angular-ripple
Copy of nelsoncash/angular-ripple, to make it available on npm

A pure javascript (no polymer, no jQuery) AngularJS directive that adds a Google Material Design ripple effect when clicked or touched.
Angular Material is cool, but sometimes you just want the ripple effect in your angular app without all the bloat. That’s why we made this.
Ain't nobody f*ckin' with my Clique
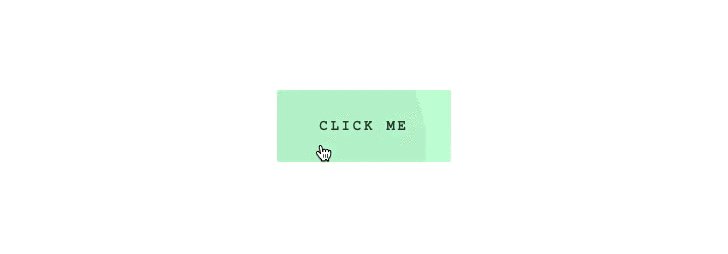
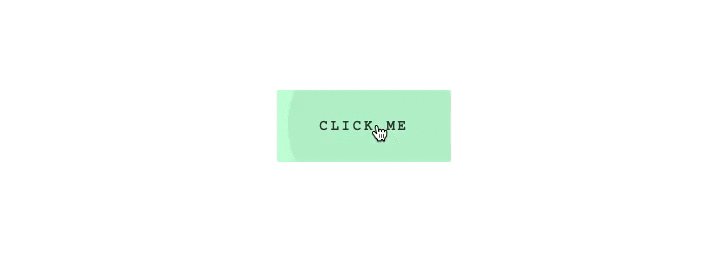
Demo
Here's a demo
Bower
bower install --save angular-rippleUsage
Include the script in your HTML
Then include angularRipple in your module dependencies
angular;Then add the angular-ripple attribute to elements
Ripple!Add some styles to the ripple (remember to include browser specific prefixes)
[@}License
The MIT License
Copyright (c) 2014 Nelson Cash http://www.nelsoncash.com
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Contributors
- Mike McMillan (@MikeMcChillin)
- Matthew Frey (mmmeff)
- storuky
Changelog
0.0.7 - 06/03/2016
- Fixed GH Issue #13, which changes mouseup to mousedown and touchend to touchstart.
0.0.6 - 06/03/2016
- Merged in @storuky's commit to fix double event call on iOS.
0.0.5 - 06/26/2015
- Merged in @mmmeff's commit to fix degredation and event handling
0.0.4 - 05/28/2015
- Added scope.$on('$destroy')
0.0.3 - 03/21/2015
Fixed
- Changed ripple position calculation to work with scrolling divs, using this method. Closes out GH issue #1.
0.0.2 - 02/14/2015
Fixed
- Changed ripple position calculation from getClientBoundingRect() to getPos() to be much more accurate.
0.0.1 - 02/14/2015
Added
- This changelog
Fixed
- Ripple position calculation, based on antoinepairet's fork
- Added moz & webkit prefixes to demo page's CSS.
Credits
Big props to this demo
Built by Nelson Cash.
We're hiring in Chicago. Hit us up.