cv.json
TL;DR
Create your Curriculum Vitae (CV) personal webpage by putting your information on a json file and an almost blank index.html (containing just information about themes)
Long Version
When you want to create a personal CV website, you have to put your information into a static HTML file (if you don't want a server based one). Then, if you want to change the design, sometimes changing CSS is not enough; you have to change HTML too. So, this project is meant to:
- Create a CV webpage without needing to configure servers (front-end).
- Facilitate the update of informations without breaking the page's structure, by separating personal information and page design.
- Make it easy to select and create themes.
Technically speaking:
- Create a client side CV webpage.
- Separate information and design.
- Create many themes.
As consequences:
- The application can be hosted widely and doesn't need any special server configuration
- The page is built locally and dynamically in the user's side
- The themes can be changed easily without
- Most importantly, the user doesn't have to program anything
In other word:
- I can give you a pie, but instead I give you all the ingredients (json file, html files, template, css) and the recipe (cv.json.js) and you cook it yourself
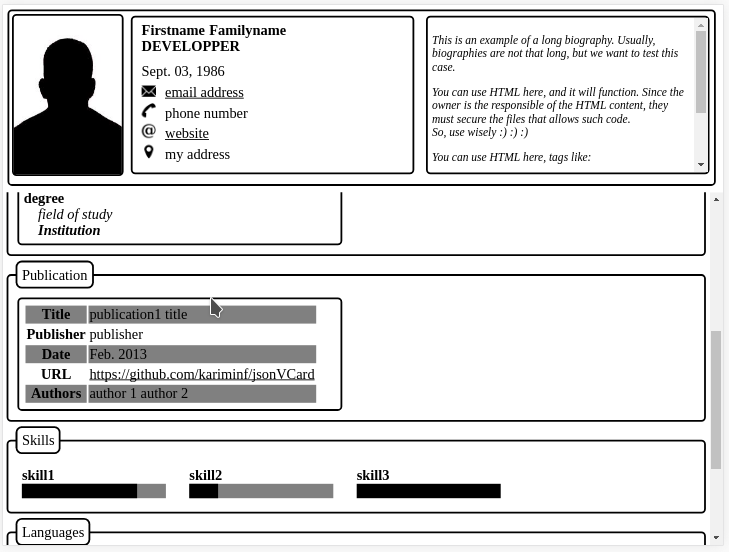
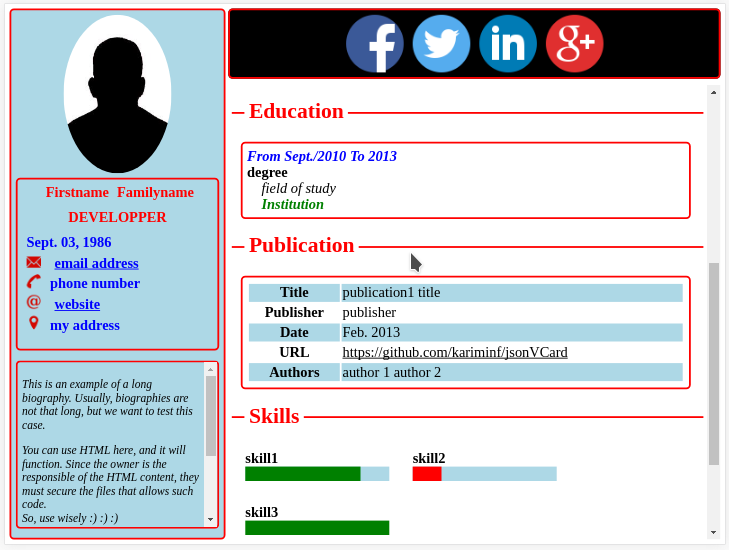
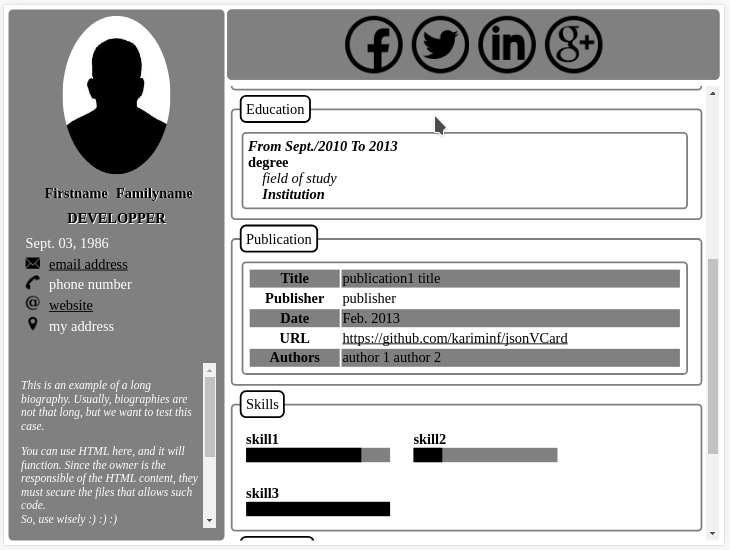
Showcasing








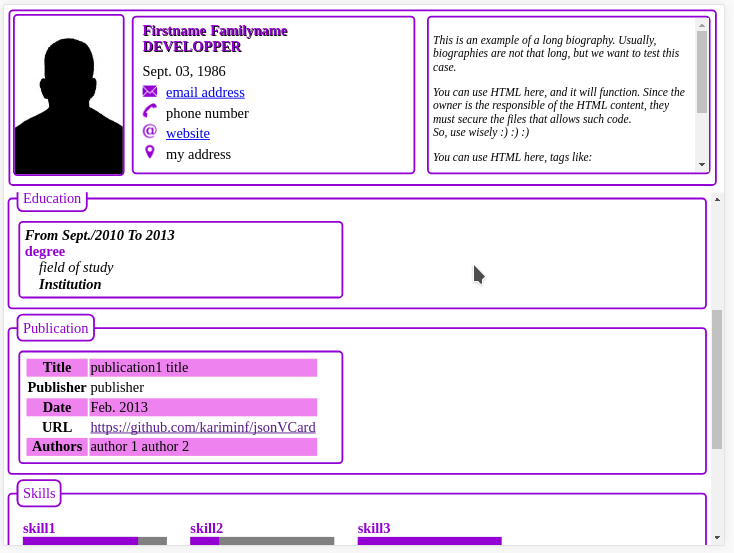
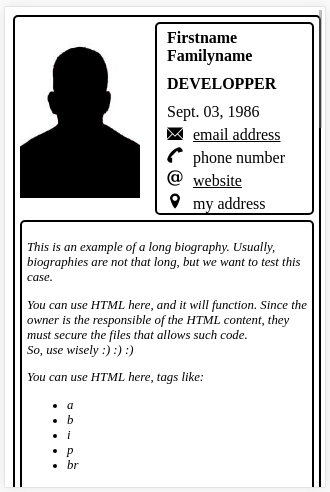
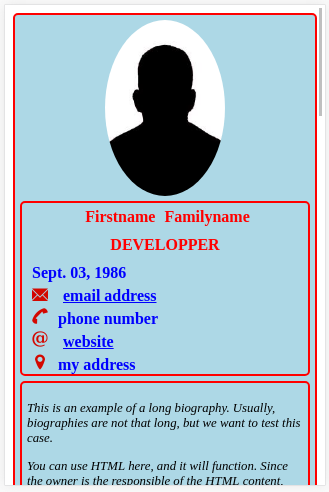
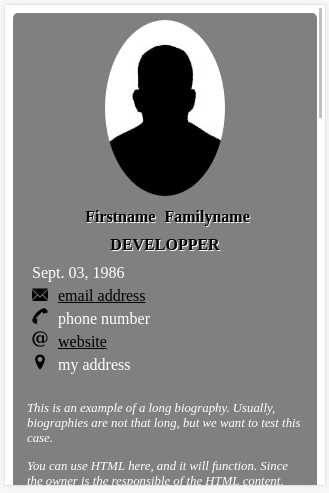
For an exhaustive list of available themes, check THIS
To test these themes directly, check THIS
How it works
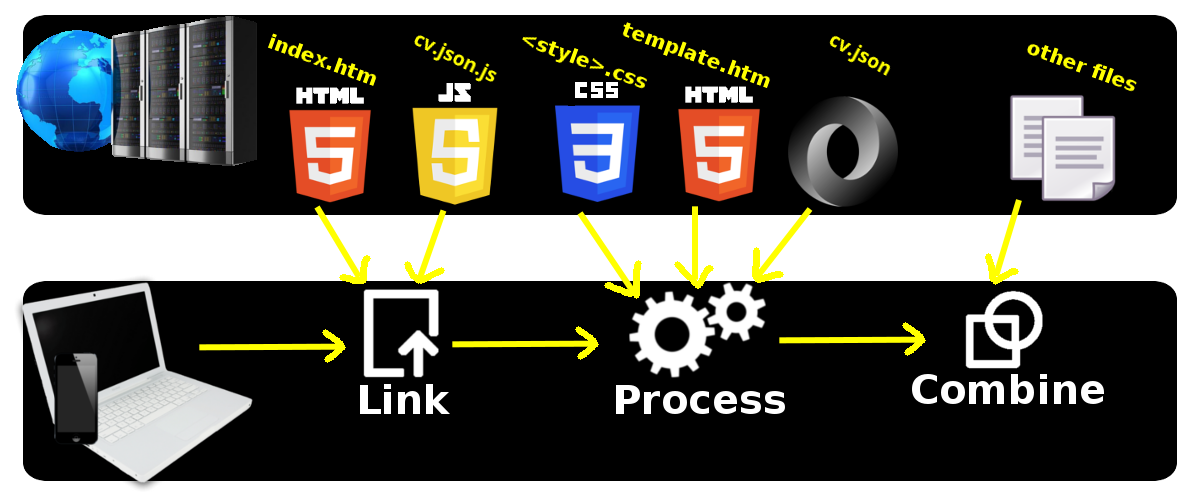
The HTML file doesn't contain anything at all. It just calls for the script which will do the calls.

- The browser will download the index file
- Then, it downloads the script
- The script will download the css specified in the index file and apply it to the document
- It will download the template into a shared string
- The script will then merge the template and the information in the json file
- If there are some files, the script will download them asynchronously
- When the script receive response from a file it will merge its content into the template
- Finally, when all the wanted files has responded, the script pushed the merged content into the body of the page
Check the API
How to use
Download from Github
- Download the last release HERE
- Extract the files in your project
- Modify index.html (include theme, style)
- Modify cv.json (insert your information)
Download from Npm
In your project tree, tape this command line to download the latest version to "node_modules":
npm i cv.jsonnode node_modules/cv.json/install.jsAll needed files will be copied to the root (where the shell is positioned)
- Modify index.html
- Modify cv.json
If you want to test your webpage locally, install a simple HTTP server
npm i http-server -DThen,
node_modules/http-server/bin/http-server ./ -p 8090Open this address on your browser:
http://localhost:8090/HTML file
By introducing information inside a json file ("cv.json"), you can generate a CV webpage (resumé). This can be done using javascript ("cv.json.js") which is called as follows:
Test CV The json file ("cv.json") contains information about the one for whom we want to generate a CV. it is self explanatory and easy to fill.
For API documentation, check this YuiDoc generated documentation
Also, if you just want to update the package, don't execute the last instruction. Otherwise, it will overwrite your json file (if its name is not cv.json)
Community
All the C's are here:
- CODE_OF_CONDUCT : How to contribute to this project
- CODE_OF_CONDUCT.md : Some recommendations must be followed for a healthy development environment.
- CHANGELOG.md : Changes in every version
- CREDITS.md : List of contributors
License
Copyright (C) 2016-2018 Abdelkrime Aries
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.