cypress-time
Record timings in Cypress
Why?
Sometimes you want to record how long a series of tasks/actions take. When developing, you might use browser-based time spans to give you feedback. This Cypress plugin will give you a nice way to do timings right in your test! This library uses the User Timings API, so the time span will show up if you run a performance profile while the test is active (can only be done using cypress open which is dev mode).
Installation
To install the module:
npm install cypress-time --save-dev
To get the plugin working with Cypress:
// cypress/support/index.js or cypress/support/index.tsUse
In your spec files, cy.time(label) will start a time span while cy.timeEnd(label) will end a time span. cy.timeEnd will return a PerformanceEntry.
// start the 'test' time spancy cy // wait until submit is complete - assume a backend is involvedcy // ends the 'test' time span, printing the durationcyIf you want to do something with the time output, the PerformanceEntry is returned. You can save this to a file, send it off to a service, or whatever you'd like. startTime and duration may be of the most interest.
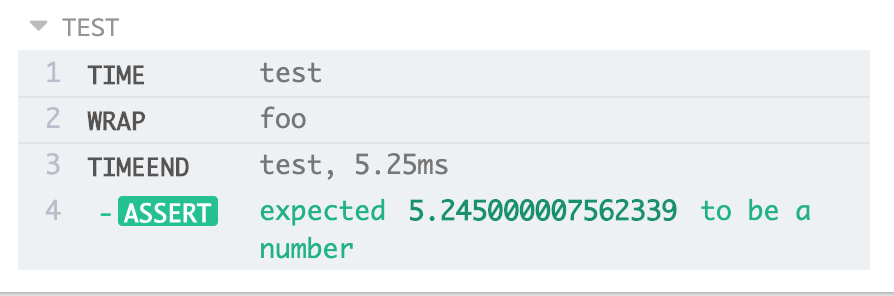
cy // do something cyHere's a screenshot of what the command log will look like:

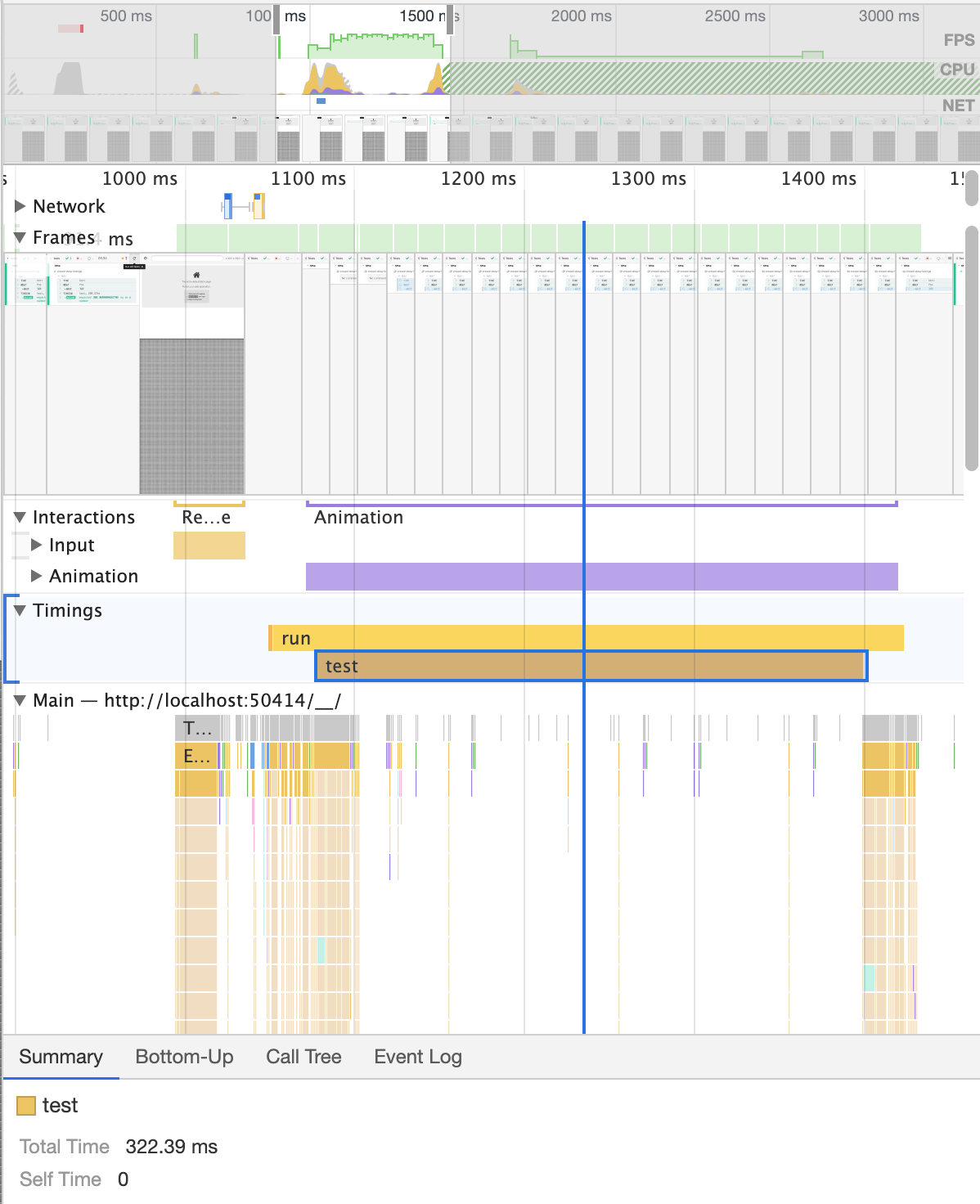
Here's a screenshot of the Performance tools with the 'test' time span:

Typescript support
This plugin comes with its own type definitions. If you're using Typescript already and your support index file is a Typescript file and your tsconfig.json is configured to include *.ts files in the support directory, nothing more needs to be done. If you don't have your project set up this way, add the following to your tsconfig (ideally in cypress/tsconfig.json):
