ajsr-confirm 
ajsr-confirm is a simple javascript plugin that shows a confirmation window. It offers an html skeleton that can be used as a base to personalize the UI. Some creative and fun themes are included. Pure javascript and jQuery versions are available in dist folder.

Use it this way
1 Download and Install ajsr-confirm:
- NPM: npm install ajsr-confirm
- Bower: bower install ajsr-confirm
- github: https://github.com/ajsoriar/ajsr-confirm
2 Include dependences:
2.1 Use ajsr-jq-confirm.min.js or ajsr-js-confirm.min.js. Both are in dist folder.
ajsr-jq-confirm.min.jsdepends on jQueryajsr-js-confirm.min.jsis pure javascript so it doesn't need jQuery.
2.2 Initialize the plugin by referencing the necessary files:
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script><script src="dist/ajsr-jq-confirm.min.js"></script><link rel="stylesheet" type="text/css" href="dist/ajsr-confirm.css">2.3 In the case of ajsr-js-confirm.min.js (no jQuery needed) just do this:
<script src="dist/ajsr-js-confirm.min.js"></script><link rel="stylesheet" type="text/css" href="dist/ajsr-confirm.css">3 Use it:
3.1.1 In the case of ajsr-jq-confirm.min.js that depends on jQuery:
$;3.1.2 In the case of ajsr-js-confirm.min.js just javascript was used so:
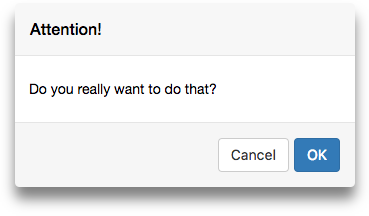
window;You will get this: (bootstrap-like theme will be used by default)

3.2 More interesting example including a template and some events:
$;3.3 Complete examples in ajsrConfirm/demo directory and plunker:
Live example in plunker: https://plnkr.co/EuKZt6
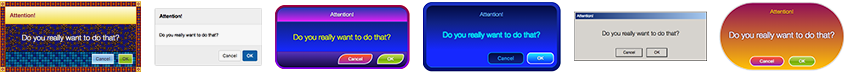
4 Themes:
Default theme looks like bootstrap. By specifying the attribute template default theme can be changed.
Available themes are: 'prince-of-persia', 'synthwave-1', 'future-blue', 'windows-98' and 'pill'
Live example in plunker: https://plnkr.co/EuKZt6
5 License
ajsr-confirm is MIT licensed.