ClipCC is a powerful scratch fork which adds some useful features. And it migrates a lot of features from legacy ClipCC.
What's this

Special thanks for Ble Studio!
Useful Links
Online Editor(Stable)
Online Editor(Canary)
Offline Editor
What's left to be added
- Hide blocks
- High-quality pen
- JIT support
- Blockly optimization
- custom stage size
Building
Please note! Please make sure you have installed Git and Node.js before building.
In your own node environment/application:
yarn install https://github.com/Clipteam/clipcc-gui.gitIf you want to edit/play yourself:
git clone https://github.com/Clipteam/clipcc-gui.git
cd clipcc-gui
yarn installOpen a Command Prompt or Terminal in the repository and run:
yarn startThen go to http://localhost:8601/ - the playground outputs the default GUI component.
Developing alongside other Scratch repositories
Getting another repo to point to this code
If you wish to develop clipcc-gui alongside other scratch repositories that depend on it, you may wish
to have the other repositories use your local clipcc-gui build instead of fetching the current production
version of the clipcc-gui that is found by default using yarn install.
Here's how to link your local clipcc-gui code to another project's node_modules/clipcc-gui.
Configuration
-
In your local
clipcc-guirepository's top level:- Make sure you have run
yarn install - Build the
distdirectory by runningBUILD_MODE=dist yarn run build - Establish a link to this repository by running
yarn link
- Make sure you have run
-
From the top level of each repository (such as
scratch-www) that depends onclipcc-gui:- Make sure you have run
yarn install - Run
yarn link clipcc-gui - Build or run the repositoriy
- Make sure you have run
Using yarn run watch
Instead of BUILD_MODE=dist yarn run build, you can use BUILD_MODE=dist yarn run watch instead. This will watch for changes to your clipcc-gui code, and automatically rebuild when there are changes. Sometimes this has been unreliable; if you are having problems, try going back to BUILD_MODE=dist yarn run build until you resolve them.
Oh no! It didn't work!
If you can't get linking to work right, try:
- Follow the recipe above step by step and don't change the order. It is especially important to run
yarn installbeforeyarn link, because installing after the linking will reset the linking. - Make sure the repositories are siblings on your machine's file tree, like
.../.../MY_SCRATCH_DEV_DIRECTORY/clipcc-gui/and.../.../MY_SCRATCH_DEV_DIRECTORY/scratch-www/. - Consistent node.js version: If you have multiple Terminal tabs or windows open for the different Scratch repositories, make sure to use the same node version in all of them.
- If nothing else works, unlink the repositories by running
yarn unlinkin both, and start over.
Testing
Documentation
You may want to review the documentation for Jest and Enzyme as you write your tests.
See jest cli docs for more options.
Running tests
NOTE: If you're a Windows user, please run these scripts in Windows cmd.exe instead of Git Bash/MINGW64.
Before running any test, make sure you have run yarn install from this (clipcc-gui) repository's top level.
Main testing command
To run linter, unit tests, build, and integration tests, all at once:
yarn testRunning unit tests
To run unit tests in isolation:
yarn run test:unitTo run unit tests in watch mode (watches for code changes and continuously runs tests):
yarn run test:unit -- --watchYou can run a single file of integration tests (in this example, the button tests):
$(yarn bin)/jest --runInBand test/unit/components/button.test.jsxRunning integration tests
Integration tests use a headless browser to manipulate the actual HTML and javascript that the repo produces. You will not see this activity (though you can hear it when sounds are played!).
Note that integration tests require you to first create a build that can be loaded in a browser:
yarn run buildThen, you can run all integration tests:
yarn run test:integrationOr, you can run a single file of integration tests (in this example, the backpack tests):
$(yarn bin)/jest --runInBand test/integration/backpack.test.jsIf you want to watch the browser as it runs the test, rather than running headless, use:
USE_HEADLESS=no $(yarn bin)/jest --runInBand test/integration/backpack.test.jsTroubleshooting
Ignoring optional dependencies
When running yarn install, you can get warnings about optionsl dependencies:
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.2.7
You can suppress them by adding the no-optional switch:
yarn install --no-optional
Further reading: Stack Overflow
Resolving dependencies
When installing for the first time, you can get warnings that need to be resolved:
npm WARN eslint-config-scratch@5.0.0 requires a peer of babel-eslint@^8.0.1 but none was installed.
npm WARN eslint-config-scratch@5.0.0 requires a peer of eslint@^4.0 but none was installed.
npm WARN scratch-paint@0.2.0-prerelease.20190318170811 requires a peer of react-intl-redux@^0.7 but none was installed.
npm WARN scratch-paint@0.2.0-prerelease.20190318170811 requires a peer of react-responsive@^4 but none was installed.
You can check which versions are available:
yarn view react-intl-redux@0.* version
You will need to install the required version:
yarn install --no-optional --save-dev react-intl-redux@^0.7
The dependency itself might have more missing dependencies, which will show up like this:
user@machine:~/sources/scratch/clipcc-gui (491-translatable-library-objects)$ yarn install --no-optional --save-dev react-intl-redux@^0.7
clipcc-gui@0.1.0 /media/cuideigin/Linux/sources/scratch/clipcc-gui
├── react-intl-redux@0.7.0
└── UNMET PEER DEPENDENCY react-responsive@5.0.0
You will need to install those as well:
yarn install --no-optional --save-dev react-responsive@^5.0.0
Further reading: Stack Overflow
Transitions
These are names for the action which causes a state change. Some examples are:
-
START_FETCHING_NEW, -
DONE_FETCHING_WITH_ID, -
DONE_LOADING_VM_WITH_ID, -
SET_PROJECT_ID, -
START_AUTO_UPDATING,
How transitions relate to loading states
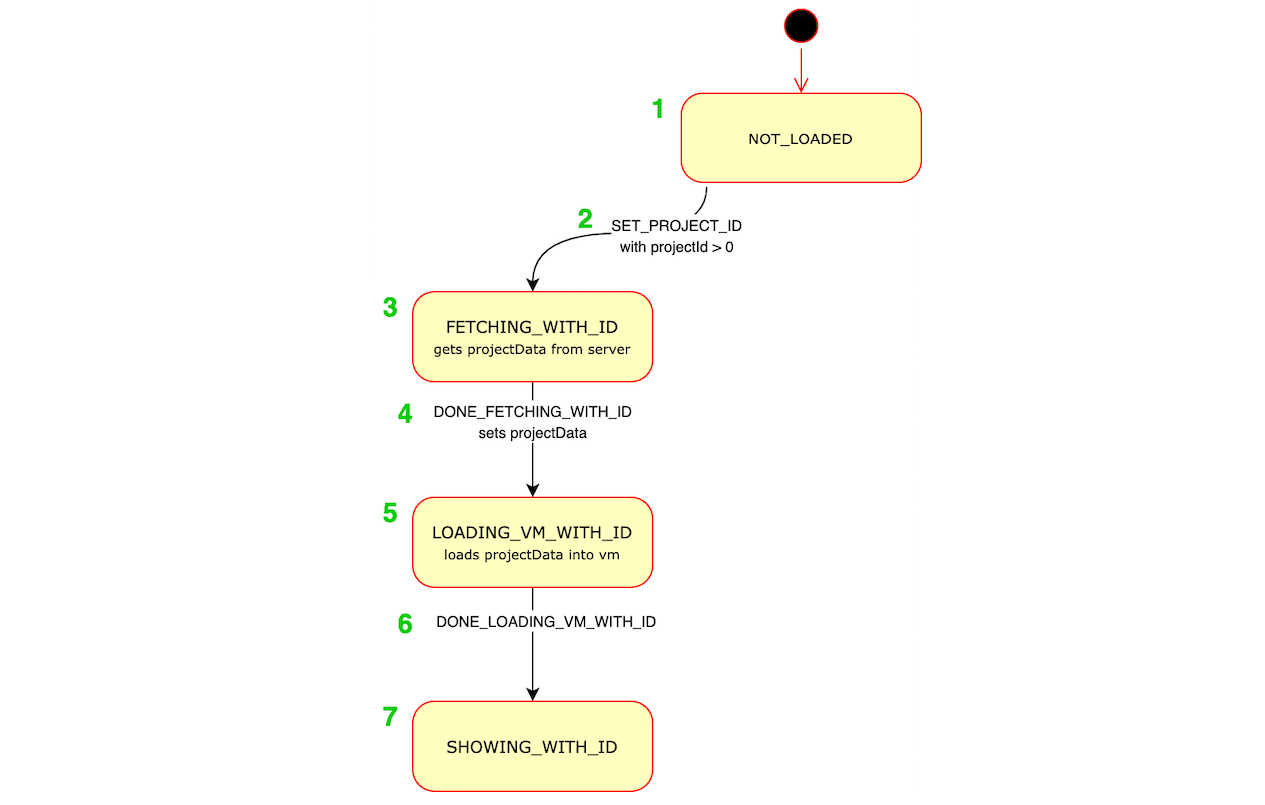
Like this diagram of the project state machine shows, various transition actions can move us from one loading state to another:
Note: for clarity, the diagram above excludes states and transitions relating to error handling.
Example
Here's an example of how states transition.
Suppose a user clicks on a project, and the page starts to load with URL https://scratch.mit.edu/projects/123456 .
Here's what will happen in the project state machine:
- When the app first mounts, the project state is
NOT_LOADED. - The
SET_PROJECT_IDredux action is dispatched (from src/lib/project-fetcher-hoc.jsx), withprojectIdset to123456. This transitions the state fromNOT_LOADEDtoFETCHING_WITH_ID. - The
FETCHING_WITH_IDstate. In src/lib/project-fetcher-hoc.jsx, theprojectIdvalue123456is used to request the data for that project from the server. - When the server responds with the data, src/lib/project-fetcher-hoc.jsx dispatches the
DONE_FETCHING_WITH_IDaction, withprojectDataset. This transitions the state fromFETCHING_WITH_IDtoLOADING_VM_WITH_ID. - The
LOADING_VM_WITH_IDstate. In src/lib/vm-manager-hoc.jsx, we load theprojectDatainto Scratch's virtual machine ("the vm"). - When loading is done, src/lib/vm-manager-hoc.jsx dispatches the
DONE_LOADING_VM_WITH_IDaction. This transitions the state fromLOADING_VM_WITH_IDtoSHOWING_WITH_ID - The
SHOWING_WITH_IDstate. Now the project appears normally and is playable and editable.
Contact us
You can contact us by sending an email to sinangentoo@gmail.com. We are looking forward to you feedback.


![()[https://jq.qq.com/?_wv=1027&k=HCrQYsp2]](https://img.shields.io/badge/QQ-959825608-orange)