action-u
The action-u library provides a utility that auto generates your redux action creators, and introduces organization to your actions through a JSON-based ActionStruct. This structure instinctively groups related actions, implicitly defines your action types, and seamlessly promotes both action creators and action types throughout your application. This automates a tedious process, and promotes an overall organization to your actions.
Install
npm install --save action-uSample
As a simple example, let's say we want to facilitate an activity to display a user message. We will need:
- an action to display the message in a dialog,
- and a corresponding action to close the dialog.
Generation:
By simply knowing the properties of each action, we can auto-generate our needed ActionStruct as follows:
; const actions = ;Because our two actions are inner-related, we packaged them in an
app-specific structure that highlights these relationship through it's
shape. The actions ActionStruct (returned above) conceptually
looks like this:
const actions = // auto-generated (from generateActions() - above) userMsg : {} : {} ;-
The action creator signatures are shown, but their implementations are omitted.
-
actions.userMsg.display(msg)is the 1st action creator, and accepts a singlemsgparameter -
actions.userMsg.close()is the 2nd action creator, and accepts no parameters
-
-
The action types are implied from the JSON structure, and are promoted through a string coercion of the action creator function itself (the function's toString() has been overloaded).
In many contexts, this coercion happens implicitly (such as astx-redux-util reducerHash()), while in other cases it must be explicitly done (for example, the case of a switch statement).
StringactionsuserMsgdisplay // yields: 'userMsg.display'''+actionsuserMsgclose // yields: 'userMsg.close'
A Closer Look
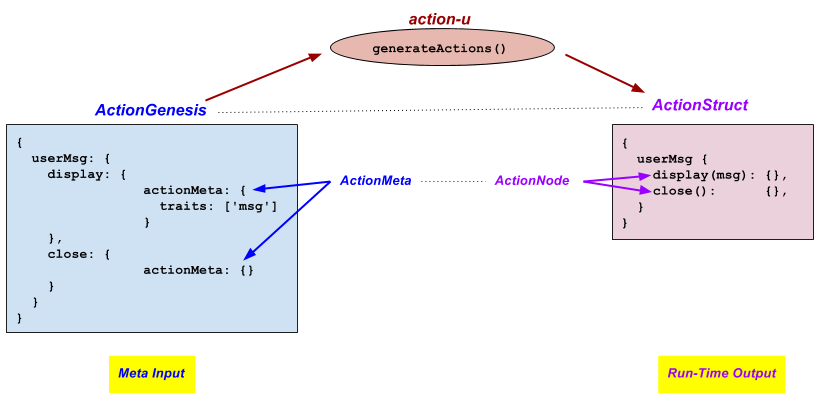
The following diagram summarizes the generation process

-
The generateActions function accepts a single ActionGenesis parameter that:
-
defines one or more action creators
-
implies the action types from the JSON structure
-
defines the overall ActionStruct organization
-
-
ActionNodes are defined through the actionMeta property.
-
The actionMeta.traits property is a string array that defines both the parameter names (of the action creator) and ultimately the property names of the action (returned from the action creator).
-
An empty actionMeta object (see
close) merely defines an action creator with NO parameters, and consequently no action payload properties. -
There are more actionMeta properties that are discussed in the full documentation.
Formatting Preference: So as to not confuse the actionMeta property with app-level nodes, I prefer to indent them a bit deeper in the structure (you are free to disregard this advice).
-
-
All other nodes (like
userMsg) are merely intermediate nodes that organize (i.e. add meaning) to the overall shape of the action structure.
Usage:
Here is how the generated ActionStruct (above) is used:
// action creators ...const userMsg = actionsuserMsgdisplay'Hello action-u'; // yields the following action (which can be dispatched): // { // type: 'userMsg.display', // msg: 'Hello action-u' // } const closeIt = actionsuserMsg; // yields the following action (which can be dispatched): // { // type: 'userMsg.close' // } // action types (typically used in reducers) ...console; // First type is 'userMsg.display'console; // Second type is 'userMsg.close'Comprehensive Documentation
The sample above just scratches the service!
Comprehensive Documentation can be found at https://action-u.js.org/, which includes both a Dev Guide (building concepts with full and thorough examples), and a complete API Reference.
There is much more to cover in fully understanding this utility, including:
-
ActionStruct Shapes ... there is a lot of flexibility in how you organize your ActionStruct
-
Parameter Validation ... learn how to inject app-specific validation
-
Defaulting Parameters ... learn how to apply default semantics to your action creator parameters
-
Thunk Action Creators ... learn how to integrate thunks into action-u
-
Action Promotion ... options to maintain and promote the actions within your application
-
Action Documentation ... considerations for documenting your actions
-
API Reference ... and (of course) the complete functional API Reference
The action-u library was pulled from a sandbox project (GeekU) that I use to study several technologies and frameworks.
I hope you enjoy this effort, and comments are always welcome.
</Kevin>
