Angular 2 TypeScript Snippets for VS Code
Now Updated for Angular 2.0.0 release
This extension for Visual Studio Code adds snippets for Angular 2 for TypeScript and HTML.

Usage
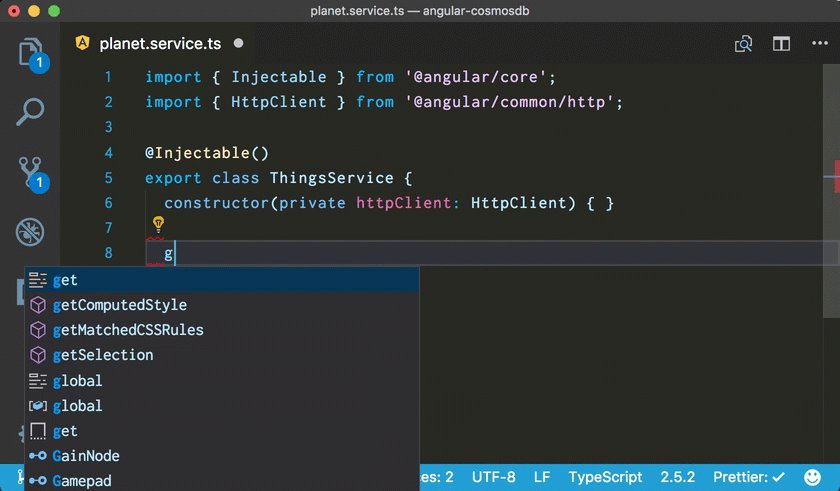
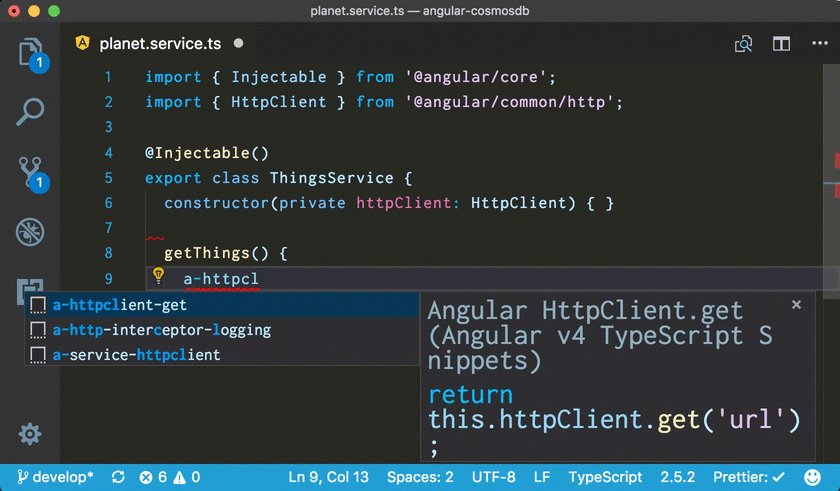
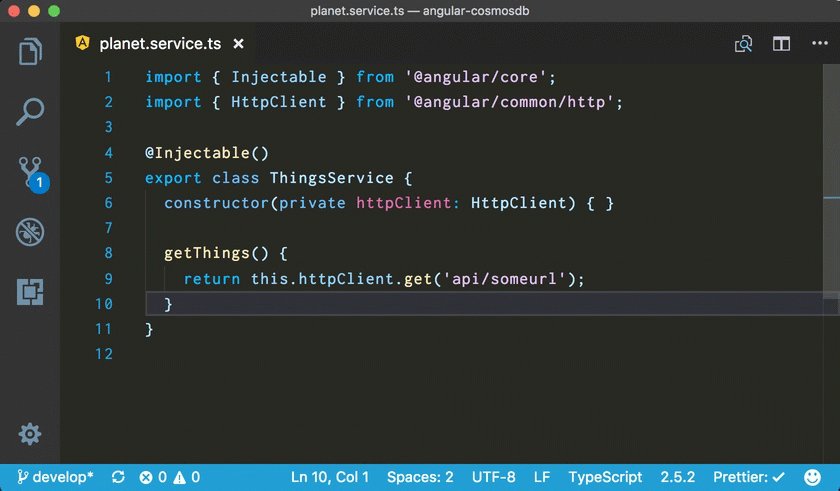
Type part of a snippet, press enter, and the snippet unfolds.
TypeScript Snippets
ng2-bootstrap // Angular 2 bootstrapping, for main.tsng2-component // Angular 2 componentng2-component-root // Angular 2 root app componentng2-http-get // Angular 2 http.get with Rx Observableng2-module // Angular 2 moduleng2-module-root // Angular 2 root app moduleng2-pipe // Angular 2 pipeng2-routing // Angular 2 routingng2-service // Angular 2 serviceng2-subscribe // Angular 2 Rx Observable subscriptionHTML Snippets
ng2-ngClassng2-ngForng2-ngIfng2-ngModelng2-routerLinkng2-ngStyleng2-ngSwitchAlternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (OSX) to activate snippets from within the editor.
Installation
- Install Visual Studio Code 0.10.1 or higher
- Launch Code
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension
- Reload Visual Studio Code
