cordova-pdf-generator
Index
Simple plugin to generate (offline) pdf. the plugin transform HTML to PDF and also provide the mechanism to share the pdf to other apps like Mail, etc. For now works in iOS and Android, if you want to add other platform feel free contribute.
The iOS HTML to PDF transformation is based in this work BNHtmlPdfKit, I just add a new method to allow transformation between plain HTML to PDF.
Getting Started

Here you can find a starting guide.
Features
- Generates a PDF document using a URL or HTML.
- Open-with menu, open the context menu and (push to cloud, print, save, mail, etc...).
- Return the Base64 file representation back, so you can upload the file to a server (IOS & Android only).
Supported Platforms
- Android
- iOS
Installing the easy way (Cordova CLI)
cordova plugin add cordova-pdf-generator
Installing using Plugman
cordova platform add ios
plugman install --platform ios --project platforms/ios --plugin cordova-pdf-generator
Installing using NPM
npm install cordova-pdf-generator
cordova plugins add node_modules/cordova-pdf-generator
Installing the hard way.
Clone the plugin
$ git clone https://github.com/cesarvr/pdf-generator
Create a new Cordova Project
$ cordova create hello com.example.helloapp Hello
Install the plugin
$ cd hello
$ cordova plugin add ../pdf-generator
API
Before using the plugin just make sure that the device is ready by listening to the onDeviceReady event:
document Description
The plugin expose a global variable named pdf, this variable expose the following functions.
pdf.fromURL( url, options )
Creates a PDF using a URL, it download the document into an in memory Webkit object, and renders it into a PDF.
- url : Takes the URL with the HTML document you want to transform to PDF, once the document finish loading is render by webkit and transformed into a PDF file.
Example:
let options = documentSize: 'A4' type: 'base64' pdf pdf.fromData( url, options )
Creates a PDF using string with the HTML representation, it download the document into an in memory Webkit object, and renders it into a PDF.
- data : Takes a string representing the HTML document, it load this in Webkit and creates a PDF.
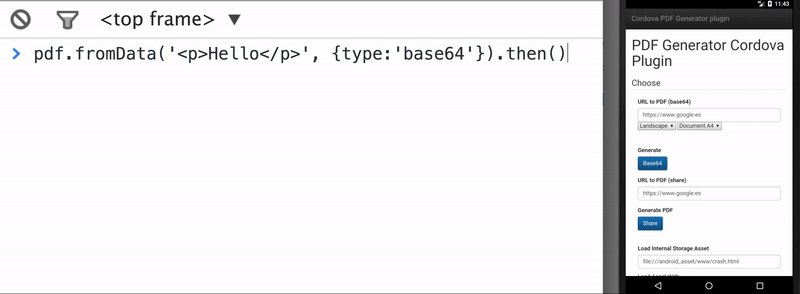
Example:
let options = documentSize: 'A4' type: 'base64' pdf // it will Options
documentSize
- Its take
A4, A3, A2this specify the format of the paper, just available in iOS, in Android this option is ignored.
type
base64it will return a Base64 representation of the PDF file. ```{ type: 'base64' } ``, is not type is provided this one is choosen by default. `
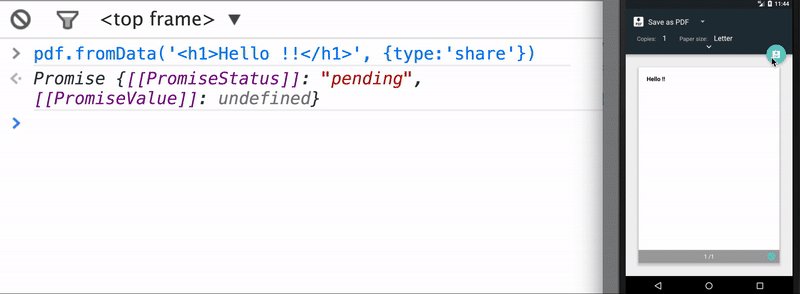
let options = documentSize: 'A4' type: 'base64' pdf // returns base64:JVBERi0xLjQKJdPr6eEKMSAwIG9iago8PC9DcmVh... shareIt will delegate the file to the OS printing infraestructure, this basically will allow the user to handle the file himself using the mobile OS features available.
let options = documentSize: 'A4' type: 'share' pdf // ok..., ok if it was able to handle the file to the OS. filename
- You can specify the name of the PDF file.
let options = documentSize: 'A4' type: 'share' fileName: 'myFile.pdf' pdf // ok..., ok if it was able to handle the file to the OS. How Tos
Loading an internal CSS, using raw HTML.
# cssFile have to be the following: # iOS: www/<css-folder>/<your-filecss># Android: file:///android_asset/www/<css-folder>/<your-file.css> { var opts = documentSize: "A4" landscape: "portrait" type: "share" fileName: 'my-pdf.pdf' var payload = _ pdf ;} Loading from Device Filesystem.
//Example: file:///android_asset/index.html { /* generate pdf using url. */ ifcordovaplatformId === 'ios' // To use window.resolveLocalFileSystemURL, we need this plugin https://cordova.apache.org/docs/en/latest/reference/cordova-plugin-file/ // You can add this by doing cordova plugin add cordova-plugin-file or // cordova plugin add https://github.com/apache/cordova-plugin-file window; else pdf }Ionic/Angular 2 Example:
; ; declare var cordova:any; //global; @ { const before = Date; documentSaving a pdf file directly into the file system
If you'd like to directly save the pdf file into the Downloads directory of the device, or any other, without asking the user for what to do with the file, you will need to use type as base64 and then use such information to save the pdf into a file. For this you will need the plugin cordova-plugin-file.
Here is an example
var fileName = "myPdfFile.pdf"; var options = documentSize: 'A4' type: 'base64' ; var pdfhtml = '<html><body style="font-size:120%">This is the pdf content</body></html>'; pdf ; You will also need these two functions. Due to javascript functions hoisting you can declare them afterwards as here:
/** * Convert a base64 string in a Blob according to the data and contentType. * * @param b64Data * @param contentType * @param sliceSize * @see http://stackoverflow.com/questions/16245767/creating-a-blob-from-a-base64-string-in-javascript * @return Blob */ { contentType = contentType || ''; sliceSize = sliceSize || 512; var byteCharacters = ; var byteArrays = ; for var offset = 0; offset < byteCharacterslength; offset += sliceSize var slice = byteCharacters; var byteNumbers = slicelength; for var i = 0; i < slicelength; i++ byteNumbersi = slice; var byteArray = byteNumbers; byteArrays; var blob = byteArrays type: contentType; return blob;} /** * Create a PDF file according to its database64 content only. * * @param folderpath * @param filename * @param content {Base64 String} Important : The content can't contain the following string (data:application/pdf;base64). Only the base64 string is expected. */{ // Convert the base64 string in a Blob var DataBlob = ; console; window;}Deprecated
Here are examples to use the deprecated methods.
This generates a pdf from a URL, it convert HTML to PDF and returns the file representation in base64.
document;The same but giving HTML without URL.
document; Opening the pdf with other app menu.
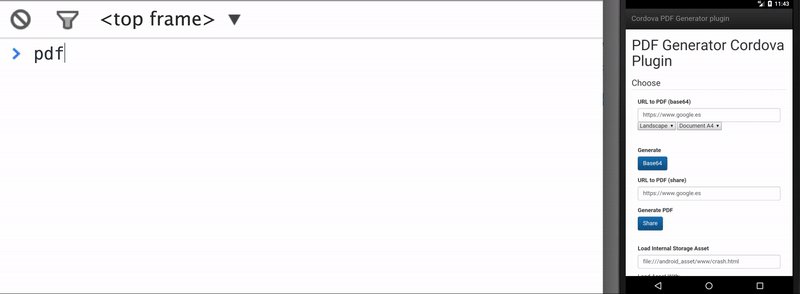
document;Demo
Install iOS or Android platform
cordova platform add ios
cordova platform add android
Run the code
cordova run ios
cordova run android
More Info
For more information on setting up Cordova see the documentation
For more info on plugins see the Plugin Development Guide