react-native-sketch-canvas
A React Native component for drawing by touching on both iOS and Android.
Features
- Support iOS, Android and Windows.
- Stroke thickness and color are changable while drawing.
- Can undo strokes one by one.
- Can serialize path data to JSON. So it can sync other devices or someone else and continue to edit.
- Save drawing to a non-transparent image (png or jpg) or a transparent image (png only)
- Use vector concept. So sketches won't be cropped in different sizes of canvas.
- Support translucent colors and eraser.
- Support drawing on an image (Thanks to diego-caceres-galvan)
- High performance (See below. Thanks to jeanregisser)
- Can draw multiple canvases in the same screen.
Installation
Install from npm/yarn (only support RN >= 0.40)
yarn @wwimmo/react-native-sketch-canvasor
npm install @wwimmo/react-native-sketch-canvasLink native code (shouldn't be needed if RN >= 0.60, for windows look below)
react-native link @wwimmo/react-native-sketch-canvasInstallation on Windows
You can either use autolinking on react-native-windows 0.63 and later or manually link the module on earlier releases.
Automatic install with autolinking on RNW >= 0.63
RNSketchCanvas supports autolinking. See above for installation
Manual installation on RNW >= 0.62
- Install the package
yarn @wwimmo/react-native-sketch-canvas - Open your solution in Visual Studio 2019 (eg.
windows\yourapp.sln) - Right-click Solution icon in Solution Explorer > Add > Existing Project...
- Add
node_modules\@wwimmo\react-native-sketch-canvas\windows\RNSketchCanvas\RNSketchCanvas.vcxproj - Right-click main application project > Add > Reference...
- Select
RNSketchCanvasin Solution Projects - In app
pch.hadd#include "winrt/RNSketchCanvas.h" - In
App.cppaddPackageProviders().Append(winrt::RNSketchCanvas::ReactPackageProvider());beforeInitializeComponent();
Using save on Windows
On Windows, save() will save the resulting image in the TemporaryDirectory folder of the application.
Usage
● Using without UI component (for customizing UI)
import React, { Component } from "react";
import { AppRegistry, StyleSheet, View } from "react-native";
import { SketchCanvas } from "@wwimmo/react-native-sketch-canvas";
export default class example extends Component {
render() {
return (
<View style={styles.container}>
<View style={{ flex: 1, flexDirection: "row" }}>
<SketchCanvas style={{ flex: 1 }} strokeColor={"red"} strokeWidth={7} />
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
}
});
AppRegistry.registerComponent("example", () => example);Properties
| Prop | Type | Description |
|---|---|---|
| style | object |
Styles to be applied on canvas component |
| strokeColor | string |
Set the color of stroke, which can be #RRGGBB or #RRGGBBAA. If strokeColor is set to #00000000, it will automatically become an eraser. NOTE: Once an eraser path is sent to Android, Android View will disable hardware acceleration automatically. It might reduce the canvas performance afterward. |
| strokeWidth | number |
The thickness of stroke |
| onStrokeStart | function |
An optional function which accepts 2 arguments x and y. Called when user's finger touches the canvas (starts to draw) |
| onStrokeChanged | function |
An optional function which accepts 2 arguments x and y. Called when user's finger moves |
| onStrokeEnd | function |
An optional function called when user's finger leaves the canvas (end drawing) |
| onSketchSaved | function |
An optional function which accepts 2 arguments success and path. If success is true, image is saved successfully and the saved image path might be in second argument. In Android, image path will always be returned. In iOS, image is saved to camera roll or file system, path will be set to null or image location respectively. In Windows, image is saved to the Pictures library. |
| onPathsChange | function |
An optional function which accepts 1 argument pathsCount, which indicates the number of paths. Useful for UI controls. (Thanks to toblerpwn) |
| user | string |
An identifier to identify who draws the path. Useful when undo between two users |
| touchEnabled | bool |
If false, disable touching. Default is true. |
| localSourceImage | object |
Require an object (see below) which consists of filename, directory(optional) and mode(optional). If set, the image will be loaded and display as a background in canvas. (Thanks to diego-caceres-galvan))(Here for details) |
| permissionDialogTitle | string |
Android Only: Provide a Dialog Title for the Image Saving PermissionDialog. Defaults to empty string if not set |
| permissionDialogMessage | string |
Android Only: Provide a Dialog Message for the Image Saving PermissionDialog. Defaults to empty string if not set |
Methods
| Method | Description |
|---|---|
| clear() | Clear all the paths |
| undo() | Delete the latest path. Can undo multiple times. |
| addPath(path) | Add a path (see below) to canvas. |
| deletePath(id) | Delete a path with its id
|
| save(imageType, transparent, folder, filename, includeImage, cropToImageSize) | Save image to camera roll or filesystem. If localSourceImage is set and a background image is loaded successfully, set includeImage to true to include background image and set cropToImageSize to true to crop output image to background image.Android: Save image in imageType format with transparent background (if transparent sets to True) to /sdcard/Pictures/folder/filename (which is Environment.DIRECTORY_PICTURES).iOS: Save image in imageType format with transparent background (if transparent sets to True) to camera roll or file system. If folder and filename are set, image will save to temporary directory/folder/filename (which is NSTemporaryDirectory())Windows: Save image in imageType format with transparent background (if transparent sets to True) to the Pictures library. |
| getPaths() | Get the paths that drawn on the canvas |
| getBase64(imageType, transparent, includeImage, cropToImageSize, callback) | Get the base64 of image and receive data in callback function, which called with 2 arguments. First one is error (null if no error) and second one is base64 result. |
Constants
| Constant | Description |
|---|---|
| MAIN_BUNDLE | Android: empty string, '' iOS: equivalent to [[NSBundle mainBundle] bundlePath] Windows : ms-appx://
|
| DOCUMENT | Android: empty string, '' iOS: equivalent to NSDocumentDirectory Windows: empty string, '' |
| LIBRARY | Android: empty string, '' iOS: equivalent to NSLibraryDirectory Windows: empty string, '' |
| CACHES | Android: empty string, '' iOS: equivalent to NSCachesDirectory Windows: equivalent to ApplicationData::Current().LocalCacheFolder().Path());
|
| TEMPORARY | Android: empty string, '' iOS: empty string, '' Windows : ms-appx:///temp
|
| ROAMING | Android: empty string, '' iOS: empty string, '' Windows : ms-appx:///roaming
|
| LOCAL | Android: empty string, '' iOS: empty string, '' Windows : ms-appx:///local
|
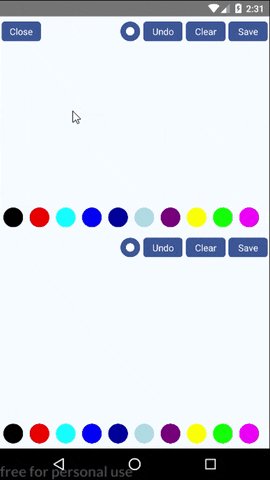
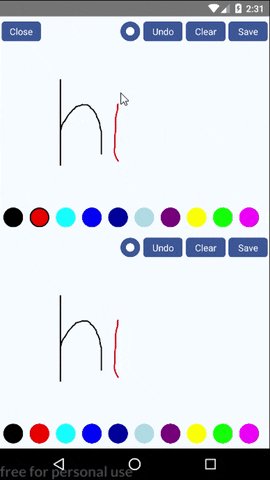
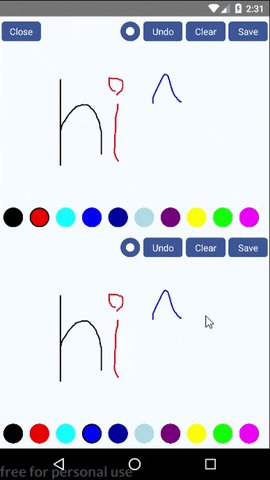
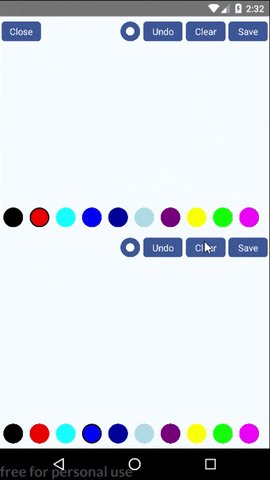
● Using with build-in UI components
import React, { Component } from "react";
import { AppRegistry, StyleSheet, Text, View, Alert } from "react-native";
import RNSketchCanvas from "@wwimmo/react-native-sketch-canvas";
export default class example extends Component {
render() {
return (
<View style={styles.container}>
<View style={{ flex: 1, flexDirection: "row" }}>
<RNSketchCanvas
containerStyle={{ backgroundColor: "transparent", flex: 1 }}
canvasStyle={{ backgroundColor: "transparent", flex: 1 }}
defaultStrokeIndex={0}
defaultStrokeWidth={5}
closeComponent={
<View style={styles.functionButton}>
<Text style={{ color: "white" }}>Close</Text>
</View>
}
undoComponent={
<View style={styles.functionButton}>
<Text style={{ color: "white" }}>Undo</Text>
</View>
}
clearComponent={
<View style={styles.functionButton}>
<Text style={{ color: "white" }}>Clear</Text>
</View>
}
eraseComponent={
<View style={styles.functionButton}>
<Text style={{ color: "white" }}>Eraser</Text>
</View>
}
strokeComponent={(color) => (
<View style={[{ backgroundColor: color }, styles.strokeColorButton]} />
)}
strokeSelectedComponent={(color, index, changed) => {
return (
<View style={[{ backgroundColor: color, borderWidth: 2 }, styles.strokeColorButton]} />
);
}}
strokeWidthComponent={(w) => {
return (
<View style={styles.strokeWidthButton}>
<View
style={{
backgroundColor: "white",
marginHorizontal: 2.5,
width: Math.sqrt(w / 3) * 10,
height: Math.sqrt(w / 3) * 10,
borderRadius: (Math.sqrt(w / 3) * 10) / 2
}}
/>
</View>
);
}}
saveComponent={
<View style={styles.functionButton}>
<Text style={{ color: "white" }}>Save</Text>
</View>
}
savePreference={() => {
return {
folder: "RNSketchCanvas",
filename: String(Math.ceil(Math.random() * 100000000)),
transparent: false,
imageType: "png"
};
}}
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF"
},
strokeColorButton: {
marginHorizontal: 2.5,
marginVertical: 8,
width: 30,
height: 30,
borderRadius: 15
},
strokeWidthButton: {
marginHorizontal: 2.5,
marginVertical: 8,
width: 30,
height: 30,
borderRadius: 15,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#39579A"
},
functionButton: {
marginHorizontal: 2.5,
marginVertical: 8,
height: 30,
width: 60,
backgroundColor: "#39579A",
justifyContent: "center",
alignItems: "center",
borderRadius: 5
}
});
AppRegistry.registerComponent("example", () => example);Properties
| Prop | Type | Description |
|---|---|---|
| containerStyle | object |
Styles to be applied on container |
| canvasStyle | object |
Styles to be applied on canvas component |
| onStrokeStart | function |
See above |
| onStrokeChanged | function |
See above |
| onStrokeEnd | function |
See above |
| onPathsChange | function |
See above |
| onClosePressed | function |
An optional function called when user taps closeComponent |
| onUndoPressed | function |
An optional function that accepts a argument id (the deleted id of path) and is called when user taps "undo" |
| onClearPressed | function |
An optional function called when user taps clearComponent |
| user | string |
See above |
| closeComponent | component |
An optional component for closing |
| eraseComponent | component |
An optional component for eraser |
| undoComponent | component |
An optional component for undoing |
| clearComponent | component |
An optional component for clearing |
| saveComponent | component |
An optional component for saving |
| strokeComponent | function |
An optional function which accpets 1 argument color and should return a component. |
| strokeSelectedComponent | function |
An optional function which accpets 3 arguments color, selectedIndex, isColorChanged and should return a component. isColorChanged is useful for animating when changing color. Because rerendering also calls this function, we need isColorChanged to determine whether the component is rerendering or the selected color is changed. |
| strokeWidthComponent | function |
An optional function which accpets 1 argument width and should return a component. |
| strokeColors | array |
An array of colors. Example: [{ color: '#000000' }, {color: '#FF0000'}]
|
| defaultStrokeIndex | numbber |
The default index of selected stroke color |
| defaultStrokeWidth | number |
The default thickness of stroke |
| minStrokeWidth | number |
The minimum value of thickness |
| maxStrokeWidth | number |
The maximum value of thickness |
| strokeWidthStep | number |
The step value of thickness when tapping strokeWidthComponent. |
| savePreference | function |
A function which is called when saving image and should return an object (see below). |
| onSketchSaved | function |
See above |
Methods
| Method | Description |
|---|---|
| clear() | See above |
| undo() | See above |
| addPath(path) | See above |
| deletePath(id) | See above |
| save() |
Constants
| Constant | Description |
|---|---|
| MAIN_BUNDLE | See above |
| DOCUMENT | See above |
| LIBRARY | See above |
| CACHES | See above |
| TEMPORARY | See above |
| ROAMING | See above |
| LOCAL | See above |
Background Image
To use an image as background, localSourceImage(see below) reqires an object, which consists of filename, directory(optional) and mode(optional).
Note: Because native module cannot read the file in JS bundle, file path cannot be relative to JS side. For example, '../assets/image/image.png' will fail to load image.
Typical Usage
- Load image from app native bundle
- Android: 1. Put your images into android/app/src/main/res/drawable. 2. Set
filenameto the name of image files with or without file extension. 3. Setdirectoryto ''
- iOS: 1. Open Xcode and add images to project by right clicking
Add Files to [YOUR PROJECT NAME]. 2. Setfilenameto the name of image files with file extension. 3. Setdirectoryto MAIN_BUNDLE (e.g. RNSketchCanvas.MAIN_BUNDLE or SketchCanvas.MAIN_BUNDLE)
- Windows:
- Open Visual Studio and add images by right clicking the main application's project and choosing
Add >>> Existing Item.... - Set
filenameto the name of image files with file extension. - Set
directoryto MAIN_BUNDLE (e.g. RNSketchCanvas.MAIN_BUNDLE or SketchCanvas.MAIN_BUNDLE)
- Open Visual Studio and add images by right clicking the main application's project and choosing
- Android: 1. Put your images into android/app/src/main/res/drawable. 2. Set
- Load image from camera
- Retrive photo complete path (including file extension) after snapping.
- Set
filenameto that path. - Set
directoryto ''
Content Mode
Objects
SavePreference object
{
folder: 'RNSketchCanvas',
filename: 'image',
transparent: true,
imageType: 'jpg',
includeImage: true,
cropToImageSize: true
}| Property | Type | Description |
|---|---|---|
| folder? | string | Android: the folder name in Pictures directoryiOS: if filename is not null, image will save to temporary directory with folder and filename, otherwise, it will save to camera rollWindows: the folder name in the Pictures Library |
| filename? | string | the file name of image iOS: Set to null to save image to camera roll. |
| transparent | boolean | save canvas with transparent background, ignored if imageType is jpg
|
| imageType | string | image file format Options: png, jpg
|
| includeImage? | boolean | Set to true to include the image loaded from LocalSourceImage. (Default is true) |
| cropToImageSize? | boolean | Set to true to crop output image to the image loaded from LocalSourceImage. (Default is false) |
Path object
{
drawer: 'user1',
size: { // the size of drawer's canvas
width: 480,
height: 640
},
path: {
id: 8979841, // path id
color: '#FF000000', // ARGB or RGB
width: 5,
data: [
"296.11,281.34", // x,y
"293.52,284.64",
"290.75,289.73"
]
}
}LocalSourceImage object
{
filename: 'image.png', // e.g. 'image.png' or '/storage/sdcard0/Pictures/image.png'
directory: '', // e.g. SketchCanvas.MAIN_BUNDLE or '/storage/sdcard0/Pictures/'
mode: 'AspectFill'
}| Property | Type | Description | Default |
|---|---|---|---|
| filename | string | the fold name of the background image file (can be a full path) | |
| directory? | string | the directory of the background image file (usually used with constants) | '' |
| mode? | boolean | Specify how the background image resizes itself to fit or fill the canvas. Options: AspectFill, AspectFit, ScaleToFill
|
AspectFit |
| Property | Type | Description | Default |
|---|---|---|---|
| anchor? | object | Set the origin point of the image. (0, 0) to (1, 1). (0, 0) and (1, 1) indicate the top-left and bottom-right point of the image respectively. | { x: 0, y: 0 } |
| position | object | Set the position of the image on canvas. If coordinate is Ratio, (0, 0) and (1, 1) indicate the top-left and bottom-right point of the canvas respectively. |
{ x: 0, y: 0 } |
| coordinate? | string | Set to Absolute and Ratio to treat position as absolute position (in point) and proportion respectively.Options: Absolute, Ratio
|
Absolute |
Performance
- For non-transparent path, both Android and iOS performances are good. Because when drawing non-transparent path, only last segment is drawn on canvas, no matter how long the path is, CPU usage is stable at about 20% and 15% in Android and iOS respectively.
- For transparent path, CPU usage stays at around 25% in Android, however, in iOS, CPU usage grows to 100% :(.
- Android (https://youtu.be/gXdCEN6Enmk)
- iOS (https://youtu.be/_jO4ky400Eo)
Example
The source code includes 3 examples, using build-in UI components, using with only canvas, and sync between two canvases.
Check full example app in the example folder
Troubleshooting
Please refer here.