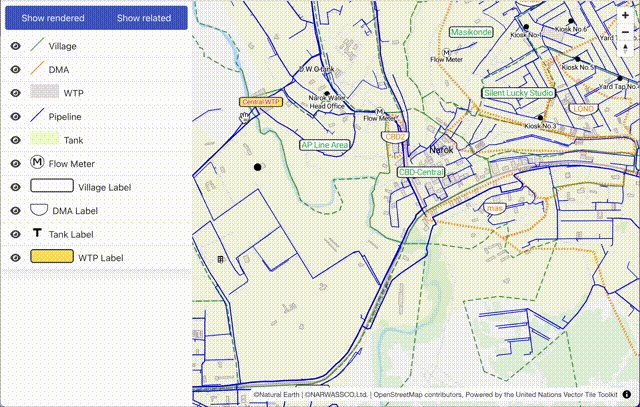
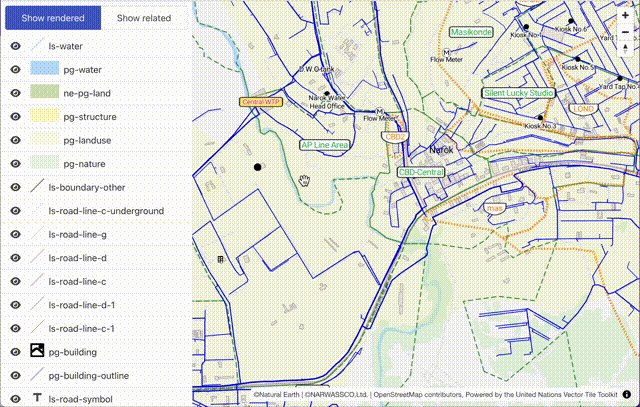
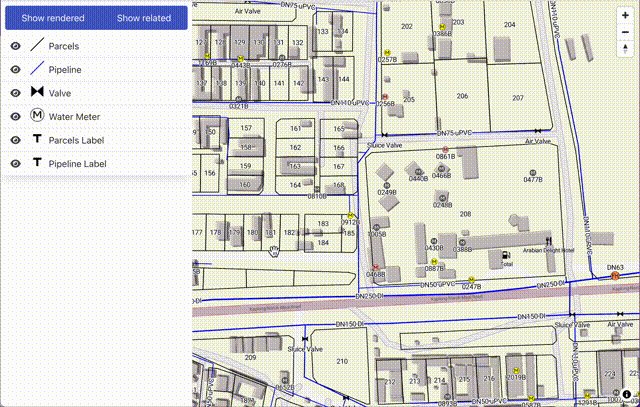
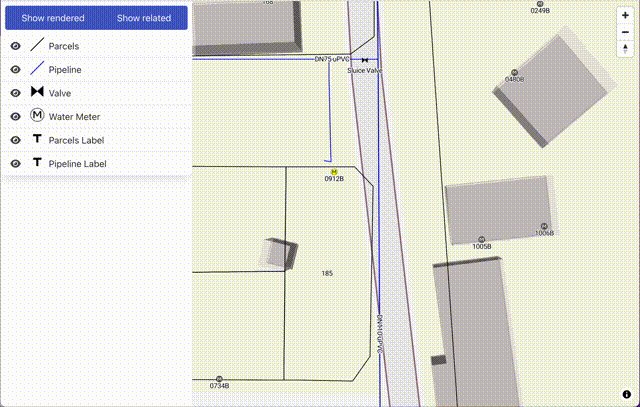
This is a svelte component to make layer legend for maplibre-gl
npm i @watergis/svelte-maplibre-legendor
yarn add @watergis/svelte-maplibre-legendSee Example.
<script lang="ts">
import { LegendPanel, LegendHeader } from '@watergis/svelte-maplibre-legend';
// create maplibre.Map object
let map = new Map();
// set style for legend
style = map.getStyle()
let onlyRendered = true
let onlyRelative = true
let enableLayerOrder = false;
// to set filter to enable to show only relative layers and alias of layer name
let relativeLayers: { [key: string]: string } = {
pipeline: 'Pipeline'
};
</script>
<div class="primary-container">
<div class="legend-header">
<LegendHeader bind:onlyRendered bind:onlyRelative {relativeLayers} />
</div>
<div class="legend-content">
<LegendPanel bind:map={$map} {style} bind:onlyRendered bind:onlyRelative bind:enableLayerOrder {relativeLayers} disableVisibleButton={false}/>
</div>
</div>
<style>
$height: calc(100vh - 56px);
.primary-container {
display: flex;
flex-direction: column;
position: relative;
.legend-header {
padding-left: 0.5rem;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.legend-content {
overflow-x: hidden;
overflow-y: auto;
height: $height;
width: 100%;
}
}
</style>Everything you need to build a Svelte project, powered by create-svelte.
If you're seeing this, you've probably already done this step. Congrats!
# create a new project in the current directory
npm create svelte@latest
# create a new project in my-app
npm create svelte@latest my-appOnce you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.