react-responsive-multi-level-menu
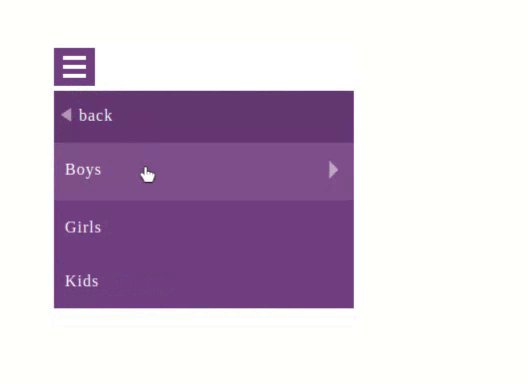
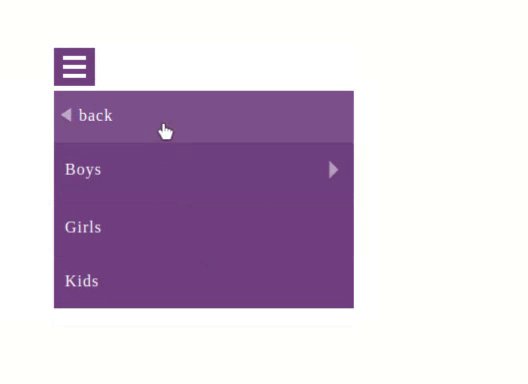
A react library which provides flexible and cool animated menubar with an easy to use API and a bunch of awesome features . Give it a try and you will love it for sure.

Install
npm install --save react-responsive-multi-level-menuUsage
1.Define the data
- Define the data(menu items) as per the given format , which you want to render in the Menubar.
const menuItems = value: "Fashion" items: value: "Men" items: value: "Shirts" value: "Electronics" value: "Furnitures" value: "Jewelery&watches" items: ;; 2. Use the Menubar component anywhere in your code
Use the Menubar component anywhere and pass the props.
;; const app = { const animation='slideIn' 'slideOut' <div> <h1>This is Animated Menu-bar</h1> <Menubar data=MenuItems animation=animation backgroundColor="#FF5733" className="menubar"/> </div>;}; Guide And Documentation
For the complete documentation . Click here.