ansi-rainbow
Rainbowify string with https://github.com/sindresorhus/ansi-styles

Install
npm install ansi-rainbow
Basic example
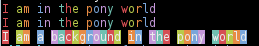
var rainbow = console//orconsole //what about background rainbows? consoleThat outputs:

Features
Rainbow is skipping black and white colors (did you ever seen these on a rainbow?). But, we could imagine that in a world where Pony's are flying, black could be part of a rainbow so:
rainbow //adds black and whiteLet's write all features together to print a rainbow flag \o/:
rainbow //we do not want black and white anymore - note it does not reset options only colors //skips backgrounds //this will keep order when rainbowified optionscolor_space: true gap: 3 //this will force color spaces and change color every 3 characters console console console That outputs:

API
- r(string) rainbowify
- bg(string) background-rainbowify
- add(colors) do not skip colors
- skip(colors) skip colors
- reset() reset colors (skips ['black', 'white', 'bgBlack', 'bgWhite'])
- options({}) set options
- (bool) .color_space or .colorSpace - whether to color spaces
- (string) .space_color or .spaceColor - space color string
- (int) .gap - the gap size between a color change
TODO
What about everything that is not a string?