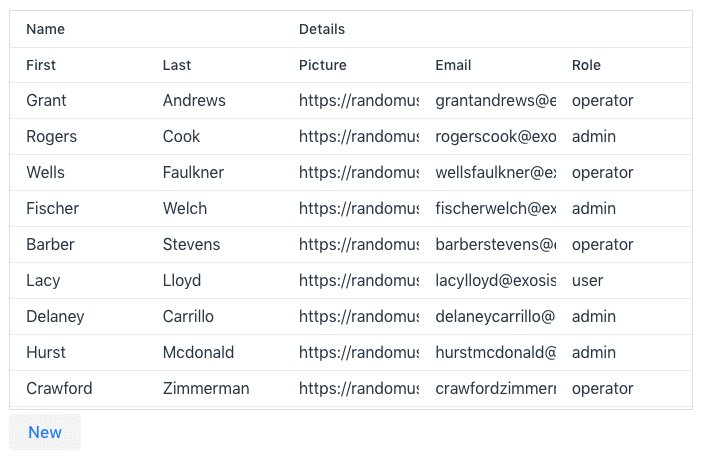
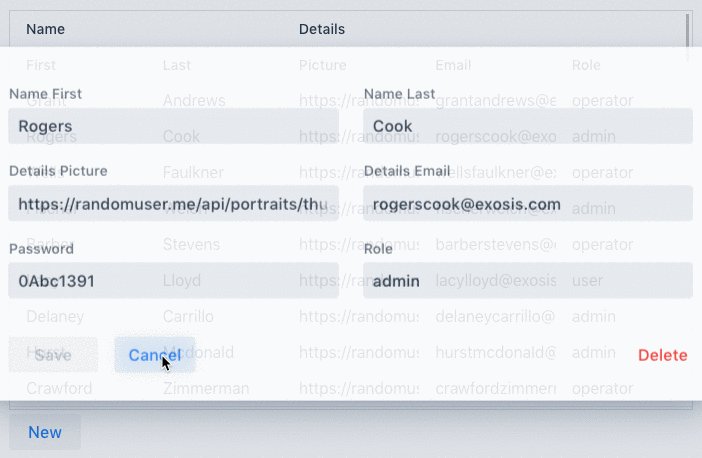
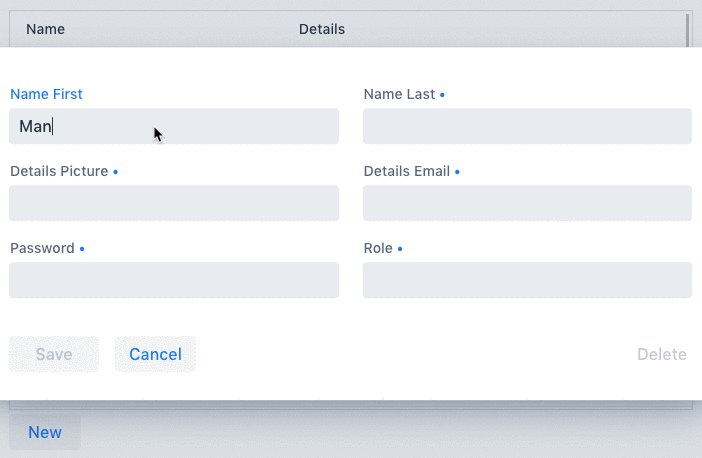
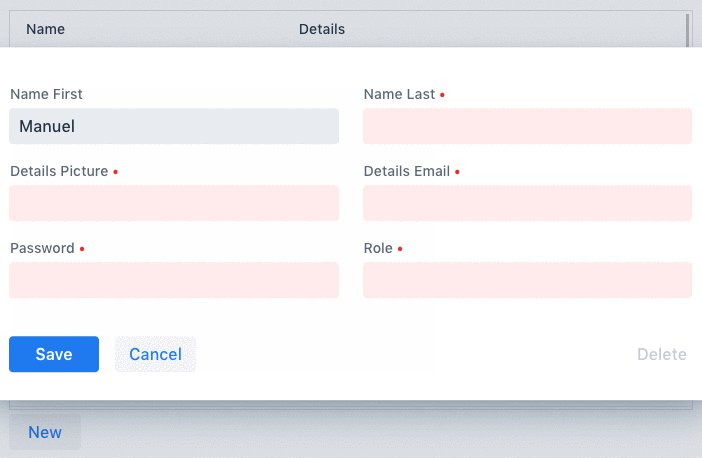
A web component for displaying, editing, creating, and deleting items from a dataset.
ℹ️ A commercial Vaadin subscription is required to use CRUD in your project.
<vaadin-crud items='[{"name": "Juan", "surname": "Garcia"}]'></vaadin-crud>Install the component:
npm i @vaadin/crudOnce installed, import the component in your application:
import '@vaadin/crud';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/crud/theme/material/vaadin-crud.js';You can also import the Lumo version of the component explicitly:
import '@vaadin/crud/theme/lumo/vaadin-crud.js';Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/crud/src/vaadin-crud.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
This program is available under Vaadin Commercial License and Service Terms. For license terms, see LICENSE.
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.