cypress-xpath
Adds XPath command to Cypress.io test runner
Install with npm
npm install -D cypress-xpathInstall with Yarn
yarn add cypress-xpath --devThen include in your project's support file
require('cypress-xpath');Use
After installation your cy object will have xpath command.
it('finds list items', () => {
cy.xpath('//ul[@class="todo-list"]//li').should('have.length', 3);
});You can also chain xpath off of another command.
it('finds list items', () => {
cy.xpath('//ul[@class="todo-list"]').xpath('./li').should('have.length', 3);
});As with other cy commands, it is scoped by cy.within().
it('finds list items', () => {
cy.xpath('//ul[@class="todo-list"]').within(() => {
cy.xpath('./li').should('have.length', 3);
});
});note: you can test XPath expressions from DevTools console using $x(...) function, for example $x('//div') to find all divs.
Beware the XPath // trap
In XPath the expression // means something very specific, and it might not be what you think. Contrary to common belief, // means "anywhere in the document" not "anywhere in the current context". As an example:
cy.xpath('//body').xpath('//script');You might expect this to find all script tags in the body, but actually, it finds all script tags in the entire document, not only those in the body! What you're looking for is the .// expression which means "any descendant of the current node":
cy.xpath('//body').xpath('.//script');The same thing goes for within:
cy.xpath('//body').within(() => {
cy.xpath('.//script');
});This explanation was shamelessly copied from teamcapybara/capybara.
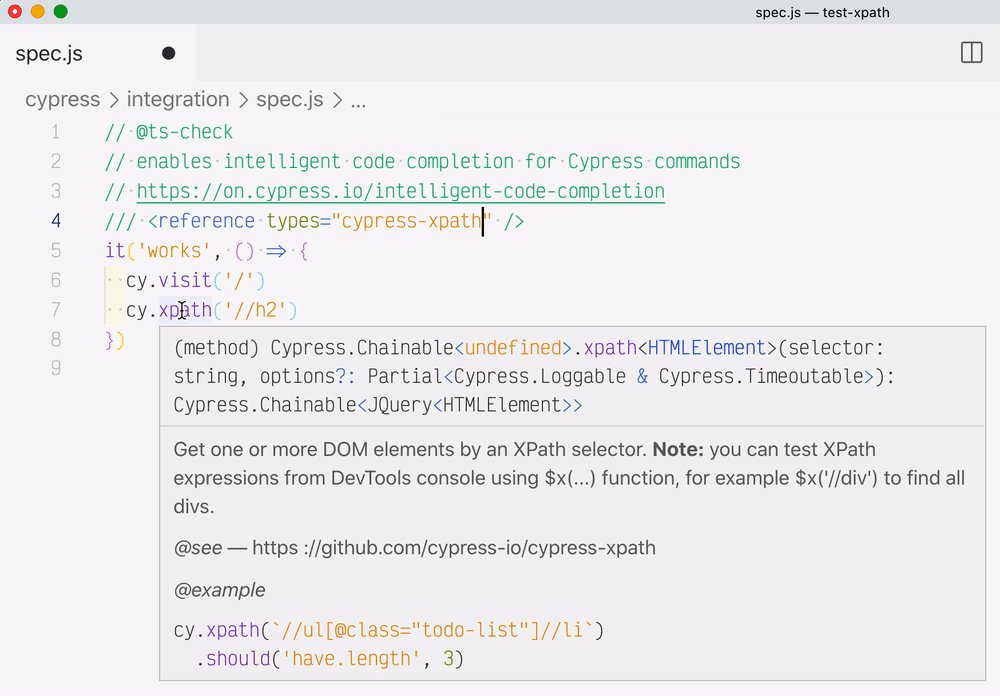
TypeScript and IntelliSense support
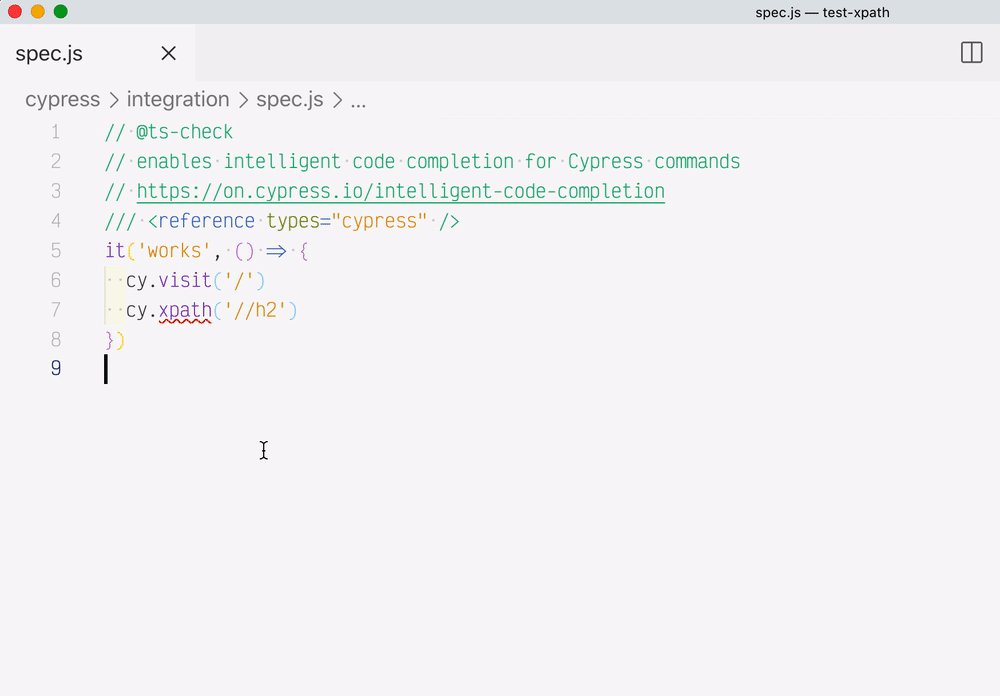
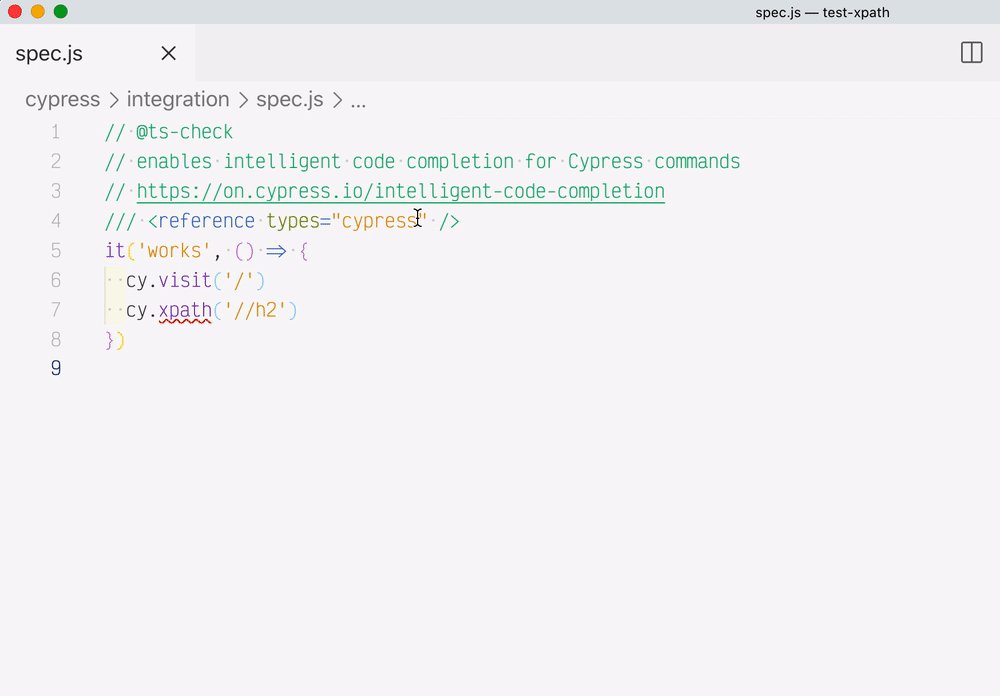
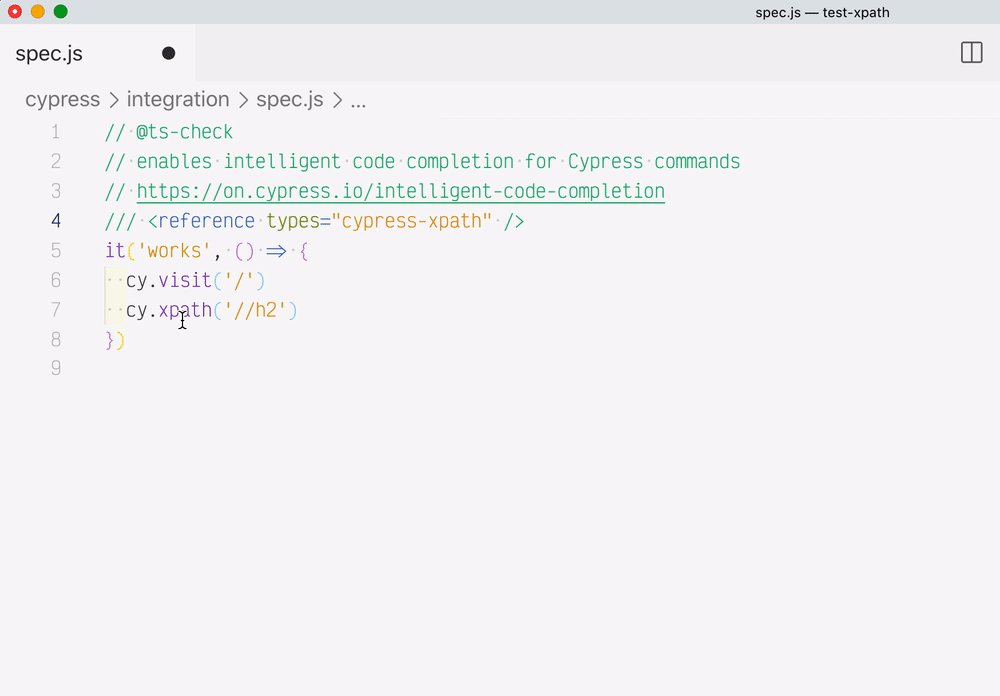
To properly load the types for cy.xpath command, add to your spec file the following comment.
/// <reference types="cypress-xpath" />If using TypeScript, add cypress-xpath to the list of types to be loaded in tsconfig.json
{
"compilerOptions": {
"types": ["cypress", "cypress-xpath"]
}
}For more, see Intelligent Code Completion
Roadmap
- [x] wrap returned DOM nodes in jQuery #2
- [x] retry the assertion that follows #3
- [x] add TypeScript definitions #4
- [ ] search from the previous subject element #5
- [x] log or not, depending on user option #19
License
This project is licensed under the terms of the MIT license.
Update badge
To update the Cypress version badge in this README file run
$ npm run badges