Thin wrapper for bunyan structured logs on Google Cloud and local development, with sensitive data redaction.
yarn add @valora/logging
import { createLogger } from '@valora/logging'
const logger = createLogger({
level: 'info', // Optional, defaults to `LOG_LEVEL` env var or 'info'
})
logger.info({ foo: bar }, 'Hello world!')
logger.warn(err, 'A non fatal error')
logger.warn({ err, foo: bar }, 'A non fatal error')
logger.error(err, 'Something went wrong')
logger.error({ err, foo: bar }, 'Something went wrong')import { createLogger } from '@valora/logging'
const logger = createLogger({
redact: {
paths: [
'req.headers.authorization',
'req.headers.cookie',
'req.body.token',
'*.password',
],
},
})
// The authorization header and the other fields will be redacted
logger.info({ req }, 'Request')
// Password will be redacted
logger.info({ foo: { password: 'secret' } }, 'Password redacted')This functionality is built on top of fast-redact.
There's also some good documentation from pino which uses the same library.
The global replace feature, allows replacing patterns anywhere in the log record. This is useful for redacting sensitive data that isn't tied to a specific known field. e.g. phone numbers, emails, etc.
import { createLogger } from '@valora/logging'
const logger = createLogger({
redact: {
globalReplace: (value: string) => {
// replaces values that look like phone numbers
// `%2B` is the URL encoded version of `+`
return value.replace(
/(?:\+|%2B)[1-9]\d{1,14}/gi,
(phoneNumber) => phoneNumber.slice(0, -4) + 'XXXX',
)
},
},
})
// will redact the phone number both in the message and in the logged object.
logger.info({ a: { b: { c: 'Call me at +1234567890' } } }, "A message with a phone number: +123456789"The middleware will automatically log the request and response.
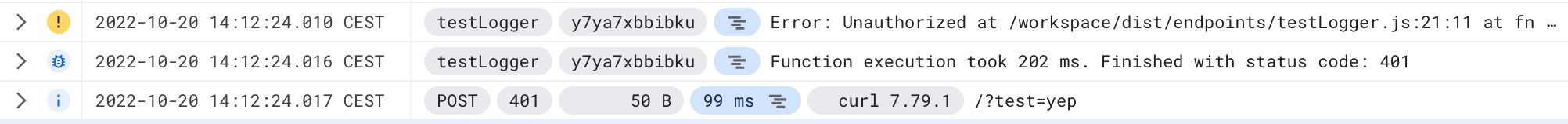
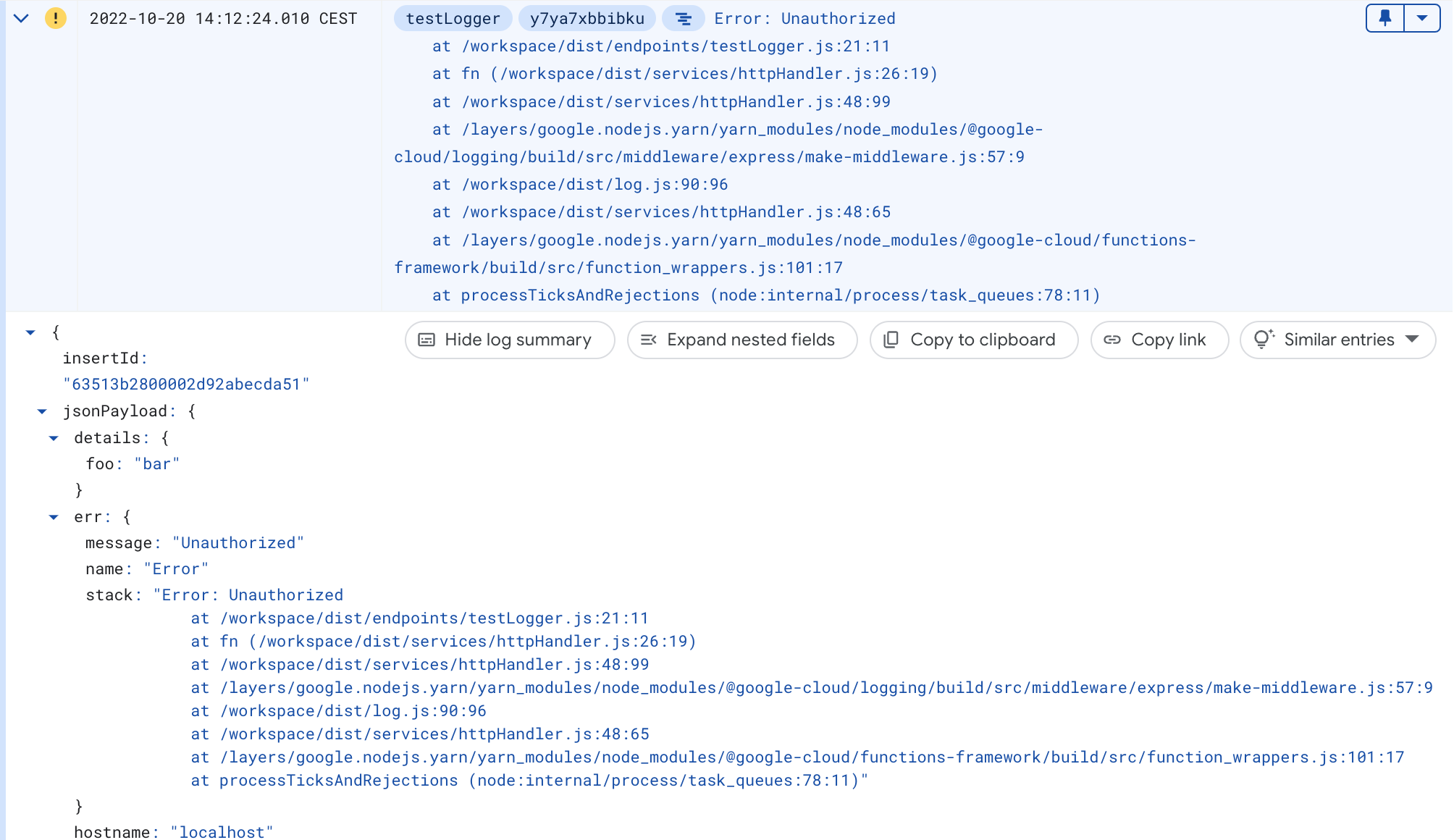
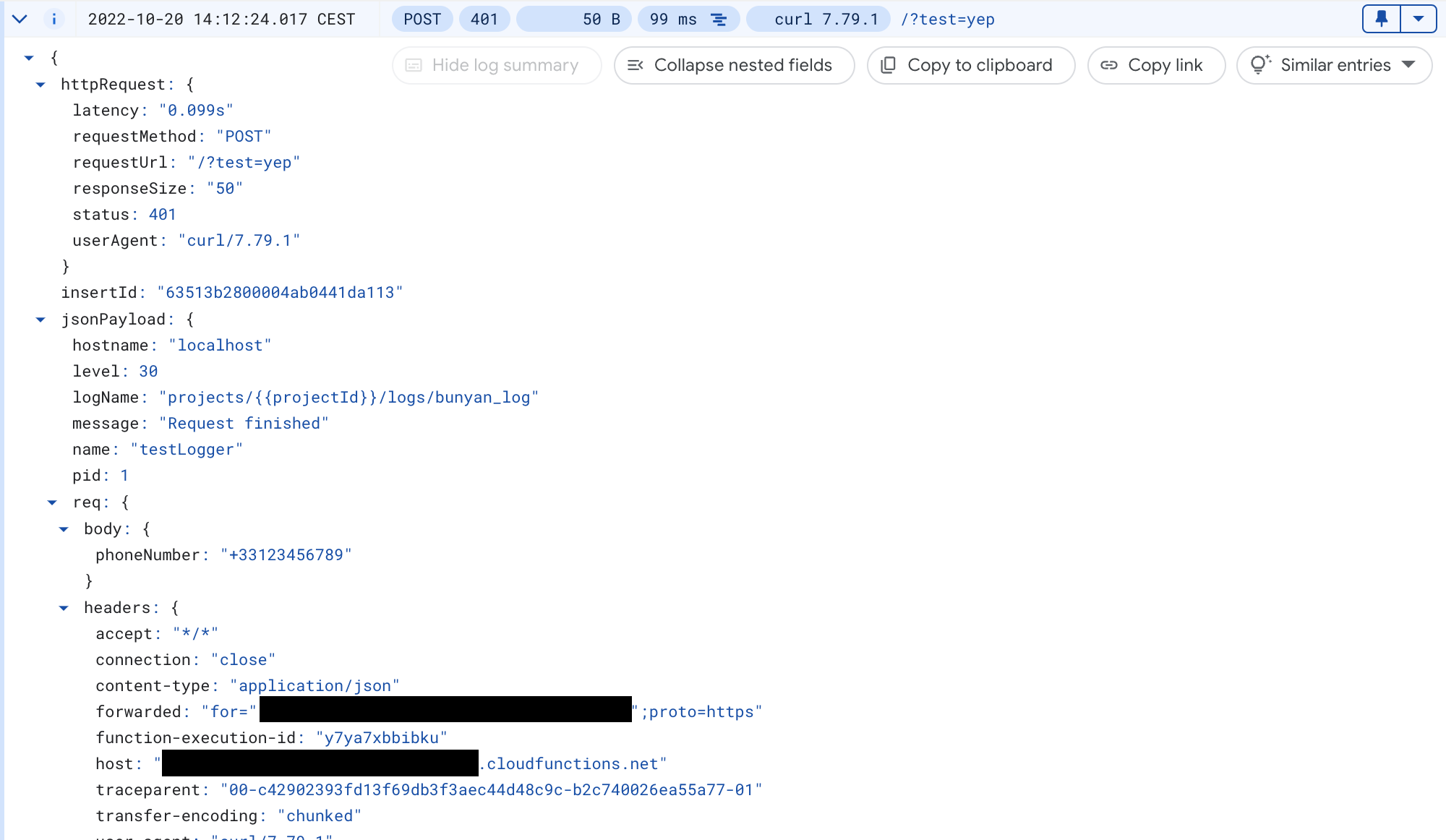
It also shows nicely formatted request logs for Cloud Functions in Logs Explorer (App Engine does this automatically).
Examples in Logs Explorer with a Cloud Function:
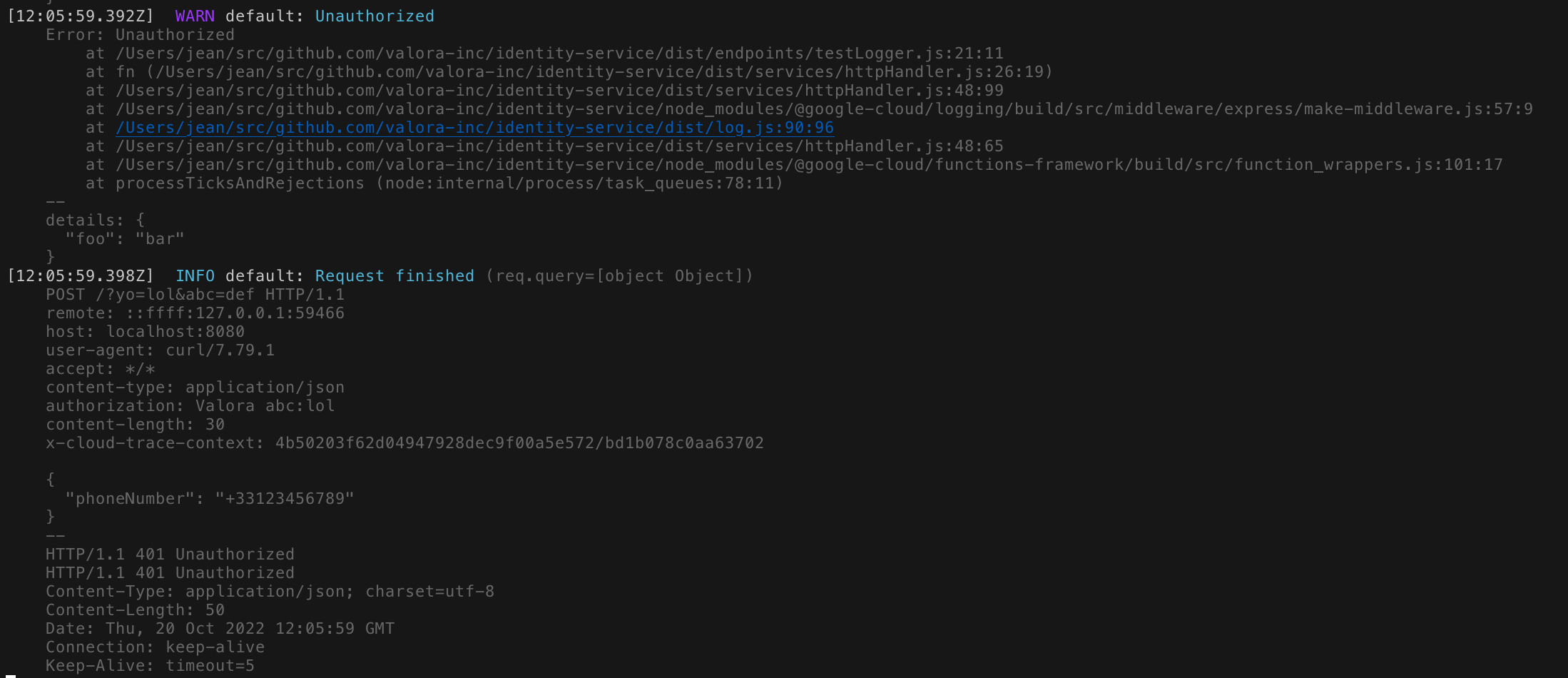
And locally:
Warning Be mindful of the sensitive data you may log. The middleware will log the request body, so make sure you also setup the appropriate
redactconfig in the logger.
With Express:
import express from 'express'
const app = express()
app.use(createLoggingMiddleware({ projectId: 'test-project', logger }))With Google Cloud Functions:
import { http } from '@google-cloud/functions-framework'
const loggingMiddleware = createLoggingMiddleware({
projectId: 'test-project',
logger,
})
http('myFunction', (req, res) =>
loggingMiddleware(req, res, () => {
res.send('Hello World!')
}),
)- Reporting issues
- Submitting a pull request
- Publishing updates is done automatically via semantic-release. Remember to use conventional commits or your PR will be rejected (since merging it would mess up the changelog and version numbers).