function(d) { return d[1]; }.
Example:
d3 y { return dy; }; // d is { x: Date, y: number, count: number }latencyHeatmap.yFormat(accessor)
Defines an accessor which can be used to control how tick labels on the y-axis are formatted. formatter is called with the y-value for the tick. If not set, defaults to the d3 default linear axis tick formatter.
Example:
d3 ; // y values are denoted in msLicense
This project is licensed under the MIT License.