coinlens
0.0.7 • Public • Published CoinLens
A suite of minimalist Bitcoin widgets

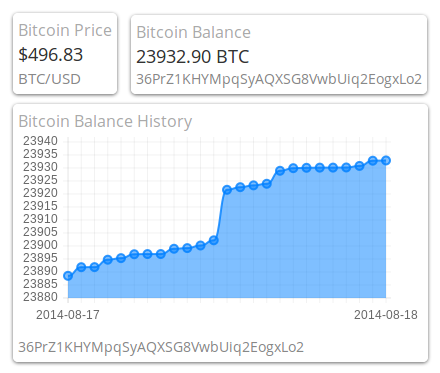
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div class="coinlens bitcoin-price"></div>
<div class="coinlens bitcoin-balance" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
<div class="coinlens bitcoin-balance-history" data-uniform="true" data-count="25" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
<script src="//qualiabyte.github.io/coinlens/coinlens.js"></script>
</body>
</html>
Try the live demo!
Widgets
Bitcoin-Price

<div class="coinlens bitcoin-price" data-currency="USD"></div>
Options
currency String The currency code for the price to display (Default: "USD")
Bitcoin-Balance

<div class="coinlens bitcoin-balance" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
Options
address String The bitcoin address (Required)
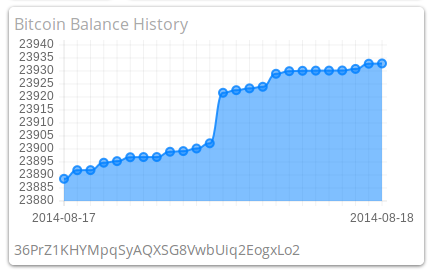
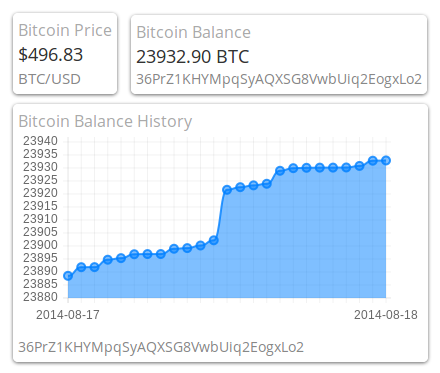
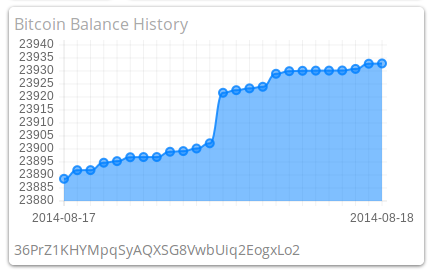
Bitcoin-Balance-History

<div class="coinlens bitcoin-balance-history" data-uniform="true" data-count="25" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
Options
address String The bitcoin address (Required)count Number The number of transactions to display (Default: 25)height Number The height in pixels (Default: 300)uniform Boolean Whether to space transactions evenly (Default: false)width Number The width in pixels (Default: 400)
Bitcoin-QR-Code

<div class="coinlens bitcoin-qr-code" data-address="36PrZ1KHYMpqSyAQXSG8VwbUiq2EogxLo2"></div>
Options
address String The bitcoin address (Required)
Credits
Thanks to BlockChain and BlockCypher for the API data!
Built with React, jQuery, and ChartNew.js.
License
MIT
Package Sidebar
Install
Weekly Downloads