awesome-typed-css-modules
This is a fork of typed-scss-modules. Adding the ability to process Stylus, LESS, SASS and SugarSS files. Also, it allows user to provide custom PostCSS plugins and custom parsers to handle extra features on CSS files.
Before using this package, please check if your use case matches these situations:
- Using only
.scssfiles - Not using
PostCSSfeatures - Not using
importerfeature ofsass
If all the above situations match your use case, use typed-scss-modules instead. This package doesn't provide any extra feature for you.
Requirement
In order to use this package, you may need to install extra package or add extra config.
CSS
If you use pure CSS without any PostCSS feature or custom syntax, nothing is required.
If you use PostCSS plugins or external parser, you need to create a configuration file. Check the instruction of how to use plugins and parsers.
SugarSS
You need to install package sugarss in order to use this package.
Also, create a configuration file with parsers options like this.
SCSS / SASS
You need to install package node-sass or sass in order to use this package. No extra config is required.
Please note that this package will fallback to node-sass if you don't specify implementation or sass is not installed.
If you use importer, remember to check this.
LESS
You need to install package less in order to use this package. No extra config is required.
Stylus
You need to install package stylus in order to use this package. No extra config is required.
Modification
The differences between this package and the original are listed here.
Name Changed
It is needed to distinguish between typed-scss-modules and this package as this package is capable to process files other than scss.
You should use yarn awesome-typed-css-modules instead even though most of the README still use typed-scss-modules. Saying so, using yarn typed-scss-modules is still valid.
Similarly, the configuration file should be named as awesome-typed-css-modules.config.js or awesome-typed-css-modules.config.ts.
Guide for migrating from typed-scss-modules can be found here.
Added CLI Options
--crlf
-
Type:
boolean -
Default: Specify
trueto use\r\nas EOL,falseto use\n. Fallback to system default if not specified. -
Example:
typed-scss-modules src --crlf
--includeExtensions
-
Type:
("css" | "scss" | "sass" | "less" | "sss" | "styl")[] -
Default: If an option is passed, it will always match files with the provided file extensions. If this option and
--excludeExtensionsare not passed, it will match all extensions. Beware of conflict pattern liketyped-scss-modules "src/**/*.scss" --includeExtensions less. -
Example:
typed-scss-modules src --includeExtensions less
--excludeExtensions will be ignored if specify together with --includeExtensions.
--excludeExtensions
-
Type:
("css" | "scss" | "sass" | "less" | "sss" | "styl")[] -
Default: If an option is passed, it will always match files without the provided file extensions. If this option and
--includeExtensionsare not passed, it will match all extensions. Beware of conflict pattern liketyped-scss-modules "src/**/*.less" --excludeExtensions less. -
Example:
typed-scss-modules src --excludeExtensions less
--excludeExtensions will be ignored if specify together with --includeExtensions.
--configFile
-
Type:
string - Default: none
-
Example:
typed-scss-modules src --configFile custom/path/to/config.js
Explicitly tell the program to find the configuration file in specific location. Using this option in configuration file is pointless. The program will never find it if you do so.
Modified Config options
importer
-
Type:
Importer | Importer[] - Default: none
An Importer could be the SyncImporter for node-sass and sass (sass has marked it as LegacySyncImporter) or Importer<'sync'>|FileImporter<'sync'> for the latest version of sass.
This option is modified for those who use the latest version of sass. Since the render function renderSync of sass is marked as legacy and is suggested to use compileString instead, this package tries to adapt that changes. Thus, if you are using sass with the support of compileString, you are suggested to write the importer in the new way. This package will try to convert the legacy importer to the latest one but it is NOT guaranteed to work. If you really want to use the legacy importer, you should use node-sass instead since sass may end the support of legacy code at any time.
Check more for LegacySyncImporter, Importer and FileImporter from Dart SASS.
Check here for original description of importer.
Added Config options
plugins
-
Type:
PostCSS.AcceptedPlugin[] - Default: none
This package use css-modules-loader-core to extract data in CSS files. It allows user to provide PostCSS plugins for extra features. Check here for how to use it.
⚠️ ⚠️ ⚠️ css-modules-loader-coredepends onPostCSS v6. Latest plugins forPostCSS v8are not compatible and will throw error if you try to use them. If you are writing your own plugin or downloading one fromNPM, please ensure it is compatible withPostCSS v6or you can modifypostcssoption.
postcss
-
Type:
"v6" | "v8" -
Default:
"v6"
⚠️ ⚠️ ⚠️ This option only tries to solve the incompatibility when usingPostCSSplugins. Error may still happen even if the config is set correctly.
If postcss is set to v8, this package will use @demching113/css-modules-loader-core to extract data. That package is basically the same as css-modules-loader-core but depends on PostCSS v8.
parsers
-
Type:
{ [fileExtension: string]: (src: string) => string; } - Default: none
Provide custom parser for specific file extension before extracting type definition. Similar to what plugins does but parsers does not depend on PostCSS. For those using SugarSS, you may want something like this:
let options = {
// other options
parsers: {
sss: require("sugarss").parse,
},
};Extra Examples
Here only list the examples of added features. For more, check here
Original Readme
Below are from the original package. Since most of the options are the same, simplily replace typed-scss-modules to awesome-typed-css-modules to use this package.
🎁 typed-scss-modules
Generate TypeScript definitions (.d.ts) files for CSS Modules that are written in SCSS (.scss). Check out this post to learn more about the rationale and inspiration behind this package.
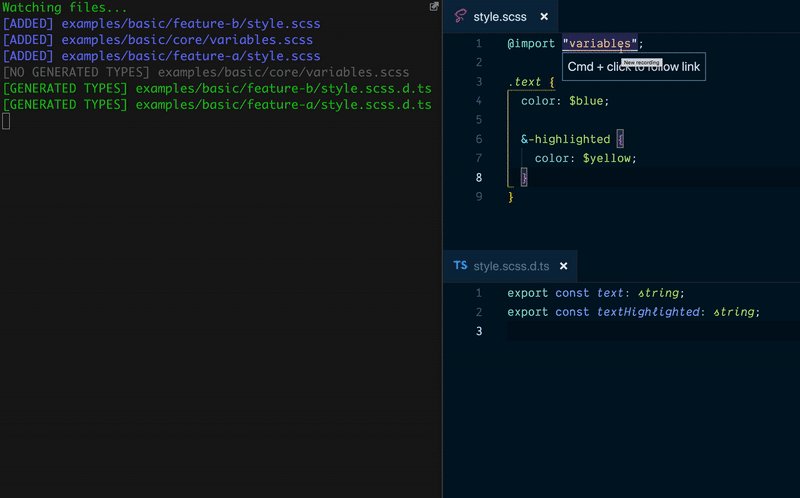
For example, given the following SCSS:
@import "variables";
.text {
color: $blue;
&-highlighted {
color: $yellow;
}
}The following type definitions will be generated:
export const text: string;
export const textHighlighted: string;Basic Usage
Install and run as a devDependency:
yarn add -D typed-scss-modules
yarn typed-scss-modules srcOr, install globally:
yarn global add typed-scss-modules
typed-scss-modules srcOr, with npm:
npm install -D typed-scss-modules
npx typed-scss-modules srcCLI Options
For all possible commands, run typed-scss-modules --help.
The only required argument is the directory where all SCSS files are located. Running typed-scss-modules src will search for all files matching src/**/*.scss. This can be overridden by providing a glob pattern instead of a directory. For example, typed-scss-modules src/*.scss
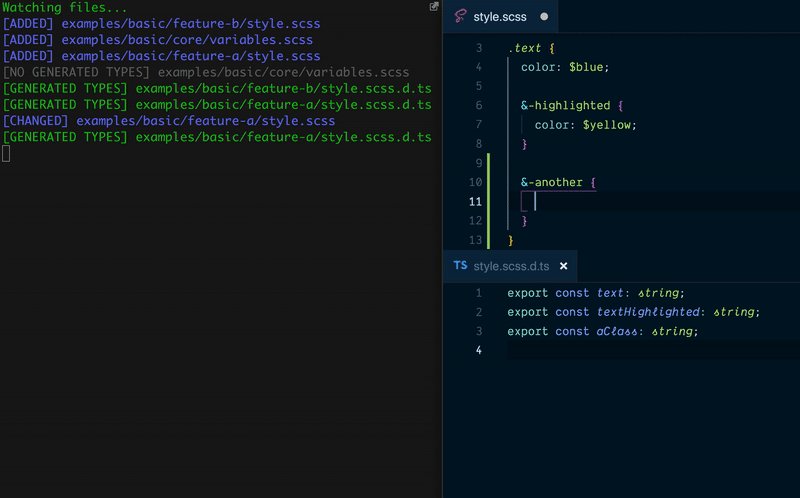
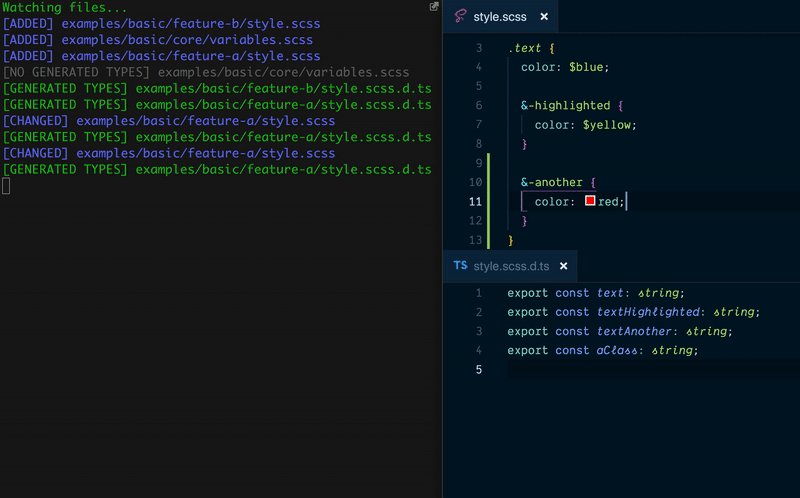
--watch (-w)
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --watch
Watch for files that get added or are changed and generate the corresponding type definitions.
--ignoreInitial
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --watch --ignoreInitial
Skips the initial build when passing the watch flag. Use this when running concurrently with another watch, but the initial build should happen first. You would run without watch first, then start off the concurrent runs after.
--ignore
-
Type:
string[] -
Default:
[] -
Example:
typed-scss-modules src --watch --ignore "**/secret.scss"
A pattern or an array of glob patterns to exclude files that match and avoid generating type definitions.
--includePaths (-i)
-
Type:
string[] -
Default:
[] -
Example:
typed-scss-modules src --includePaths src/core
An array of paths to look in to attempt to resolve your @import declarations. This example will search the src/core directory when resolving imports.
--implementation
-
Type:
"node-sass" | "sass" -
Default: If an option is passed, it will always use the provided package implementation. If an option is not passed, it will first check if
node-sassis installed. If it is, it will be used. Otherwise, it will then check ifsassis installed. If it is, it will be used. Finally, falling back tonode-sassif all checks and validations fail. -
Example:
typed-scss-modules src --implementation sass
--aliases (-a)
-
Type:
object -
Default:
{} -
Example:
typed-scss-modules src --aliases.~some-alias src/core/variables
An object of aliases to map to their corresponding paths. This example will replace any @import '~alias' with @import 'src/core/variables'.
--aliasPrefixes (-p)
-
Type:
object -
Default:
{} -
Example:
typed-scss-modules src --aliasPrefixes.~ node_modules/
An object of prefix strings to replace with their corresponding paths. This example will replace any @import '~bootstrap/lib/bootstrap' with @import 'node_modules/bootstrap/lib/bootstrap'.
This matches the common use-case for importing scss files from node_modules when sass-loader will be used with webpack to compile the project.
--nameFormat (-n)
-
Type:
"camel" | "kebab" | "param" | "dashes" | "none" -
Default:
"camel" -
Example:
typed-scss-modules src --nameFormat camel
The class naming format to use when converting the classes to type definitions.
-
camel: convert all class names to camel-case, e.g.
App-Logo=>appLogo. -
kebab/param: convert all class names to kebab/param case, e.g.
App-Logo=>app-logo(all lower case with '-' separators). -
dashes: only convert class names containing dashes to camel-case, leave others alone, e.g.
App=>App,App-Logo=>appLogo. Matches the webpack css-loader camelCase 'dashesOnly' option. -
none: do not modify the given class names (you should use
--exportType defaultwhen using--nameFormat noneas any classes with a-in them are invalid as normal variable names). Note: If you are using create-react-app v2.x and have NOT ejected,--nameFormat none --exportType defaultmatches the class names that are generated in CRA's webpack's config.
--listDifferent (-l)
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --listDifferent
List any type definition files that are different than those that would be generated. If any are different, exit with a status code 1.
--exportType (-e)
-
Type:
"named" | "default" -
Default:
"named" -
Example:
typed-scss-modules src --exportType default
The export type to use when generating type definitions.
named
Given the following SCSS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}The following type definitions will be generated:
export const text: string;
export const textHighlighted: string;
default
Given the following SCSS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}The following type definitions will be generated:
export type Styles = {
text: string;
textHighlighted: string;
};
export type ClassNames = keyof Styles;
declare const styles: Styles;
export default styles;This export type is useful when using kebab (param) cased class names since variables with a - are not valid variables and will produce invalid types or when a class name is a TypeScript keyword (eg: while or delete). Additionally, the Styles and ClassNames types are exported which can be useful for properly typing variables, functions, etc. when working with dynamic class names.
--exportTypeName
-
Type:
string -
Default:
"ClassNames" -
Example:
typed-scss-modules src --exportType default --exportTypeName ClassesType
Customize the type name exported in the generated file when --exportType is set to "default".
Only default exports are affected by this command. This example will change the export type line to:
export type ClassesType = keyof Styles;
--exportTypeInterface
-
Type:
string -
Default:
"Styles" -
Example:
typed-scss-modules src --exportType default --exportTypeInterface IStyles
Customize the interface name exported in the generated file when --exportType is set to "default".
Only default exports are affected by this command. This example will change the export interface line to:
export type IStyles = {
// ...
};
--quoteType (-q)
-
Type:
"single" | "double" -
Default:
"single" -
Example:
typed-scss-modules src --exportType default --quoteType double
Specify a quote type to match your TypeScript configuration. Only default exports are affected by this command. This example will wrap class names with double quotes ("). If Prettier is installed and configured in the project, it will be used and is likely to override the effect of this setting.
--updateStaleOnly (-u)
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --updateStaleOnly
Overwrite generated files only if the source file has more recent changes. This can be useful if you want to avoid extraneous file updates, which can cause watcher processes to trigger unnecessarily (e.g. tsc --watch).
Caveat: If a generated type definition file is updated manually, it won't be re-generated until the corresponding scss file is also updated.
--logLevel (-L)
-
Type:
"verbose" | "error" | "info" | "silent" -
Default:
"verbose" -
Example:
typed-scss-modules src --logLevel error
Sets verbosity level of console output.
verbose
Print all messages
error
Print only errors
info
Print only some messages
silent
Print nothing
--banner
-
Type:
string -
Default:
undefined -
Example:
typed-scss-modules src --banner '// This is an example banner\n'
Will prepend a string to the top of your output files
// This is an example banner
export type Styles = {
// ...
};
--outputFolder (-o)
-
Type:
string - Default: none
-
Example:
typed-scss-modules src --outputFolder __generated__
Set a relative folder to output the generated type definitions. Instead of writing the type definitions directly next to each SCSS module (sibling file), it will write to the output folder with the same path.
It will use the relative path to the SCSS module from where this tool is executed. This same path (including any directories) will be constructed in the output folder. This is important for this to work properly with TypeScript.
Important: for this to work as expected the tsconfig.json needs to have rootDirs added with the same output folder. This will allow TypeScript to pick up these type definitions and map them to the actual SCSS modules.
{
"compilerOptions": {
"rootDirs": [".", "__generated__"]
}
}
--additionalData (-d)
-
Type:
string - Default: none
-
Example:
typed-scss-modules src --additionalData '$global-var: green;'
Prepend the provided SCSS code before each file. This is useful for injecting globals into every file, such as adding an import to load global variables for each file.
Config options
All options above are also supported as a configuration file in the root of the project. The following configuration file names are supported:
typed-scss-modules.config.tstyped-scss-modules.config.js
The file can provide either a named config export or a default export.
// Example of a named export with some of the options sets.
export const config = {
banner: "// customer banner",
exportType: "default",
exportTypeName: "TheClasses",
logLevel: "error",
};
// Example of a default export with some of the options sets.
export default {
banner: "// customer banner",
exportType: "default",
exportTypeName: "TheClasses",
logLevel: "error",
};Note: the configuration options are the same as the CLI options without the leading dashes (
--). Only the full option name is supported (not aliases) in the configuration file.
CLI options will take precedence over configuration file options.
In addition to all CLI options, the following are options only available with the configuration file:
importer
-
Type:
Importer | Importer[] - Default: none
Define a single custom SASS importer or an array of SASS importers. This should only be necessary if custom SASS importers are already being used in the build process. This is used internally to implement aliases and aliasPrefixes.
Refer to lib/sass/importer.ts for more details and the node-sass and sass importer type definitions.
Examples
For examples of how this tool can be used and configured, see the examples directory:
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Alternatives
This package was heavily influenced on typed-css-modules which generates TypeScript definitions (.d.ts) files for CSS Modules that are written in CSS (.css).
This package is currently used as a CLI. There are also packages that generate types as a webpack loader.