Burnside
Test your entire app, end to end, in pure Javascript
Burnside is an easy to use, modular, and extendable End to End (E2E) testing tool. Burnside leverages the flexibility of Javascript and the power of modern Browser APIs to inject logic and scripting into your website, without the slowdown of networking for every individual command.
Looking for something more hands on? Check out Burnside's interactive, Test-Driven Tutorial!
Installation
$ npm install --save-dev burnside-cli
Usage
{ "scripts": { "burnside": "burnside ./path/to/tests.js --startup='./exampleServer.sh' --condition='start' --wait=5000 --browsers=chrome,firefox" }} Command Line Options
Burnside's CLI supports the following flags:
| Option | Example | Purpose |
|---|---|---|
<default> |
./path/to/tests.js |
Your Test File. Webpack is built in so use require for more files. |
startup |
--startup='./exampleServer.sh' |
An optional startup command for your application. |
condition |
--condition='startup' |
An optional startup message for Burnside to wait on |
wait |
--wait=500 |
The amount of time Burnside will wait for the startup condition to be reached, if specified. Defaults to 5000 |
browsers |
--browsers=chrome,firefox |
The browsers Burnside should attempt to use when testing. You're responsible for making sure they are installed and configured. Available: chrome and firefox |
karmaConfig |
--karmaConfig=./burnside.karma.conf.js |
A relative path to an optional Karma configuration. You can use this to override settings, inject Karma plugins, and configure them while also allowing Burnside to add in its own required Karma configuration to be layered on afterward. For more information visit on how to work with Karma, visit its Documentation |
Burnside is a modular ecosystem based on a core that runs inside of a Browser. The CLI bundles Karma and Webpack to load your tests within Chrome, but you can use Burnside's core with any Test Runner you'd like to set up.
If you'd like to configure your own test runner, we've included a Sample project configured to use Karma and Webpack directly.
Test usage
const Burnside = windowBurnside; // or `import Burnside` if you're not using the CLI const burnside = host: 'http://localhost:3000' path: '/index.html'; // now you can execute any function and capture the result!burnside For more complete documentation of Burnside, check out our API and Architecture documentation.
Burnside Local Proxy Configuration
Burnside consists of two main moving parts: the Core JS and a Proxy that runs locally in the background that handles injecting Burnside's JS Client into the page. Because the proxy is used by the browsers for every outbound request, we've also added some additional features that can allow you to fine tune your testing.
Burnside's proxy is configured via a .burnside-localproxyrc at the root of your project. Below is a documented example:
"burnside-localproxy": "key": "./certs/localhost.privkey.pem" // the key and certificate to use for SSL decryption "cert": "./certs/localhost.cert.pem" "port": 9888 // the port you want the Proxy to run on "extensions": // an array of names of Extensions for Burnside to use when injecting the client "burnside-dom" "replaceImages": true // enables a feature that replaces all images with a default for faster testing (also accepts an image filepath e.g. "./path/to/my/image.png" ) "injects": // an array of urls mapped into injected javascript tags "https://cdnjs.cloudflare.com/ajax/libs/sinon.js/1.15.4/sinon.min.js" "request": // headers to (over)write on outbound network requests "headers": "secret-custom-header": "<SHARED-SECRET>" "response": // headers to (over)write on network request responses "headers": "Access-Control-Allow-Origin": "*" Note: In order to intercept and decrypt SSL traffic Burnside's Local Proxy utilizes a simple self signed certificate. If you encounter issues decrypting SSL pages, consider regenerating these files with fresh credentials using the script found in /packages/burnside-localproxy/make-cert.sh as a base.
How It Works
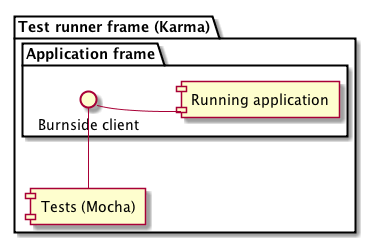
Burnside runs your application inside an iframe and uses iframe messaging to communicate between test code and the application. This is in contrast to the approach taken by the Selenium webdriver, which instead uses HTTP to communicate interactions between tests and the application, introducing more network latency and inconsistency to your test suite.

The Burnside tutorial is a set of exercises designed to walk you through how to use Burnside properly and to give you some pointers in the process. To run it, you need to clone the repository and install it's dependencies.
System requirements: Node Runtime Installed Matching the
package.jsonspecifications
git clone https://github.com/Nike-Inc/burnside.git
cd burnside
npm install && npm run custom-install
npm run tutorial
Now you're all configured! If you'd like to contribute to the Tutorial, please read our Tutorial Developers Guide