cordova-smart-adserver
Cordova/PhoneGap Plugin for Smart Ad Server.
Show Mobile Ad with single line of javascript code
Step 1: Prepare SiteId, PageId, FormatId, and baseUrl, in Smart Ad Server portal, then write it in your javascript code.
var ad_units = {}; if //i ad_units = // for Android siteId: 73569 banner: '549527/15140' // in pattern: '{pageId}/{formatId}' interstitial: '549527/12145' ; else if//i ad_units = // for iOS siteId: 73568 banner: '549526/15140' interstitial: '549526/12145' ; else ; var defaultOptions = siteId: ad_unitssiteId baseUrl: 'http://mobile.smartadserver.com' position: SmartAdServerAD_POSITIONBOTTOM_CENTER // offsetTopBar: false, // avoid overlapped by status bar, for iOS7+ bgColor: 'black' // color name, or '#RRGGBB' isTesting: true // set to true, to receiving test ad for testing purpose // autoShow: true // auto show interstitial ad when loaded, set to false if prepare/show ; SmartAdServer; Step 2: Want a banner? single line of javascript code.
// it will display smart banner at top center, using the default optionsifSmartAdServer SmartAdServer;Step 3: Want full screen Ad? Easy.
// load and display full screen AdifSmartAdServer SmartAdServer;Features
Platforms supported:
- Android
- iOS
Highlights:
- Easy-to-use: Display Ad with single line of javascript code.
- Powerful: Support banner, interstitial.
- Smart: Auto fit on orientation change.
- Same API: Exactly same API with other RjFun Ad plugins, easy to switch from one Ad service to another.
How to use?
- If use with Cordova CLI:
cordova plugin add com.rjfun.cordova.smartadserver- If use with PhoneGap Buid, just configure in config.xml:
<gap:plugin name="com.rjfun.cordova.smartadserver" source="plugins.cordova.io"/>- If use with Intel XDK: Project -> CORDOVA 3.X HYBRID MOBILE APP SETTINGS -> PLUGINS AND PERMISSIONS -> Third-Party Plugins -> Add a Third-Party Plugin -> Get Plugin from the Web, input:
Name: AdMobPluginPro
Plugin ID: com.rjfun.cordova.smartadserver
[x] Plugin is located in the Apache Cordova Plugins Registry
Quick start with cordova CLI
# create a demo project cordova create test1 com.rjfun.test1 Test1 cd test1 cordova platform add android # now add the plugin, cordova CLI will handle dependency automatically cordova plugin add com.rjfun.cordova.smartadserver # now remove the default www content, copy the demo html file to www rm -r www/*; cp plugins/com.rjfun.cordova.smartadserver/test/* www/; # now build and run the demo in your device or emulator cordova prepare; cordova run android; # or import into eclipse Javascript API Overview
Methods:
// use banner;;;;; // use interstitial;; // set default value for other methods;Screenshots
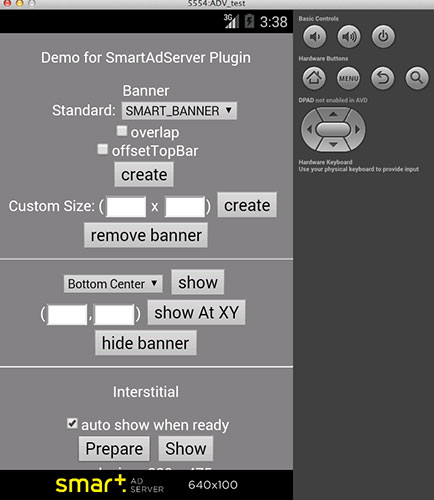
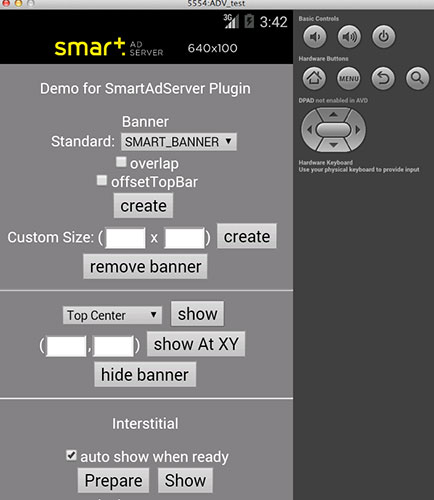
| Banner Bottom | Banner Top |
|---|---|
 |
 |
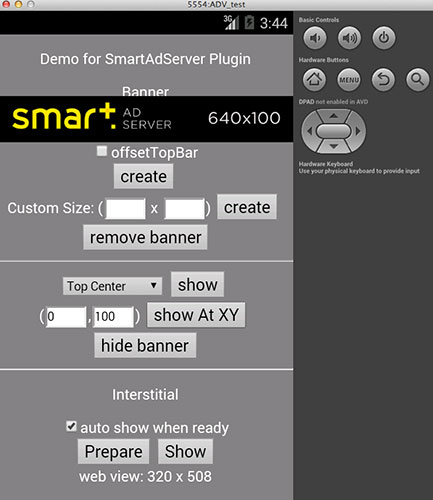
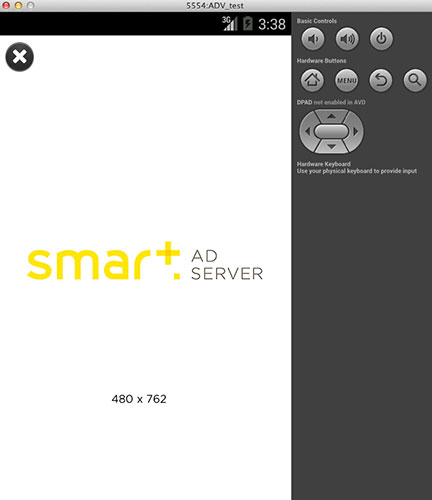
| Banner Toast | Interstitial |
 |
 |
Credits
This Cordova plugin is developed by Raymond Xie for Groupe Express-Roularta and Chunk Group.
Groupe Express-Roularta is the sponsor of Android code of this project, and agrees to publish as open source to benefit the community.
Chunk is the sponsor of iOS code of this project, and agrees to publish as open source to benefit the community.
See Also
Ad PluginPro series for the world leading Mobile Ad services:
- GoogleAds PluginPro, for Google AdMob/DoubleClick.
- iAd PluginPro, for Apple iAd.
- FacebookAds PluginPro, for Facebook Audience Network.
- FlurryAds PluginPro, for Flurry Ads.
- mMedia PluginPro, for Millennial Meida.
- MobFox PluginPro, for MobFox.
- MoPub PluginPro, for MoPub.
More Cordova/PhoneGap plugins by Raymond Xie, find them in plugin registry.
If use in commercial project and need email/skype support, please buy a license, you will be supported with high priority.
Project outsourcing and consulting service is also available. Please contact us if you have the business needs.