css-device-frames
A collection of single-element, CSS-only application and device frames with support for multiple themes, customization via CSS custom properties, grid-based layouts, <iframe> elements, and scrolling content.
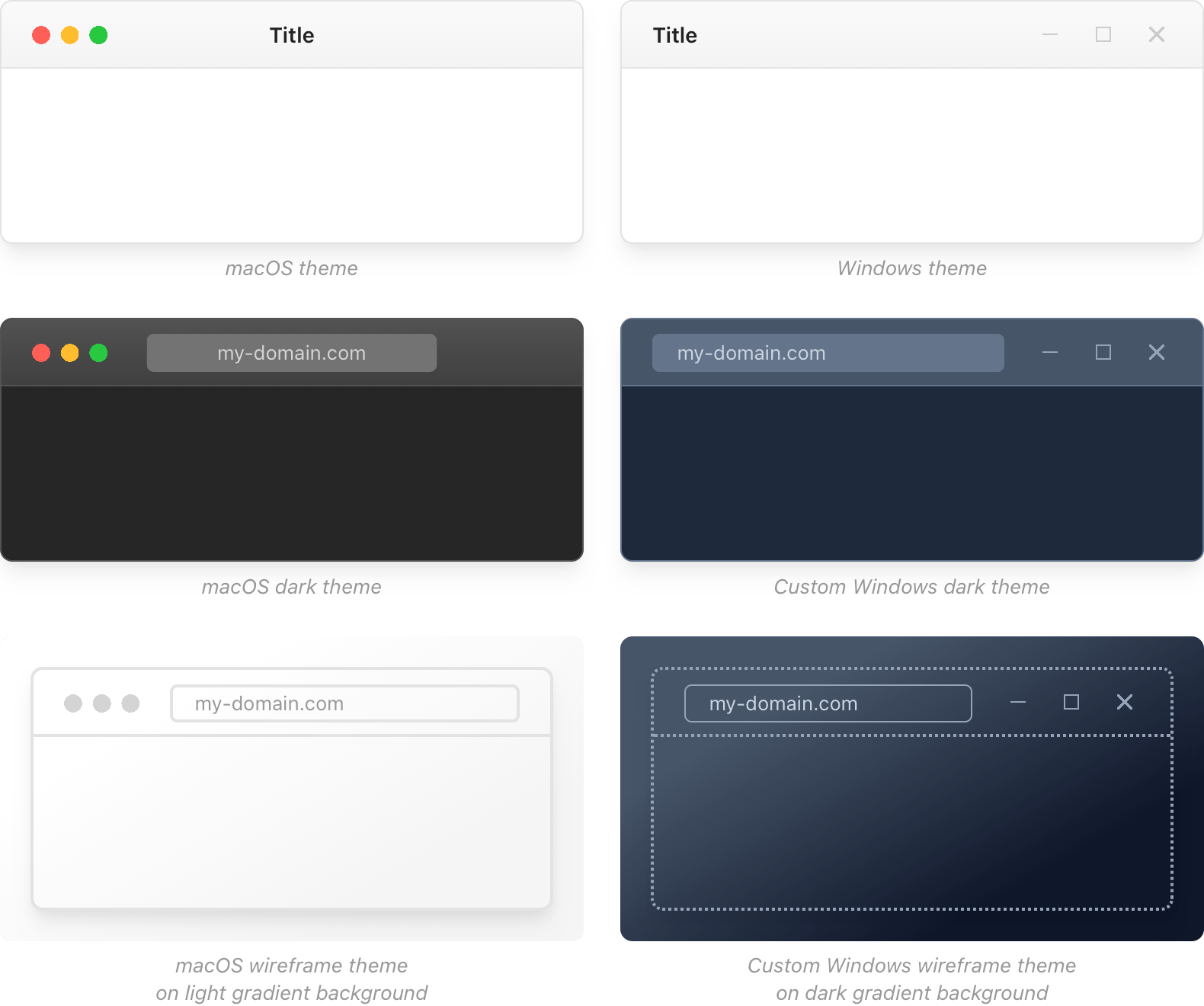
Examples
Features
- Single-element application and device frames
- Multiple themes and style options
- Customization via CSS custom properties
- Fluid and responsive frames
- CSS grid support for frame content
- Scrollable frame content
-
<iframe>support for external frame content
Browser Support





Usage & Options
See the documentation site for details.
Sponsorship
A sponsorship is more than just a way to show appreciation for the open-source authors and projects we rely on; it can be the spark that ignites the next big idea, the inspiration to create something new, and the motivation to share so that others may benefit.
If you benefit from this project, please consider lending your support and encouraging future efforts by becoming a sponsor.
Thank you! 🙏🏻
Contact & Support
- Follow 👨🏻💻 @jhildenbiddle on Twitter and GitHub for announcements
- Create a 💬 GitHub issue for bug reports, feature requests, or questions
- Add a ⭐️ star on GitHub and 🐦 tweet to promote the project
- Become a 💖 sponsor to support the project and future efforts
License
This project is licensed under the MIT License. See the LICENSE for details.
Copyright (c) John Hildenbiddle (@jhildenbiddle)