create-flayyer-app
Create Flayyer.com app
Usage
Start by invoking create-flayyer-app.
npm init flayyer-app@latest my-projectWith yarn:
yarn create flayyer-app my-projectThen cd into your new created my-project directory and install the dependencies.
cd my-project
npm installCreate and edit templates inside the templates directory. Run the local server with:
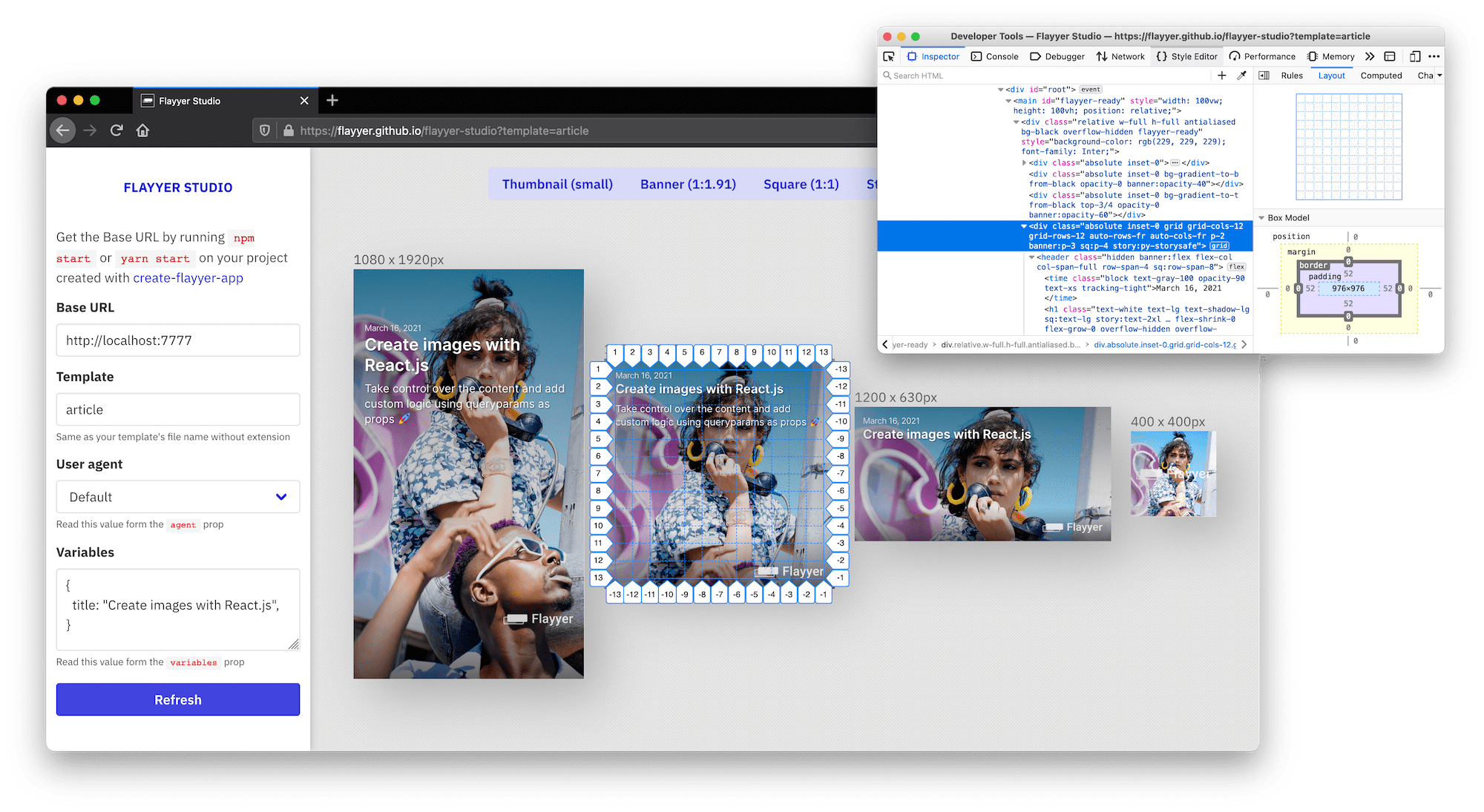
npm run startThen preview your template at https://flayyer.github.io/flayyer-studio
Once you are ready execute npm run deploy but with your API key
export FLAYYER_KEY=...
export NODE_ENV=production
npm run build
npm run deployGet your FLAYYER_KEY at https://flayyer.com/dashboard/_/settings
👈
Great!
If you need to update your templates you can just run npm run deploy again.
Dynamic og:image
You can use the resulting URLs to create dynamic <meta property="og:image" /> for your websites.
See the official guides: https://docs.flayyer.com/guides