Checkout.js 



Our checkout widget makes it possible to start taking pre-orders in minutes, and is quite customizable.
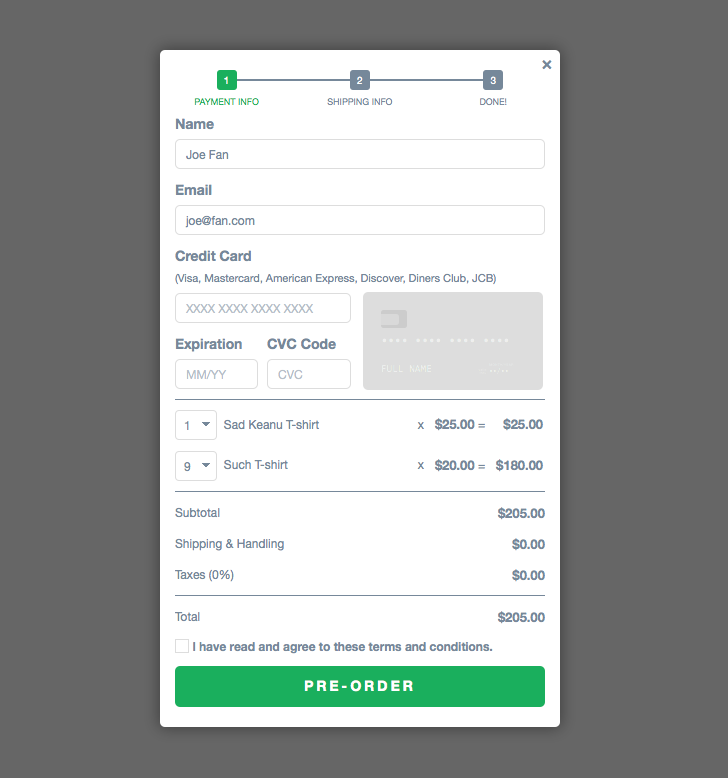
Preview

Install
$ npm install checkout.jsUsage
Set the href of your button to #checkout.
Buy NowConfigure the checkout widget however you'd like.
<script src="https://cdn.rawgit.com/crowdstart/checkout.js/v2.1.6/checkout.min.js"></script><script> // Create a new client for Crowdstart API. var api = 'eyJhbGciOiJIUzUxMiIsInR5cCI6IkpXVCJ9.eyJiaXQiOjI0LCJqdGkiOiJVMDc0RlU3MHVhWSIsInN1YiI6IkVxVEdveHA1dTMifQ.g_MqPv2s0DnyFdhkUMzYn9mtKaXNwmlEM14WcFq_s5Yd2eqH16TB9thxOdDE8ylcoBMgyI3eimSHJxGq7oj-EA' // Create default order, should match whatever the user is trying to pre-order var order = 'usd' '84cRXBYs9jX7w' -1 'doge-shirt' 100 ; // Create default user (pre-populated in form fields) var user = 'joe@fan.com' 'Joe' 'Fan' // Social sharing settings var config = facebook: 'suchtees' googlePlus: 'suchtees' twitter: 'suchtees' // Customize theme Crowdstart // Instantiate widget, can be called multiple times, overriding order in widget. Crowdstart;</script>Examples
You can find examples in the Github repo. You can also see it in action in the Crowdstart documentation.