color-pal

Simple little color palette for rapid prototyping
Table of Contents
About
A simple little color palette for rapid prototyping. Based and inspired by colors. Customized to my own preference.
Install
With package manager:
$ npm install color-pal# OR $ yarn add color-palWith CDN:
<!-- Or -->Usage
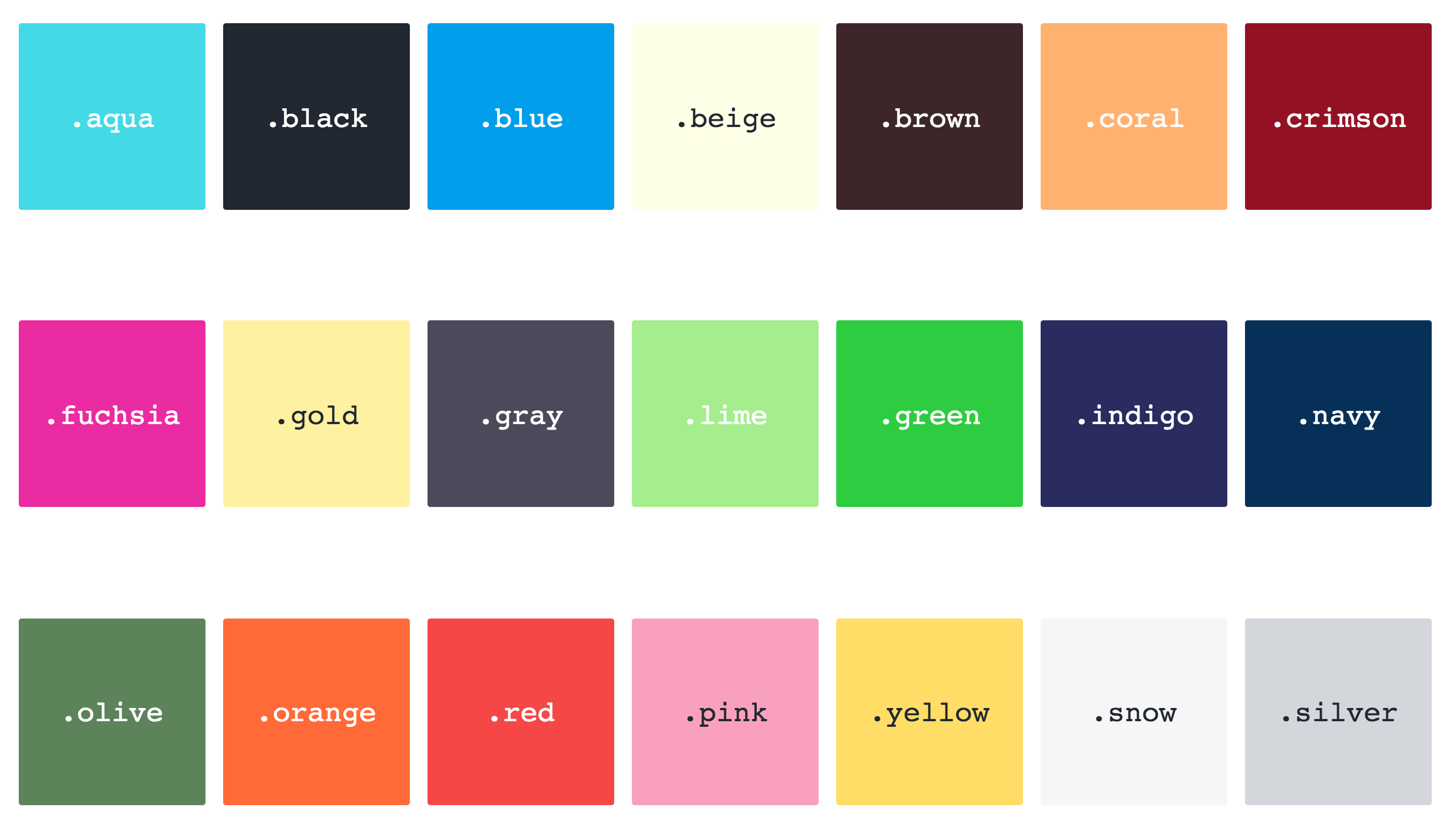
.aqua .black .blue .beige .brown .coral .crimson .fuchsia .gold .gray .lime .green .indigo .navy .olive .orange .red .pink .yellow .snow .silverContribute
- Fork it and create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request
License
MIT




