Conditional Field
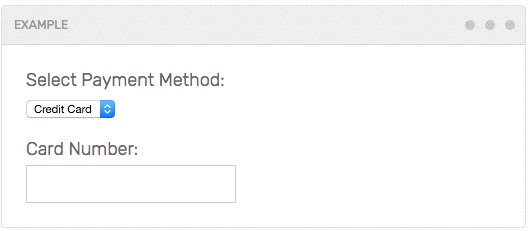
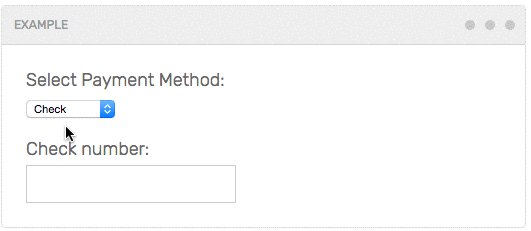
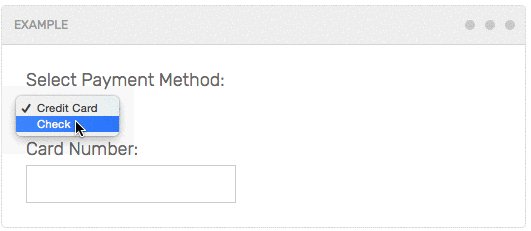
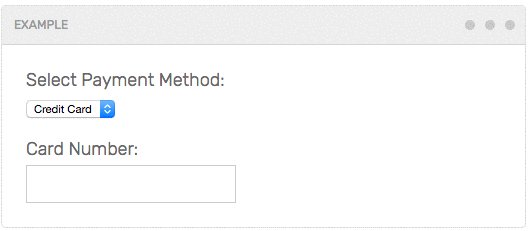
A Javascript component that shows / hides DOM elements based on form values.
Examples and docs: https://stevenwanderski.github.io/conditional-field

Installation
This plugin requires jQuery. In the HTML page, first include jQuery, then Conditional Field.
Be sure to place the <script> tags just before the closing <body> tag. Examples:
Using Bower
Run bower install --save conditional-field. Then load jQuery and ConditionalField on the HTML page:
Using NPM
Run npm install --save conditional-field. Then load jQuery and ConditionalField on the HTML page:
From local file directory
Download dist/conditional-field.min.js and place it in your project directory. Then load jQuery and ConditionField on the HTML page:
Usage
Select
HTML:
Mothers of Invention Spiders from MarsFrank ZappaDavid BowieJavascript:
control: '.select-field' visibility: 'mothers': '.zappa' 'spiders': '.bowie' ;Radio buttons
HTML:
Mothers of Invention Spiders from Mars Frank ZappaDavid BowieJavascript:
control: '[name="artists"]' visibility: 'mothers': '.zappa' 'spiders': '.bowie' ;Checkbox
HTML:
Show the Spiders Frank ZappaDavid BowieJavascript:
control: '.spiders-checkbox' visibility: 'off': '.zappa' 'on': '.bowie' ;Arguments
control- string (query selector)
- the form control that visibility is based on
visibility- JSON object
- for each
keyandvalue, when thecontrolhas a value ofkey, the DOM element with the selector ofvaluewill be shown, conversely the otherkeys will be hidden.
Methods
destroy
Removes the event listeners. Example:
cf = control: '.spiders-checkbox' visibility: 'off': '.zappa' 'on': '.bowie' ; cf;Tests
The test suite is built using Mocha and Chai. Download / clone the project locally and run a local web server (my fave: local-web-server). Then navigate to http://localhost:8080/test. The localhost port will need to change based on local setup.
Development
- Download / clone the project locally
- Run
npm install - Run
gulp
Coded with ♥ in Chicago by Steven Wanderski