react-d3-graph · 
Interactive and configurable graphs with react and d3 effortlessly
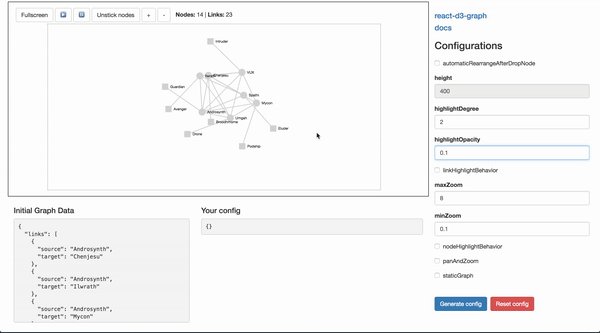
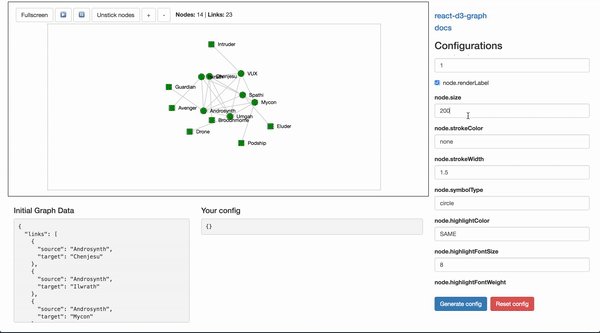
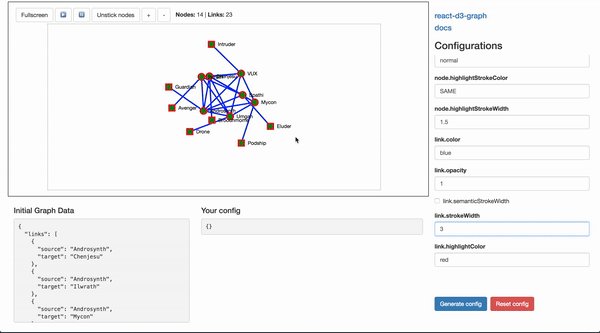
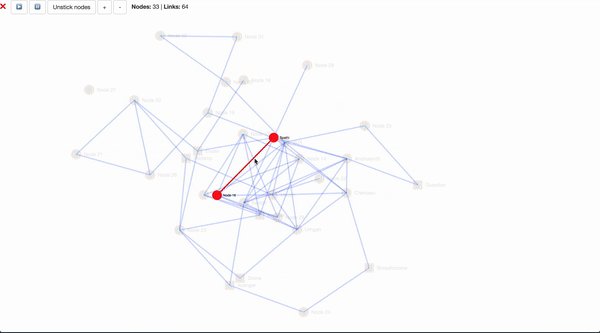
Playground
Here a live playground page where you can interactively config your own graph, and generate a ready to use configuration! 😎
You can also load different datasets and configurations via URL query parameter, here are the links:
- small dataset - small example.
- custom node dataset - sample config with custom views.
- marvel dataset! - sample config with directed collapsible graph and custom svg nodes.
- static dataset! - small sample config statically positioned nodes.
Do you want to visualize your own data set on the live sandbox? Just submit a PR! You're welcome 😁
Documentation 📖
Full documentation here.
Install
npm install d3@^5.5.0 # if you don't have d3 already npm install react@^16.4.1 # if you don't have react already npm install react-d3-graphAbout react and d3 peer dependencies
Note that react and d3 are peer-dependencies, this means that the responsability to install them is delegated to the client. This will give you a bigger flexibility on what versions of d3 and react you want to consume, you just need to make sure that you are compliant with the range of versions that react-d3-graph is compatible with. If you install react-d3-graph without first installing d3 and react you might be propmt the following warnings:
npm WARN react-d3-graph@2.0.1 requires a peer of d3@^5.5.0 but none is installed. You must install peer dependencies yourself. npm WARN react-d3-graph@2.0.1 requires a peer of react@^16.4.1 but none is installed. You must install peer dependencies yourself.
Usage sample
Graph component is the main component for react-d3-graph components, its interface allows its user to build the graph once the user provides the data, configuration (optional) and callback interactions (also optional). The code for the live example can be consulted here.
; // graph payload (with minimalist structure)const data = nodes: id: "Harry" id: "Sally" id: "Alice" links: source: "Harry" target: "Sally" source: "Harry" target: "Alice" ; // the graph configuration, you only need to pass down properties// that you want to override, otherwise default ones will be usedconst myConfig = nodeHighlightBehavior: true node: color: "lightgreen" size: 120 highlightStrokeColor: "blue" link: highlightColor: "lightblue" ; // graph event callbacksconst onClickGraph = { window;}; const onClickNode = { window;}; const onDoubleClickNode = { window;}; const onRightClickNode = { window;}; const onMouseOverNode = { window;}; const onMouseOutNode = { window;}; const onClickLink = { window;}; const onRightClickLink = { window;}; const onMouseOverLink = { window;}; const onMouseOutLink = { window;}; <Graph id="graph-id" // id is mandatory, if no id is defined rd3g will throw an error data=data config=myConfig onClickNode=onClickNode onRightClickNode=onRightClickNode onClickGraph=onClickGraph onClickLink=onClickLink onRightClickLink=onRightClickLink onMouseOverNode=onMouseOverNode onMouseOutNode=onMouseOutNode onMouseOverLink=onMouseOverLink onMouseOutLink=onMouseOutLink/>;Roadmap 🛤
Want to know what's ahead for react-d3-graph? Or simply curious on what comes next and stuff that is under development? Check this trello board where everything related to react-d3-graph is managed.
Contributions
Contributions are welcome fell free to submit new ideas/features, just open an issue or send me an email or something. If you are more a hands on person, just submit a pull request.
Donation
Using react-d3-graph and want to help the project grow with new features or simply want to say thank you? You can always buy me a cup of coffee ☕☕☕
Alternatives (Not what you where looking for?)
Well if you scrolled this far maybe react-d3-graph does not fulfill all your requirements 😭, but don't worry I got you covered! There are a lot of different and good alternatives out there, here is a list with a few alternatives. Btw, not in the previous list but also a valid alternative built by uber uber/react-vis-force.