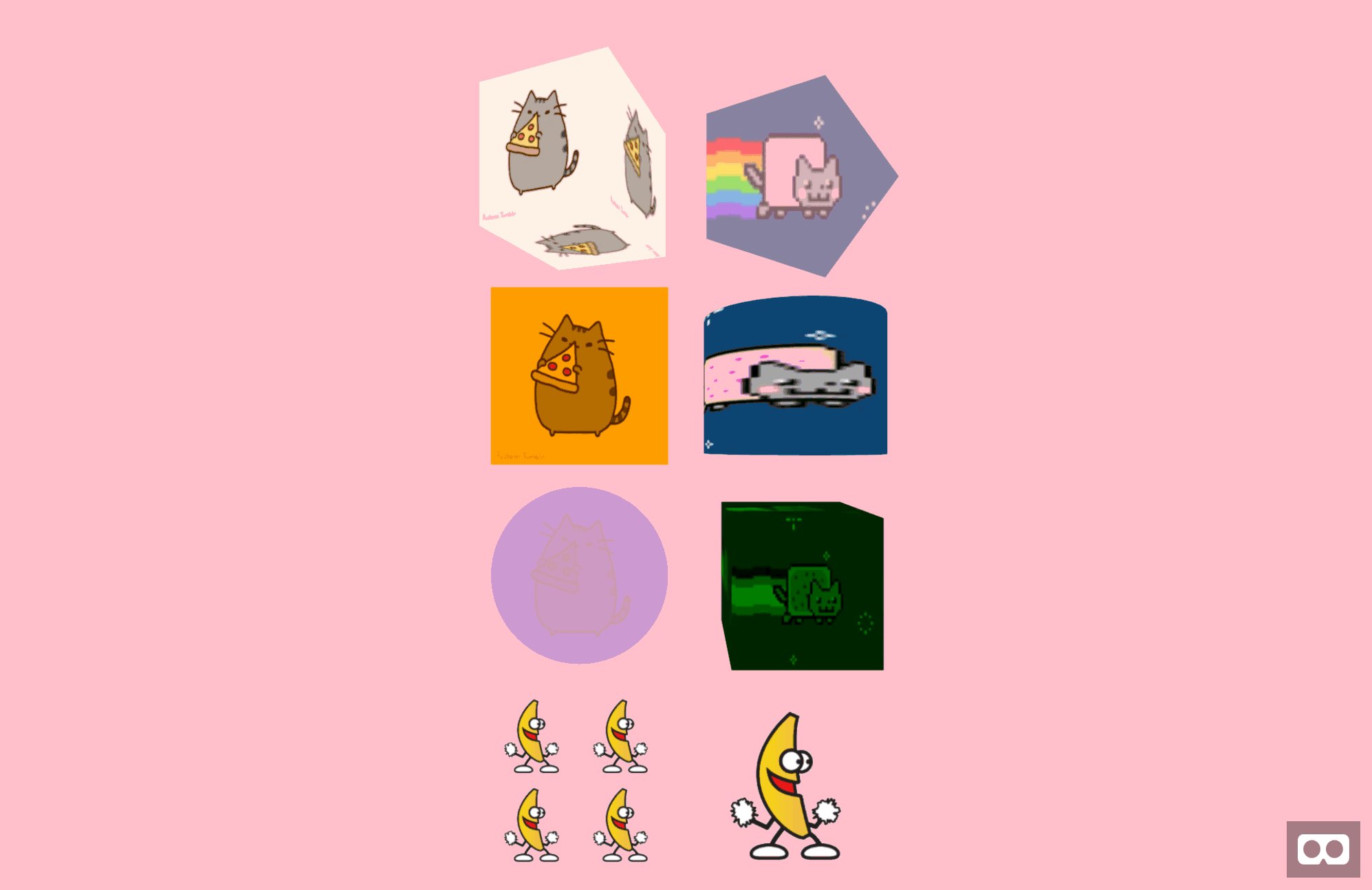
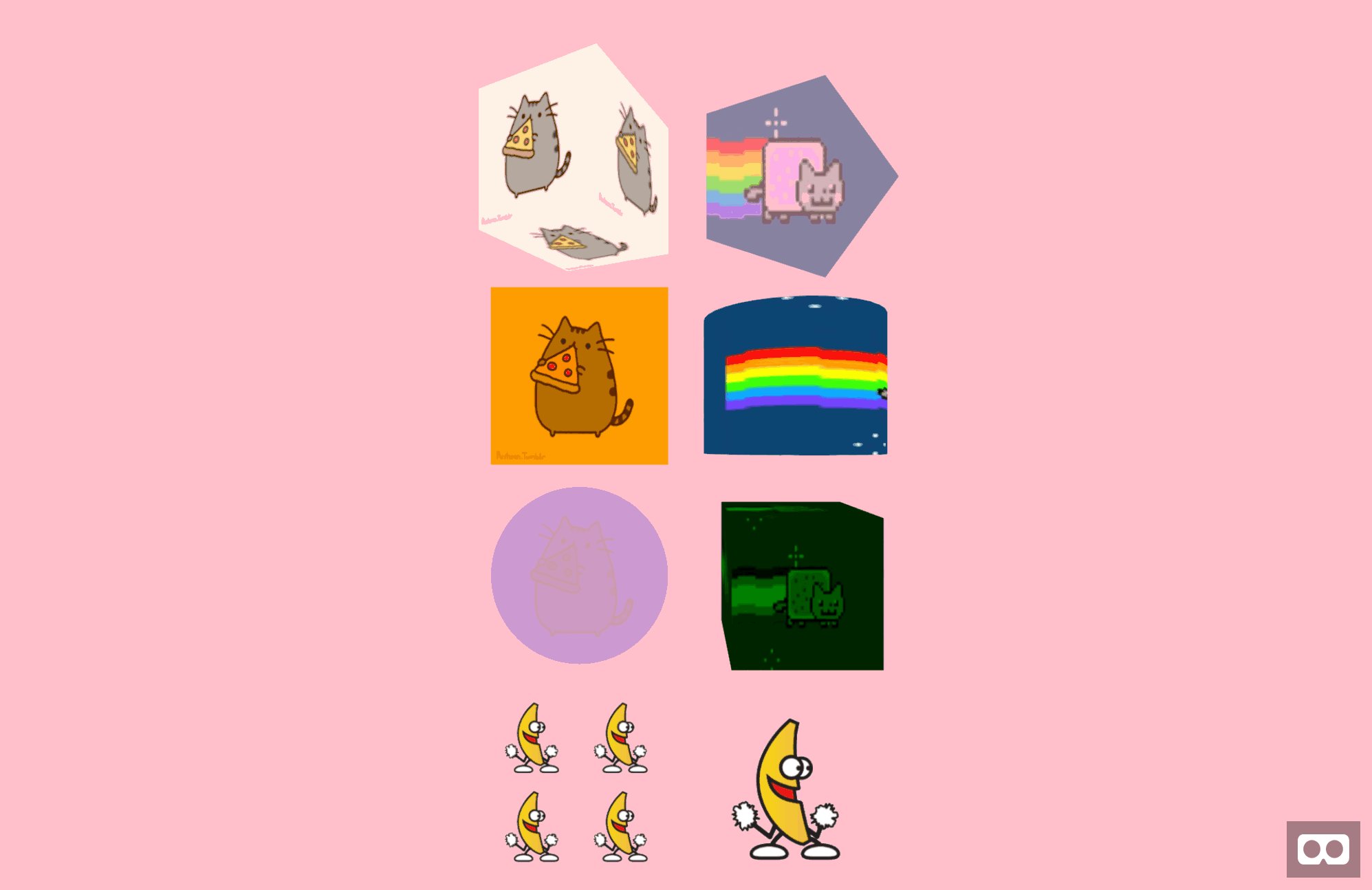
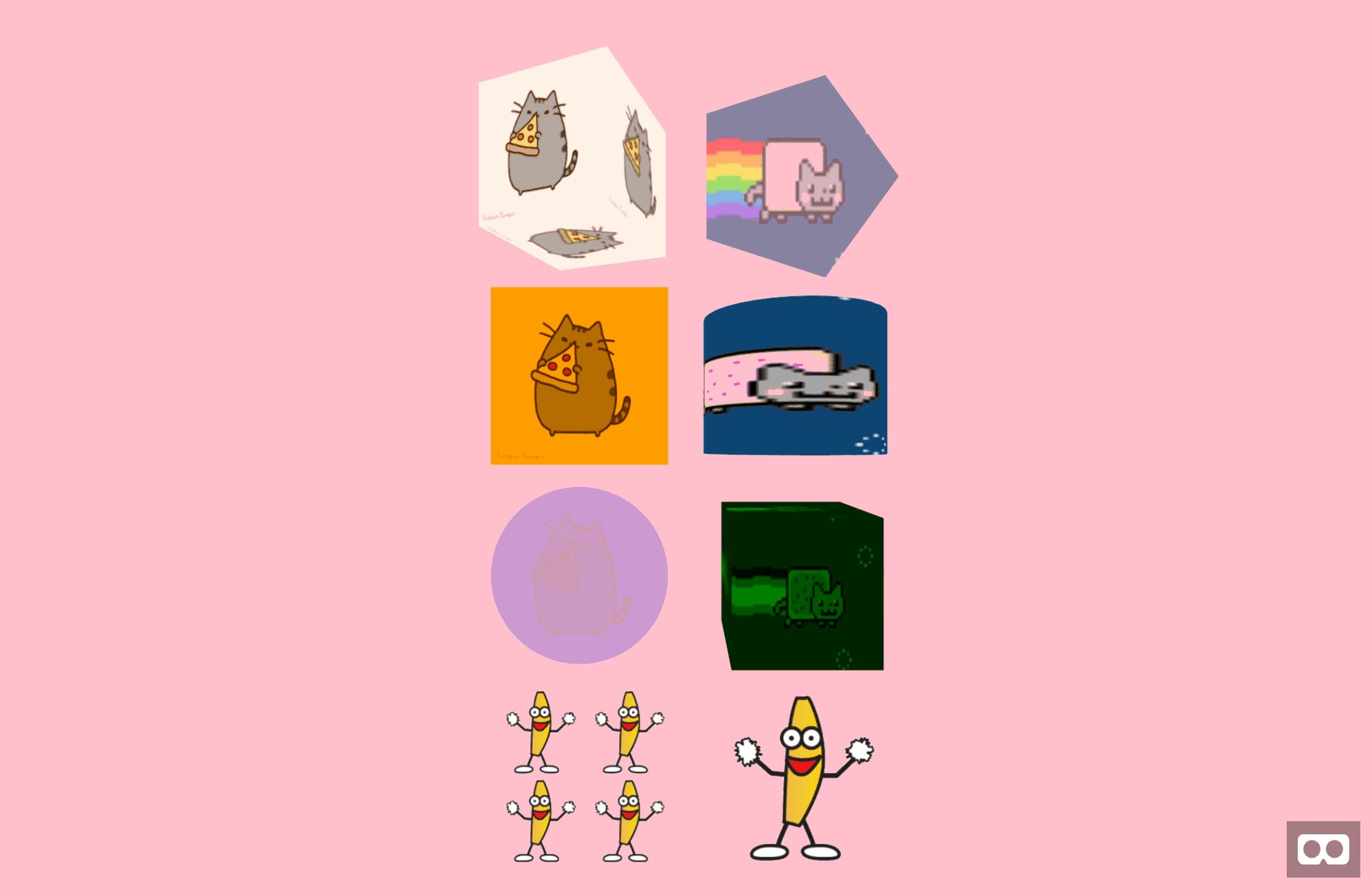
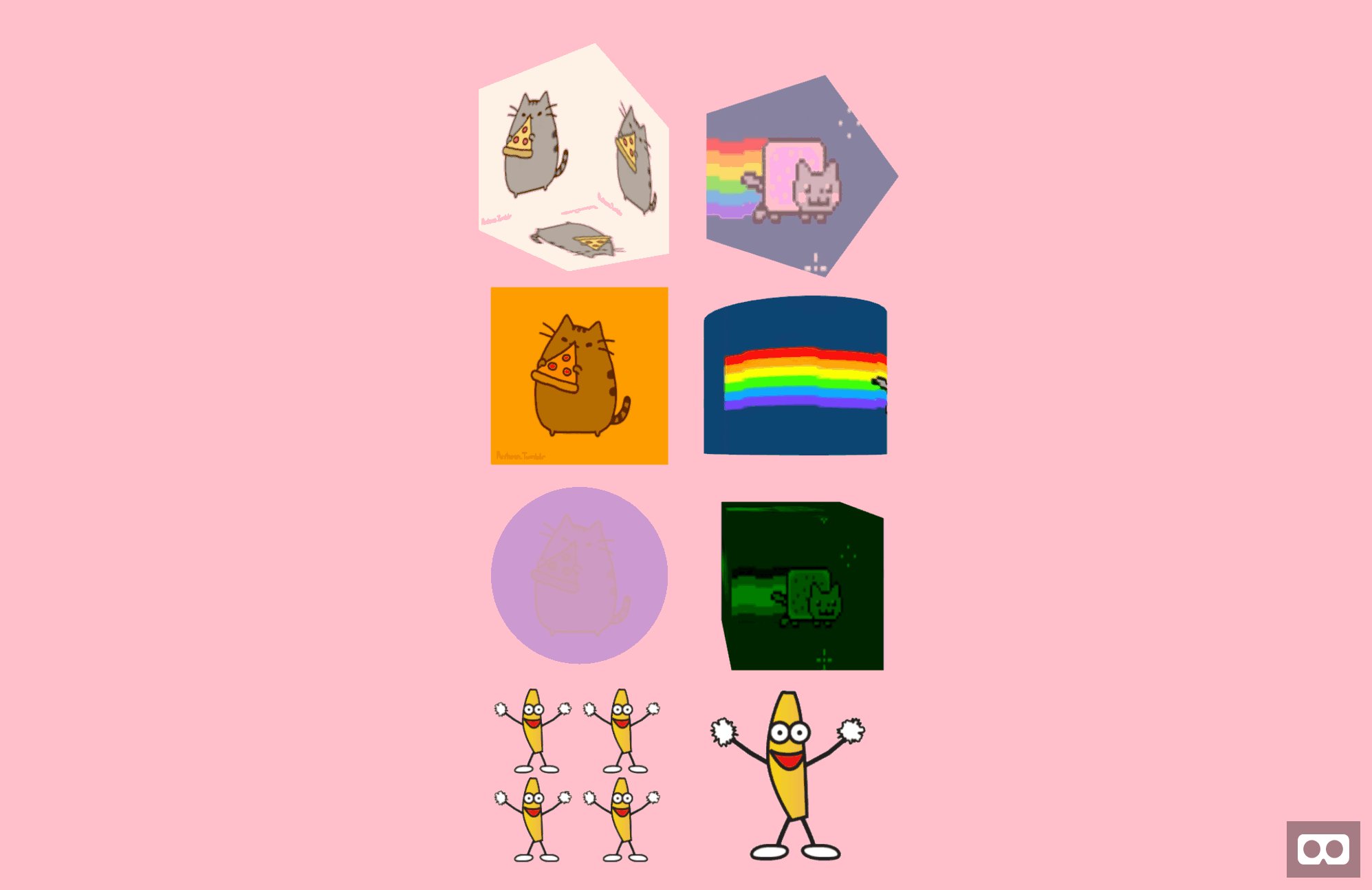
AFrame GIF Shader
A gif shader for A-Frame VR. Inspired by @gtk2k's awesome sample.
To control, please use aframe-gif-component.

Now transparent gif are supported! 🎉🎊
Properties
- Basic material's properties are supported.
- The property is pretty much same as
flatshader.
| Property | Description | Default Value |
|---|---|---|
| src | image url. @see Textures | null |
| autoplay | play automatecally once it's ready | true |
For refference, please check the following links:
Usage
Browser Installation
Install and use by directly including the browser files:
My A-Frame Scene NPM Installation
Install via NPM:
npm i -D aframe-gif-shaderThen register and use.
Contributors
Thank you so much 🙏