Angular bootstrap date & time picker version: 0.3.15
Native AngularJS datetime picker directive styled by Twitter Bootstrap 3
Dependencies
Requires:
- AngularJS 1.2.26 or higher (1.0.x will not work)
- moment.js 2.8.3 or higher for date parsing and formatting
- bootstrap's glyphicons for arrows (Can be overridden in css)
optional:
- bootstrap's dropdown component (
dropdowns.less)
Testing
This directive was written using TDD and all enhancements and changes have related tests.
We use karma and jshint to ensure the quality of the code. The easiest way to run these checks is to use gulp:
npm install
npm test
The karma task will try to open Chrome as a browser in which to run the tests. Make sure Chrome is available or change the browsers setting in karma.config.js
Usage
We use bower for dependency management. Add
dependencies: To your bower.json file. Then run
bower installThis will copy the angular-bootstrap-datetimepicker files into your components folder, along with its dependencies.
Add the css:
Load the script files in your application:
Add the date module as a dependency to your application module:
var myAppModule = angular.module('MyApp', ['ui.bootstrap.datetimepicker'])Apply the directive to your form elements:
Callback functions
before-render
Attribute on datetimepicker element
If the value of the before-render attribute is a function, the date time picker will call this function before rendering a new view, passing in data about the view.
This function will be called every time a new view is rendered.
$scope { var index = Math; $datesindexselectable = false;}The following parameters are supplied by this directive :
- '$view' the name of the view to be rendered
- '$dates' a (possibly empty) array of DateObject's (see source) that the user can select in the view.
- '$leftDate' the DateObject selected if the user clicks the left arrow.
- '$upDate' the DateObject selected if the user clicks the text between the arrows.
- '$rightDate' the DateObject selected if the user clicks the right arrow.
DateObject {
utcDateValue: Number - UTC time value of this date object. It does NOT contain time zone information so take that into account when comparing to other dates (or use localDateValue function).
localDateValue: FUNCTION that returns a Number - local time value of this date object - same as moment.valueOf() or Date.getTime().
display: String - the way this value will be displayed on the calendar.
active: true | false | undefined - indicates that date object is part of the model value.
selectable: true | false | undefined - indicates that date value is selectable by the user.
past: true | false | undefined - indicates that date value is prior to the date range of the current view.
future: true | false | undefined - indicates that date value is after the date range of the current view.
}
Setting the .selectable property of a DateObject to false will prevent the user from being able to select that date value.
on-set-time
Attribute on datetimepicker element
If the value of the on-set-time attribute is a function, the date time picker will call this function passing in the selected value and previous value.
This function will be called when the user selects a value on the minView.
$scope { console; console;}data-on-set-time="onTimeSet()" <-- This will work
data-on-set-time="onTimeSet" <-- This will NOT work, the ()'s are required
Configuration Options
NOTE The configuration optionss are not attributes on the element but rather members of the configuration object, which is specified in the data-datetimepicker-config attribute.
startView
String. Default: 'day'
The view that the datetimepicker should show when it is opened. Accepts values of :
- 'minute' for the minute view
- 'hour' for the hour view
- 'day' for the day view (the default)
- 'month' for the 12-month view
- 'year' for the 10-year overview. Useful for date-of-birth datetimepickers.
minView
String. 'minute'
The lowest view that the datetimepicker should show.
minuteStep
Number. Default: 5
The increment used to build the hour view. A button is created for each minuteStep minutes.
dropdownSelector
When used within a Bootstrap dropdown and jQuery, the selector specified in dropdownSelector will toggle the dropdown when a date/time is selected.
NOTE: dropdownSelector requires jquery and bootstrap.js. If do not have these available do not specify this option. If you do, an error will be logged and this option will be removed.
Working with ng-model
The angular-bootstrap-datetimepicker directive requires ng-model and the picked date/time is automatically synchronized with the model value.
This directive also plays nicely with validation directives such as ng-required.
The angular-bootstrap-datetimepicker directive stores and expects the model value to be a standard javascript Date object.
ng-required directive
If you apply the required directive to element then the form element is invalid until a date is picked.
Note: Remember that the ng-required directive must be explicitly set, i.e. to "true".
Examples
Inline component.
Inline component with data bound to the page with the format specified via date filter:
<p>Selected Date: {{ data.date | date:'yyyy-MM-dd HH:mm' }}</p>
Display formatting of the date field is controlled by Angular filters.
As a drop-down:
Click here to show calendar In this example, the drop-down functionality is controlled by Twitter Bootstrap.
The dropdownSelector tells the datetimepicker which element is bound to the Twitter Bootstrap drop-down so
the drop-down is toggled closed after the user selectes a date/time.
Drop-down component with associated input box.
In this example, the drop-down functionality is controlled by Twitter Bootstrap.
The dropdownSelector tells the datetimepicker which element is bound to the Twitter Bootstrap drop-down so
the drop-down is toggled closed after the user selectes a date/time.
I18N / l10n support
All internationalization is handled by Moment.js, see Moment's documentation for details.
In most cases, all that is needed is a call to moment.locale(String)
One exception is the title of the month view - moment does not (yet) have a localized format for month and year.
moment.locale('en'); // Englishmoment.locale('zh-cn'); // Simplified chineseScreenshots
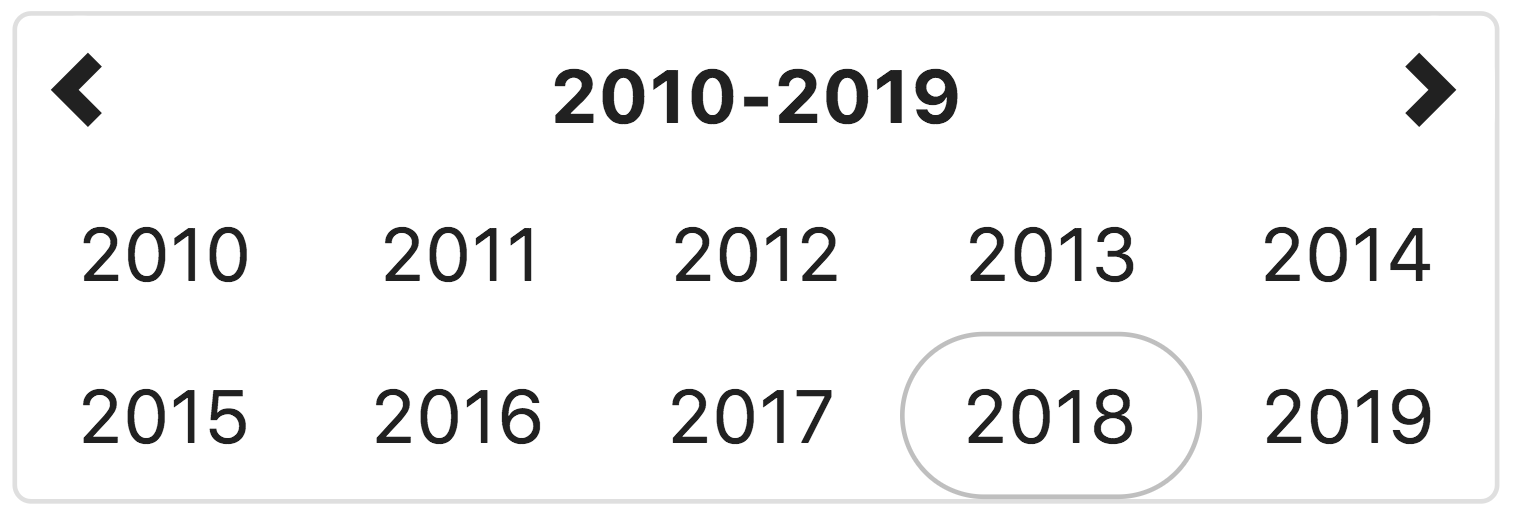
Year view

This view allows the user to select the year for the target date. If the year view is the minView, the date will be set to midnight on the first day of the year
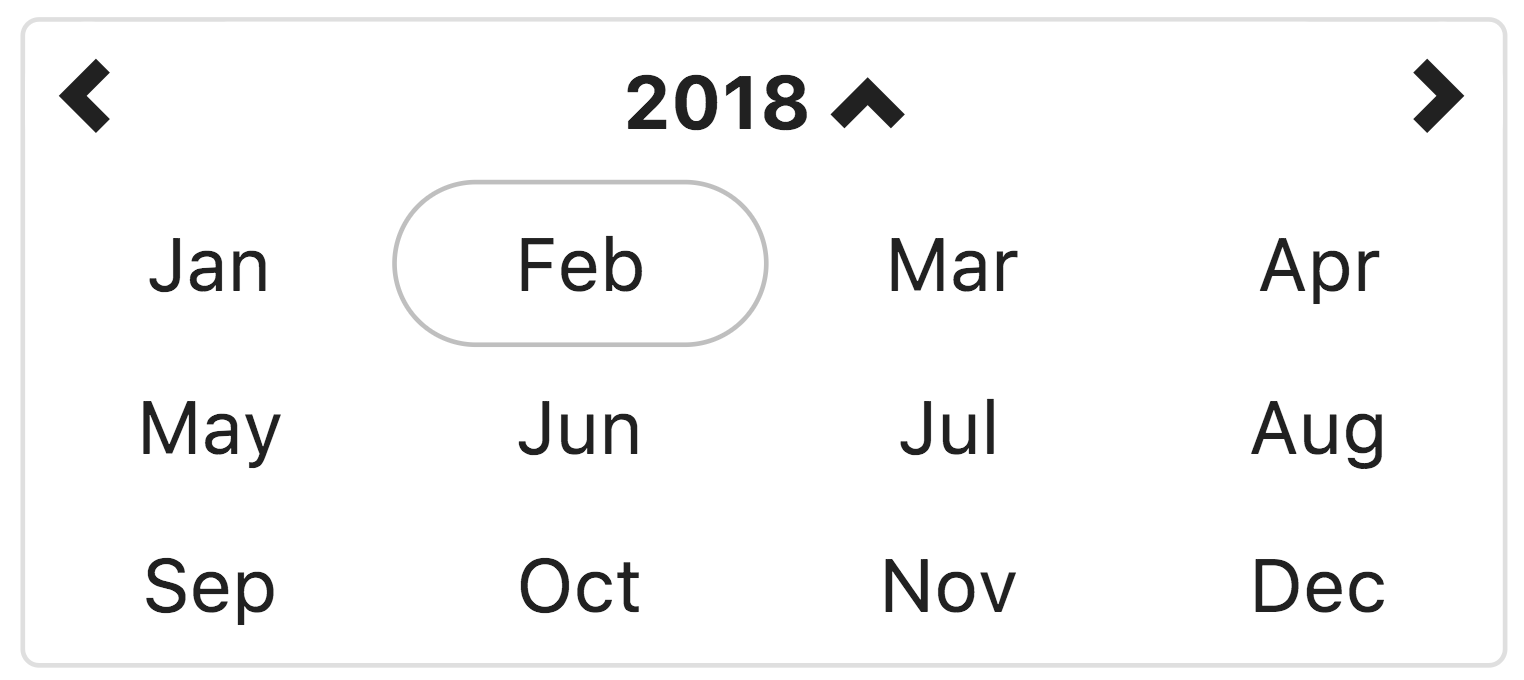
Month view

This view allows the user to select the month in the selected year. If the month view is the minView, the date will be set to midnight on the first day of the month.
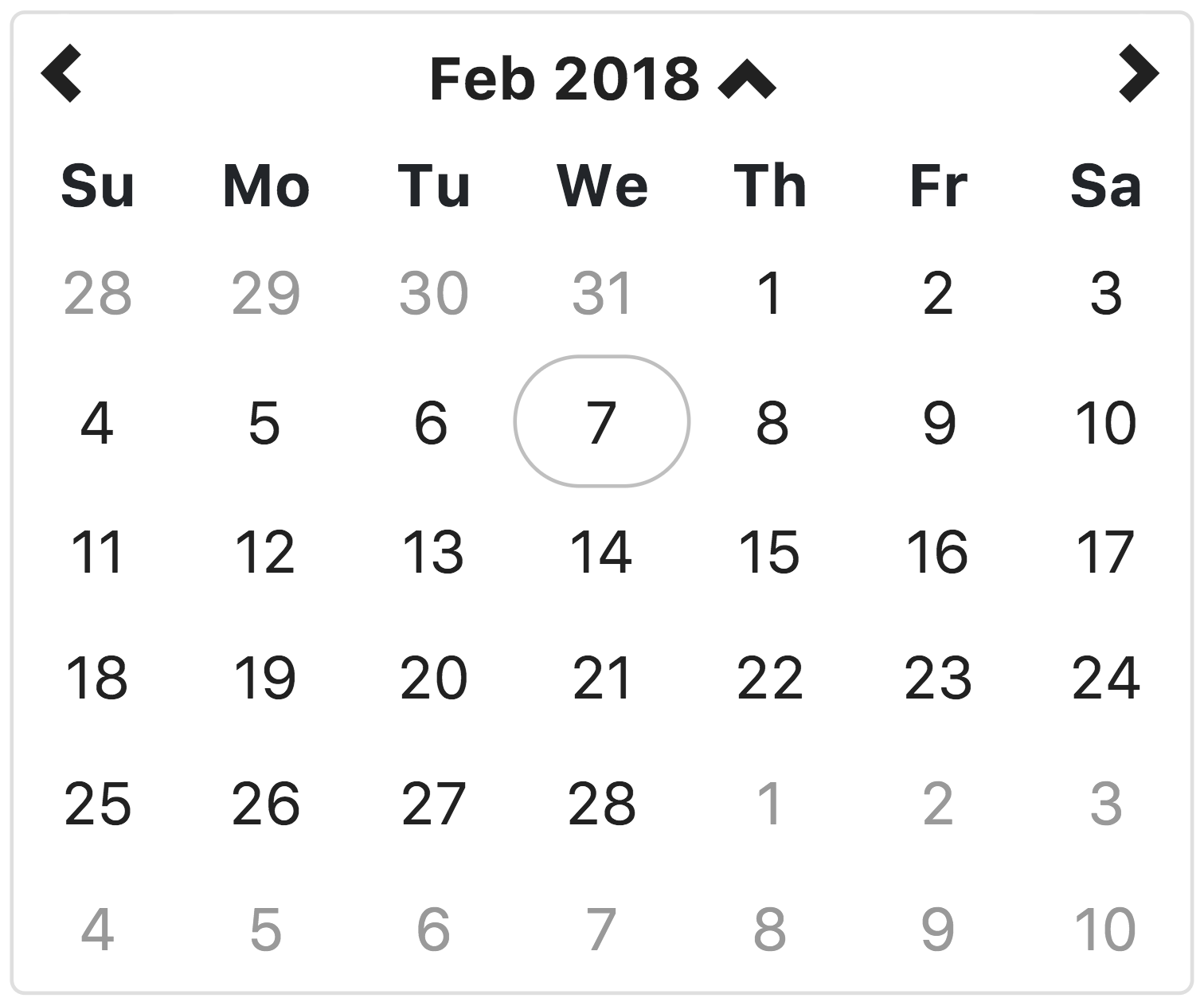
Day view (Default)

This view allows the user to select the the day of the month, in the selected month. If the day view is the minView, the date will be set to midnight on the day selected.
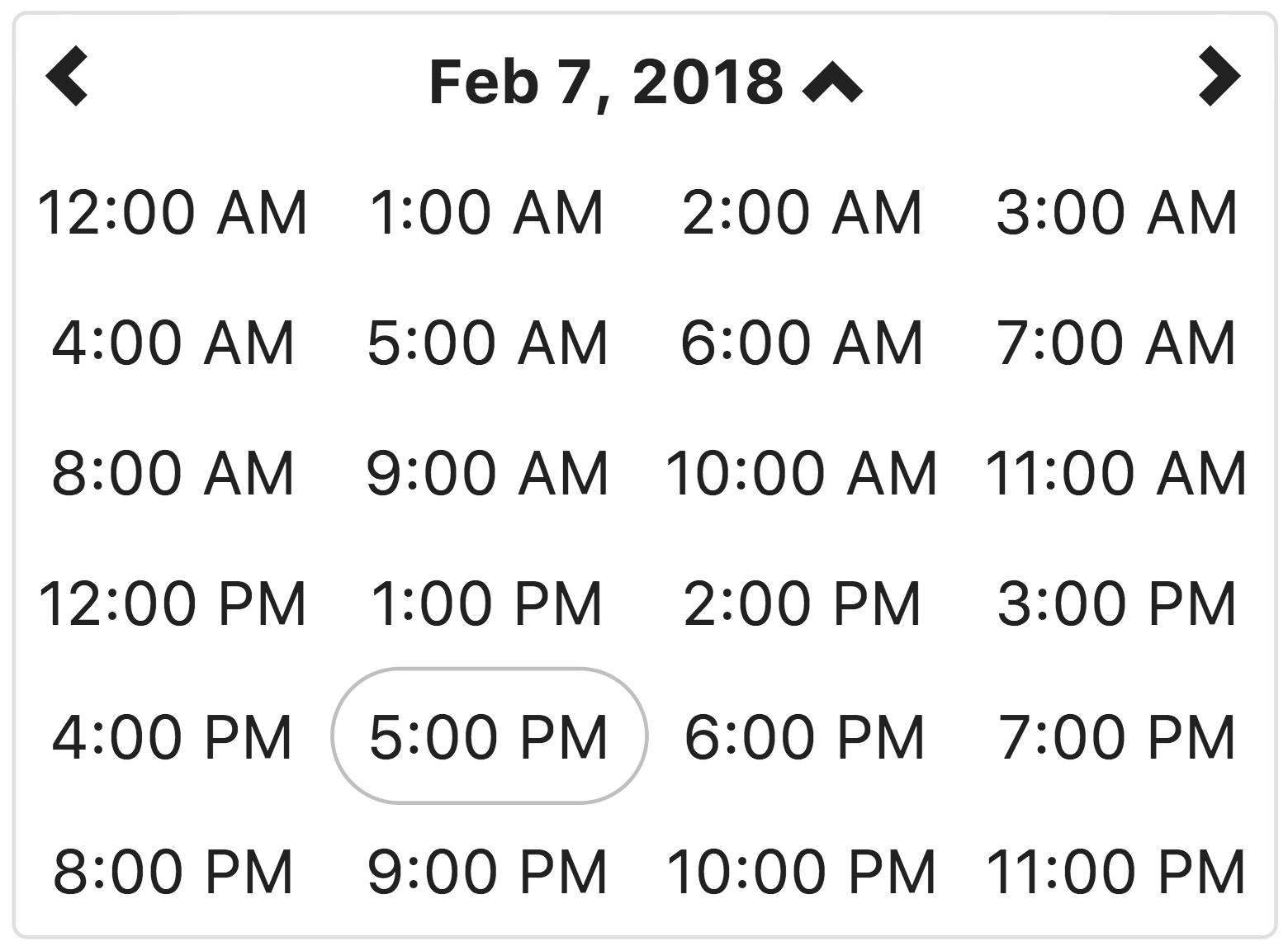
Hour view

This view allows the user to select the hour of the day, on the selected day. If the hour view is the minView, the date will be set to the beginning of the hour on the day selected.
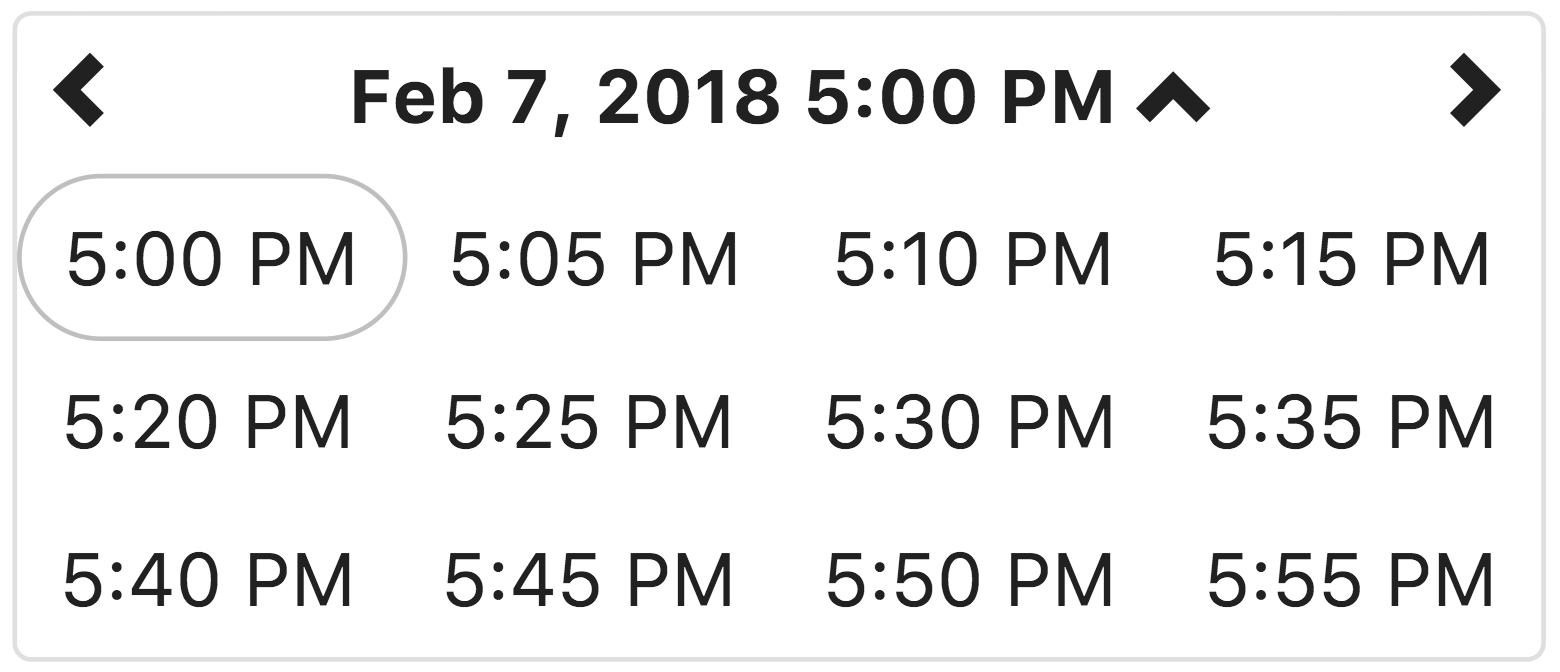
Minute view

This view allows the user to select a specific time of day, in the selected hour.
By default, the time is displayed in 5 minute increments. The minuteStep property controls the increments of time displayed.
If the minute view is the minView, which is is by default, the date will be set to the beginning of the hour on the day selected.
Contributing
License
angular-bootstrap-datetimepicker is released under the MIT license and is copyright 2015 Knight Rider Consulting, Inc.. Boiled down to smaller chunks, it can be described with the following conditions.
It requires you to:
- Keep the license and copyright notice included in angular-bootstrap-datetimepicker's CSS and JavaScript files when you use them in your works
It permits you to:
- Freely download and use angular-bootstrap-datetimepicker, in whole or in part, for personal, private, company internal, or commercial purposes
- Use angular-bootstrap-datetimepicker in packages or distributions that you create
- Modify the source code
- Grant a sublicense to modify and distribute angular-bootstrap-datetimepicker to third parties not included in the license
It forbids you to:
- Hold the authors and license owners liable for damages as angular-bootstrap-datetimepicker is provided without warranty
- Hold the creators or copyright holders of angular-bootstrap-datetimepicker liable
- Redistribute any piece of angular-bootstrap-datetimepicker without proper attribution
- Use any marks owned by Knight Rider Consulting, Inc. in any way that might state or imply that Knight Rider Consulting, Inc. endorses your distribution
- Use any marks owned by Knight Rider Consulting, Inc. in any way that might state or imply that you created the Knight Rider Consulting, Inc. software in question
It does not require you to:
- Include the source of angular-bootstrap-datetimepicker itself, or of any modifications you may have made to it, in any redistribution you may assemble that includes it
- Submit changes that you make to angular-bootstrap-datetimepicker back to the angular-bootstrap-datetimepicker project (though such feedback is encouraged)
The full angular-bootstrap-datetimepicker license is located in the project repository for more information.
Donating
Support this project and other work by Dale Lotts via gittip.





