@vuepress-reco/vuepress-plugin-bgm-player
Details
Bgm player plugin for vuepress-theme-reco or other vuepress theme.
Vuepress 音乐播放器插件
| 使用位置 | 值 |
|---|---|
| plugin name | @vuepress-reco/vuepress-plugin-bgm-player |
| component name | BgMusic(自动出现在页面中,无需添加额外代码) |
Options
以下为插件注入时的参数。
Attributes
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| audios | 播放列表 | Array | 无 | - |
| position | 播放器位置 | Object | { left: '10px', bottom: '10px', 'z-index': '999999'} | - |
| autoplay | 是否自动播放 | Boolean | false | true/false |
| autoShrink | 是否自动缩小 | Boolean | false | true/false |
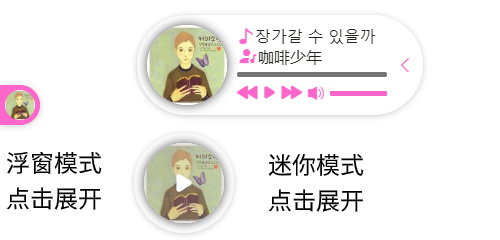
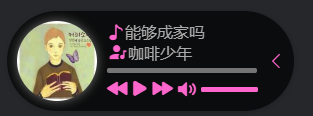
| shrinkMode | 指定PC端缩小为哪种模式 | String | 'float' | 'mini'/'float' |
| floatPosition | 指定浮窗模式浮动在哪一侧 | String | 'left' | 'left'/'right' |
| floatStyle | 浮窗的样式 | Object | { bottom: '200px', 'z-index': '999999' } | - |
audios示例
- audios为播放列表的对象数组
- 无默认值必须配置
- 示例
audios: [ // 本地文件示例 { name: '장가갈 수 있을까', artist: '咖啡少年', url: '/bgm/1.mp3', cover: '/bgm/1.jpg' }, // 网络文件示例 { name: '강남역 4번 출구', artist: 'Plastic / Fallin` Dild', url: 'https://assets.smallsunnyfox.com/music/2.mp3', cover: 'https://assets.smallsunnyfox.com/music/2.jpg' }, { name: '用胳膊当枕头', artist: '최낙타', url: 'https://assets.smallsunnyfox.com/music/3.mp3', cover: 'https://assets.smallsunnyfox.com/music/3.jpg' } ]
shrinkMode说明
- PC端可以通过shrinkMode来指定正常模式缩小时缩小为哪种模式
- 移动端默认缩小为浮窗模式