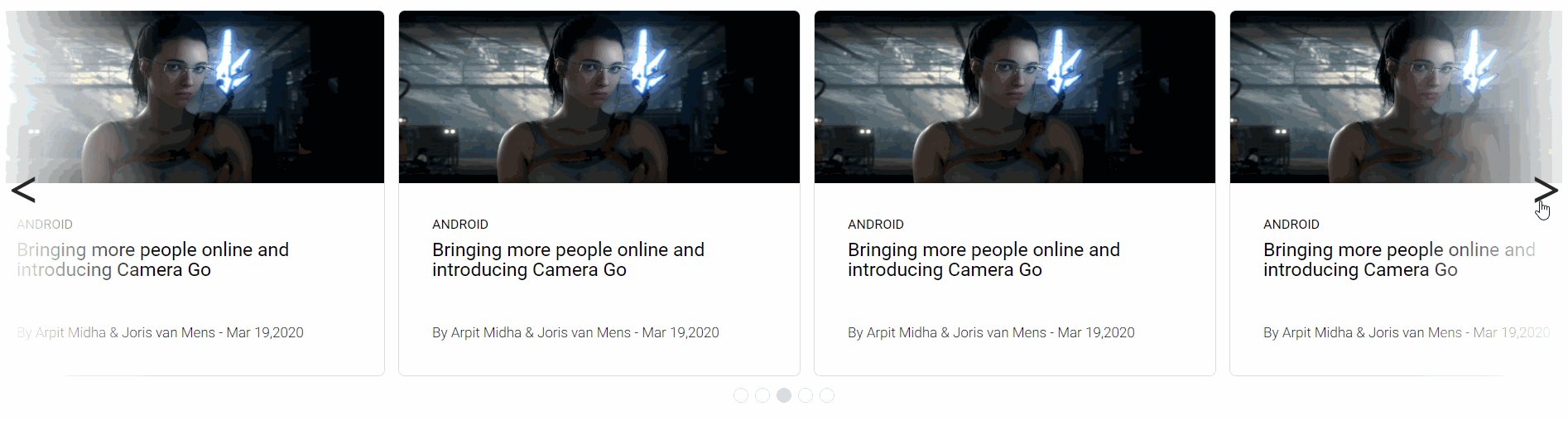
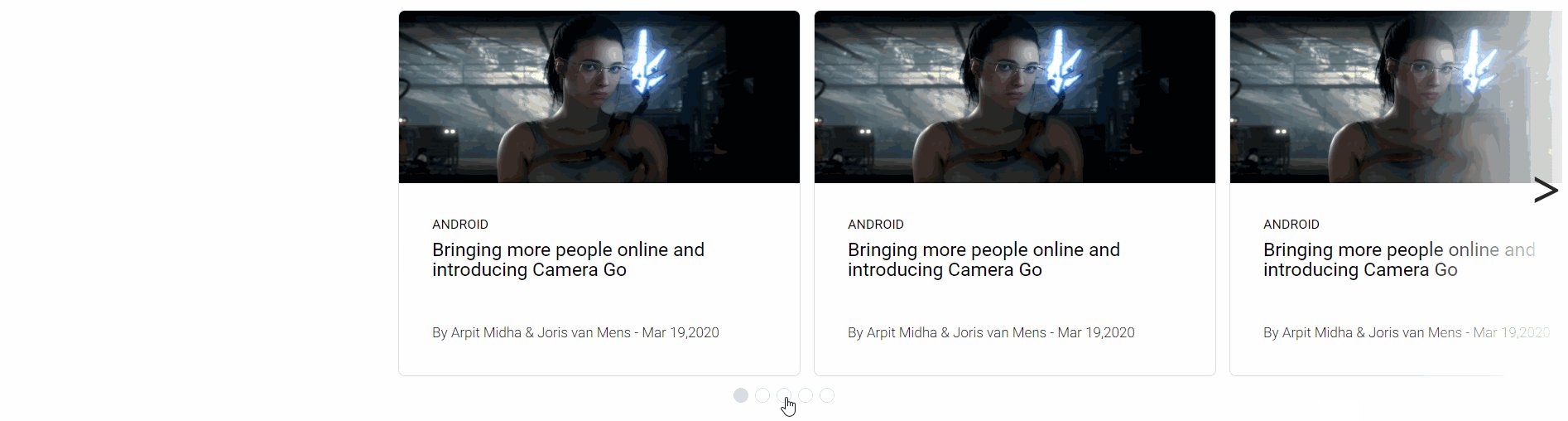
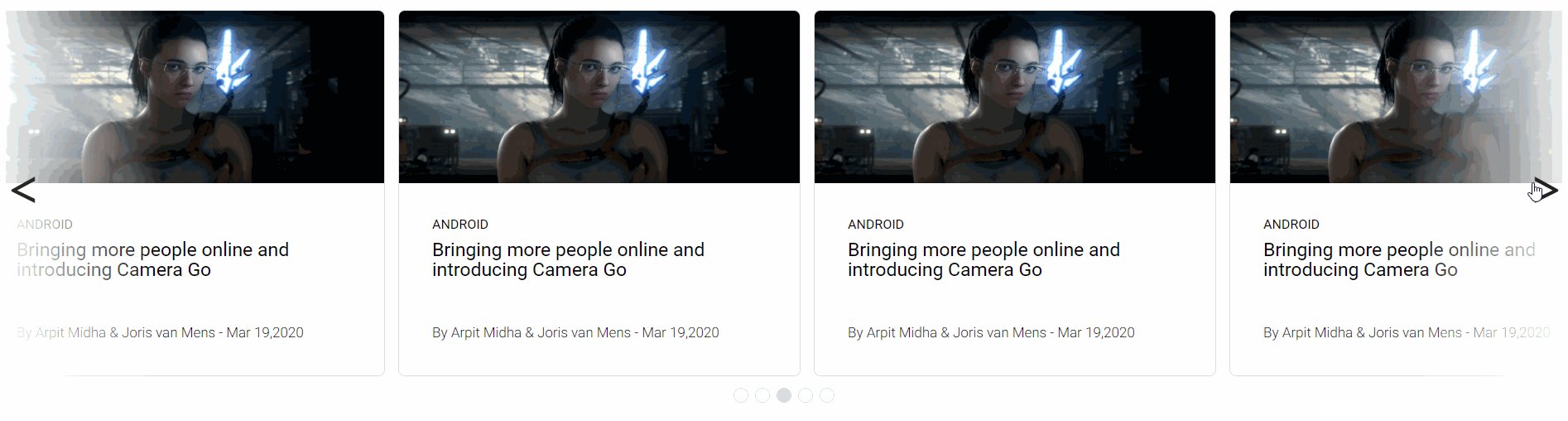
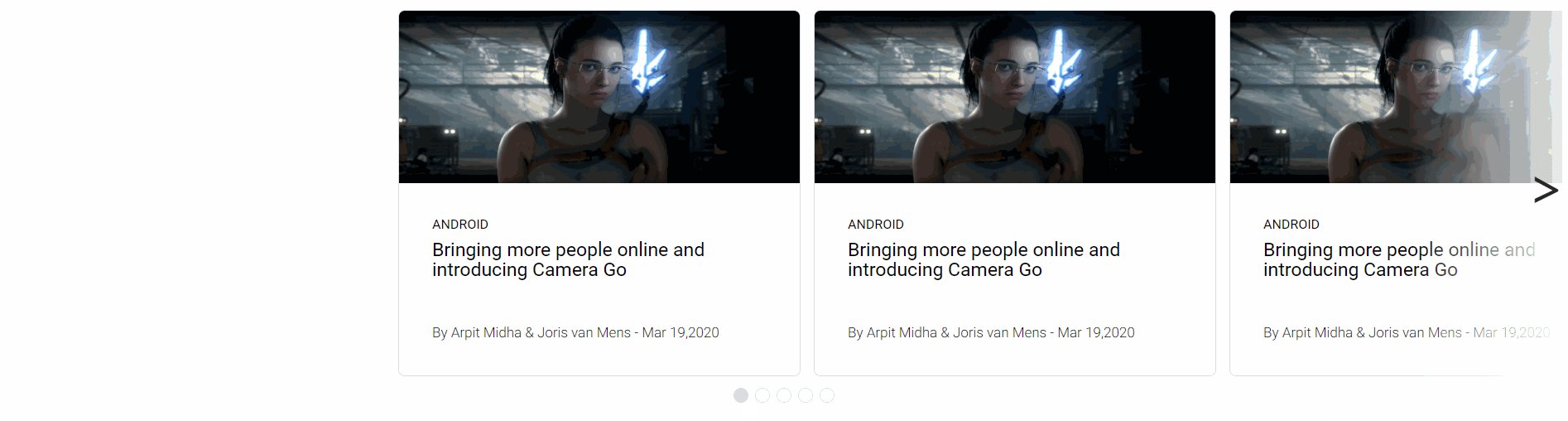
Card Scroller
a light-weight React full screen Card Scroller Component.

Installation
npm i card-scrollerUsage
const CardList = ......... //{...} is CardObject const MyCard = { <CardScroller CardList=CardList/>}API
| param | detail | type | require* |
|---|---|---|---|
| CardList | card object list (only static card) | CardObject[ ] | true |
CardList - Example
const CardList = ......... const MyCard = { <CardScroller CardList=CardList/>}CardObject
| param | detail | type | require* |
|---|---|---|---|
| img | card image which always display | object | true |
| category | card category of the detail | string | true |
| summary | summary of the card | string | true |
| dateAndAuthor | the detail of this card's creation | string | true |
| onClick | onClick Event handler | function | false |
| activeBackgroundColor | active background color when mouse over it | string | true |
CardObject - Example
img:Img category:"ANDROID" summary:"Bringing more people online and introducing Camera Go" dateAndAuthor:"By Arpit Midha & Joris van Mens - Mar 19,2020" { console } activeBackgroundColor:"#00e5ff"

