A feature-rich interactive charting library providing multiple different chart types.
ℹ️ A commercial Vaadin subscription is required to use Charts in your project.
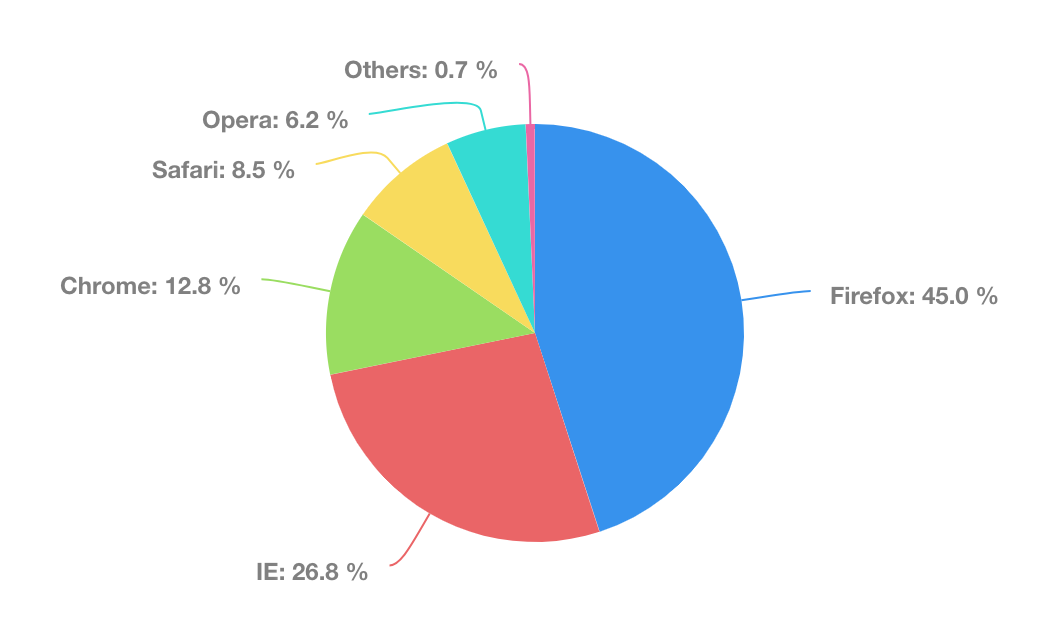
<vaadin-chart type="pie">
<vaadin-chart-series
values='[
["Firefox", 45.0],
["IE", 26.8],
["Chrome", 12.8],
["Safari", 8.5],
["Opera", 6.2],
["Others", 0.7]]'
>
</vaadin-chart-series>
</vaadin-chart>Install the component:
npm i @vaadin/chartsOnce installed, import the component in your application:
import '@vaadin/charts';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
This program is available under Vaadin Commercial License and Service Terms. For license terms, see LICENSE.
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.