cytoscape-even-parent
Description
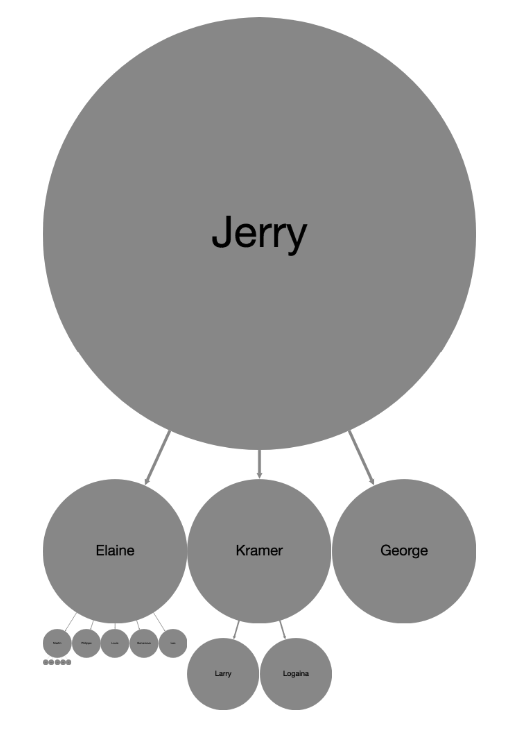
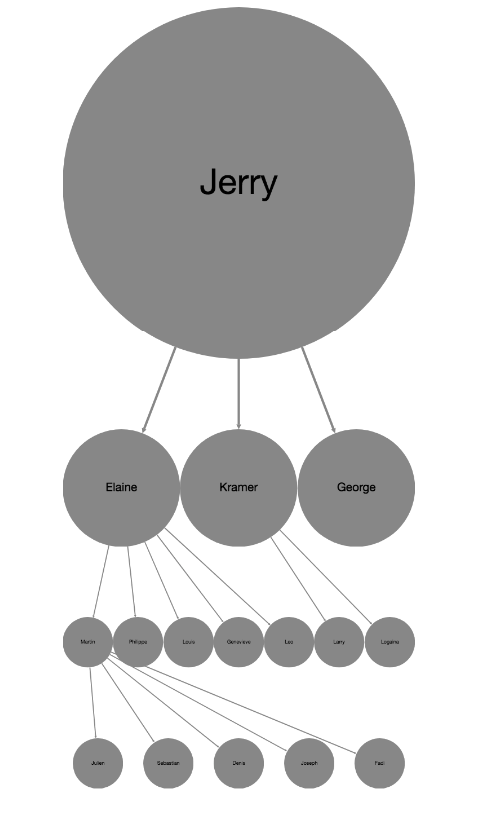
cytoscape tree layout extension to place children of a node evenly underneath it's parent (demo)
| Tree |
|---|
 |
With the smart option set to true |
|---|
 |
Dependencies
- Cytoscape.js ^3.2.0
Usage instructions
Download the library:
- via npm:
npm install cytoscape-even-parent, - via bower:
bower install cytoscape-even-parent, or - via direct download in the repository (probably from a tag).
Import the library as appropriate for your project:
ES import:
;; cytoscape;CommonJS require:
let cytoscape = ;let evenParent = ; cytoscape; // register extensionAMD:
;Plain HTML/JS has the extension registered for you automatically, because no require() is needed.
API
Add the layout on creation of the cytoscape instance. A few options are available.
... instanciation of cytoscape ...
layout: {
name: 'evenParent',
childrenSize: 1, // 1 to ~ ::: Proportion of children/parent
horizontalPadding: 1000, // 0 to ~ ::: Horizontal padding between nodes
verticalPadding: 2000, // 0 to ~ ::: Vertical padding between nodes
fontSize: 1000, // 0 to ~ ::: Size of font
edgeSize: 200, // 0 to ~ ::: Size of edge
horizontalSpread: false, // boolean ::: Spread the graph horizontally if true
smart: false // boolean ::: If true, displays children in rows to get maximum node width
},
...
Build targets
npm run test: Run Mocha tests in./testnpm run build: Build./src/**intocytoscape-even-parent.jsnpm run watch: Automatically build on changes with live reloading (N.b. you must already have an HTTP server running)npm run dev: Automatically build on changes with live reloading with webpack dev servernpm run lint: Run eslint on the source
N.b. all builds use babel, so modern ES features can be used in the src.
Publishing instructions
This project is set up to automatically be published to npm and bower. To publish:
- Build the extension :
npm run build:release - Commit the build :
git commit -am "Build for release" - Bump the version number and tag:
npm version major|minor|patch - Push to origin:
git push && git push --tags - Publish to npm:
npm publish . - If publishing to bower for the first time, you'll need to run
bower register cytoscape-even-parent https://github.com/ciena/cytoscape-even-parent.git - Make a new release for Zenodo.