
Ant:Messenger
Tiny but powerful framework for Messenger chat bots.
List of content
About:
Basic features
- Status-based user dialog stage managment.
- Easy-to-use.
- Webhook & polling support.
- All in one: all API methods, flexible dialog flow control.
- w/o functional overkill, nothing extra.
Instalation
Basic usage
Ant:Messenger require to provide 2 basic status managment async methods: for getting status to user by messenger user's id, and for setting it.
Feel free to chose storing way (architecture, database etc.). We require next interfaces only:
getStatusid: string: Promise<string>;setStatusid: string, status: string: Promise<any>;Just put in on Ant:Messenger initialization with access token (how to get token?):
const AntMessenger = ; const token = '...'; // Your access token const Ant = token { ... } { ... };Explore quick start example using MongoDB + mongoose.
Facebook Messenger use webhook for API communication, so you need to configure it:
- Create Express server:
const express = ;const app = ;- Add router using webhook url:
const webhookUrl = '/webhook'; // webhook url hereapp;app- Run your server:
app;Now you ready to use Ant:Messenger.
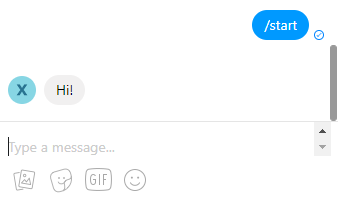
Let's add start dialog handler (/start command, called either when command was send as text or when new user join to chat with bot):
AntYour bot ready to start. Run script and make sure it works:

Ant anatomy
Messenger API
See Ant.api
All api methods like
Ant.api.sendQuickReplyMessageid: string, text: string, buttons?: Button: Promise;Ant.api.toggleTypingid: string, toggle: boolean: Promise;... and so on. See full list in fb-messenger-bot-api dependency.
Error handling
Anterror will fire on any error. If error caused during user's scenario, error will have sender_id extra field.
Statuses
Set status for user:
await Antstatusid 'my_status';And add listener for this status:
AntFirst argument is user interaction type, second - our status, third - callback.
Callback will invoke every time when user with this status send photo to bot.
Full list of available types and callbacks you can check here.
Commands
Add command handlers using Ant.command:
AntCommand may contain / if needed (example: /start).
Callback will invoke every time when user send this command to chat. Status will be ignored (works with any user's status).
Ant.command support url params for commant that will returns as params in callback. Empty object will returns if params not provided.
For example:
| User input | params value |
|---|---|
/cmd |
{} |
/cmd?item=apple&amount=2 |
{ item: 'apple', amount: '2' } |
Notice: all param values are strings. You need to parse params by youself if you need to support other types in command params.
Masks
You can use multi-leveled statuses using level separator (: by default). It can be changed using maskSeparator field in initial config.
For example:
await Antstatuschat_id 'buy:fruit:apple'Provided status has 3 levels: action (buy), category (fruit), item (apple) and can be used during user interaction with shopping cart.
You not need to set listeners using Ant.add for each item on third level. You can use mask (*):
// Mask value (item, in our case) will be provided as third callback parameter.AntCallback will invoke for any text message send by user with any item in status.
Builders
See Ant.Types
Ant:Messenger simplifies api methods usage with builders.
Let's check an example:
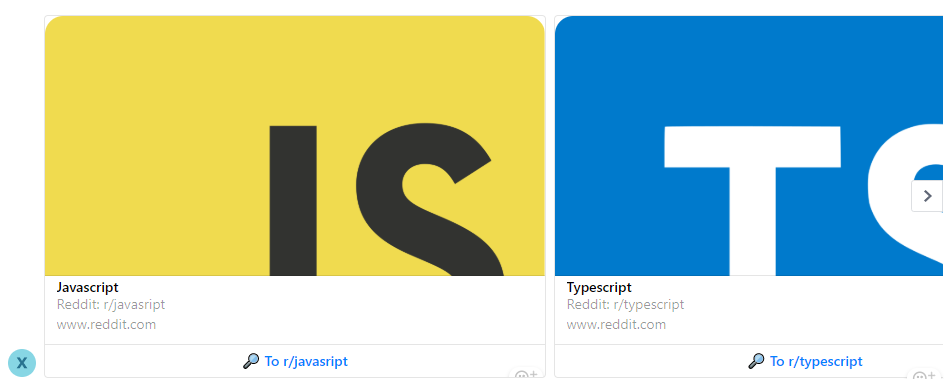
const GenericTemplate = AntTypesGenericTemplate;const GenericElement = AntTypesGenericElement;const DefaultAction = AntTypesDefaultAction;const Button = AntTypesButton;await Antapi;Here we are using builders instead of define structure object.
This code will send generic template with two cards:

Native API payload handling
Ant:Messenger handle API payload by itself inside the Ant.inspect method (see basic usage).
You can handle payload by yourself:
- Working with native data that was sent on webhook:
app- Working with parsed API payload:
appDeep linking
Facebook Messenger supports deep linking so you can create link like:
http://m.me/<PAGE_NAME>?ref=<REF_PARAM>
which start user scenario with ref value. You can handle context easily:
// Via http://m.me/yourbot?ref=valueAntAnt.command listener provide params object as second parameter. It will be empty when user has been connected to bot
without deep link.
Config
Ant:Telegram init config contain next fields:
| field | type | description |
|---|---|---|
setStatus |
See basic usage | |
getStatus |
See basic usage | |
maskSeparator |
string |
See masks |
getStartedToken |
string |
Payload string that Messenger API will use when new user join to chat with bot. GET_STARTED as default. |


