@volue/design-spacing
Warning This package has been deprecated in favor of sizing tokens.
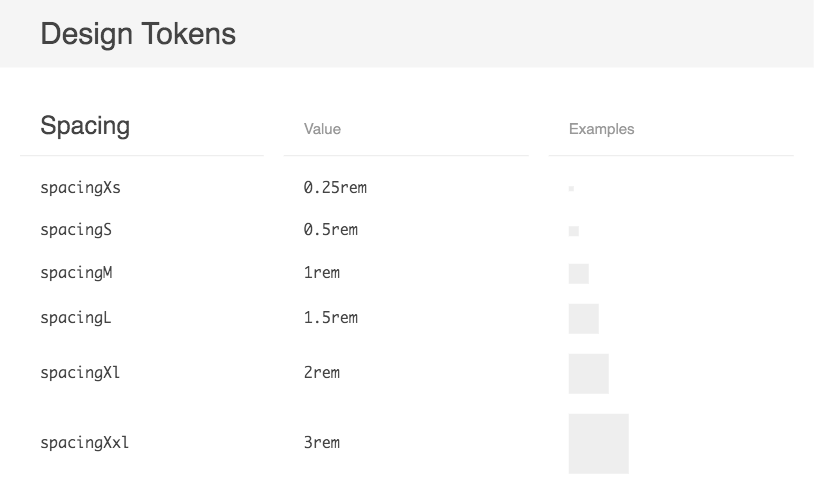
Spacing primitives/tokens to be used across Volue's products
Installation
npm install @volue/design-spacing --save
# or
yarn add @volue/design-spacingUsage
JavaScript
In JavaScript, design token names are formatted in lower camelCase.
const tokens = require('@volue/design-spacing');
console.log(tokens.spacingXs); // 0.25remIn JSON, design token names are formatted in SNAKE_CASE.
const tokens = require('@volue/design-spacing/dist/index.json');
console.log(tokens['SPACING_XS']); // 0.25remSass
Sass variables and map keys are formatted in kebab-case.
// Using variables
@import '~@volue/design-spacing/dist/index';
div {
padding: $spacing-xs;
}