mMedia (Millennial Media) Plugin Pro
Present mMedia Ads in Mobile App/Games natively from JavaScript.
Highlights:
- Easy-to-use APIs. Display Ad with single line of Js code.
- Support Banner, Interstitial Ad, and Video Ad.
- One plugin supports both Android and iOS platform.
- Auto fit on orientation change.
- Actively maintained, prompt support.
Compatible with:
- Cordova CLI, v3.5+
- Intel XDK and Crosswalk, r1095+
- IBM Worklight, v6.2+
How to use?
If use with Cordova CLI:
cordova plugin add com.rjfun.cordova.mmedia
If use with Intel XDK: Project -> CORDOVA 3.X HYBRID MOBILE APP SETTINGS -> PLUGINS AND PERMISSIONS -> Third-Party Plugins -> Add a Third-Party Plugin -> Get Plugin from the Web, input:
Name: mMediaPluginPro
Plugin ID: com.rjfun.cordova.mmedia
[x] Plugin is located in the Apache Cordova Plugins Registry
Quick Start Example Code
Step 1: Prepare your mMedia Apid for your app, create it in mMedia website
var ad_units = ios : banner : "177365" interstitial : "177364" android : banner : "177367" interstitial : "177369" ; // select the right Ad Id according to platformvar adid = //i ? ad_unitsandroid : ad_unitsios;Step 2: Create a banner with single line of javascript
// it will display smart banner at top center, using the default optionsifmMedia mMedia;Or, show the banner Ad in some other way:
// or, show a default banner at bottom ifmMedia mMedia;Step 3: Prepare an interstitial or video Ad, and show it when needed
// preppare and load ad resource in background, e.g. at begining of game levelifmMedia mMedia; // show the interstitial later, e.g. at end of game levelifmMedia mMedia;Javascript API Overview
Methods:
// set default value for other methods;// for banner;;;;;// for interstitial;;Detailed Documentation
The APIs, Events and Options are detailed documented.
Read the detailed API Reference Documentation English.
FAQ
If encounter problem when using the plugin, please read the FAQ first.
Full Example Code
This mMedia Plugin Pro offers the most flexibility and many options.
Check the test/index.html.
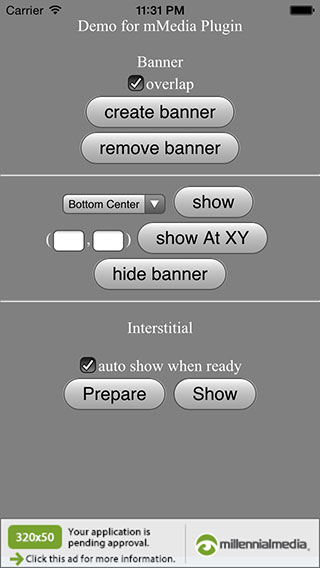
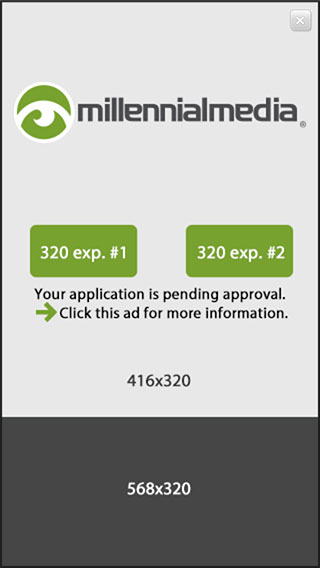
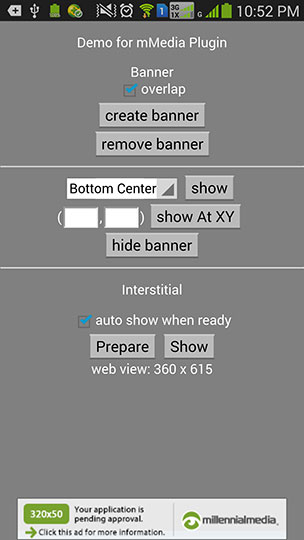
Screenshots
| iPhone Banner | iPhone Interstitial |
|---|---|
 |
 |
| iPad Banner | iPad Video Ad |
 |
 |
| Android Banner | Android Video Ad |
 |
 |
Ad PluginPro series for the world leading Mobile Ad services:
- GoogleAds PluginPro, for Google AdMob/DoubleClick.
- iAd PluginPro, for Apple iAd.
- FacebookAds PluginPro, for Facebook Audience Network.
- FlurryAds PluginPro, for Flurry Ads.
- mMedia PluginPro, for Millennial Meida.
- MobFox PluginPro, for MobFox.
- MoPub PluginPro, for MoPub.
More Cordova/PhoneGap plugins by Raymond Xie, find them in plugin registry.
If use in commercial project or need prompt support, please buy a license, you will be served with high priority.
Project outsourcing and consulting service is also available. Please contact us if you have the business needs.