<vaadin-crud>
Live Demo
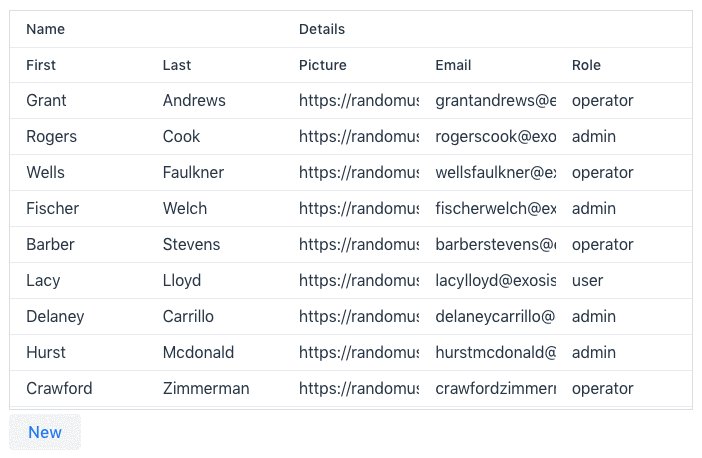
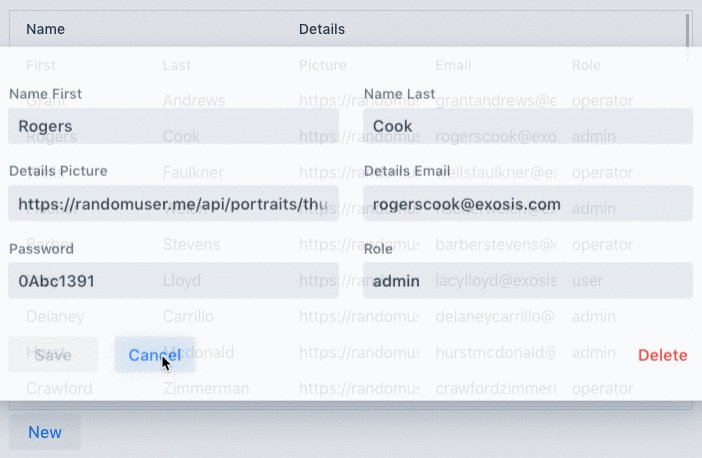
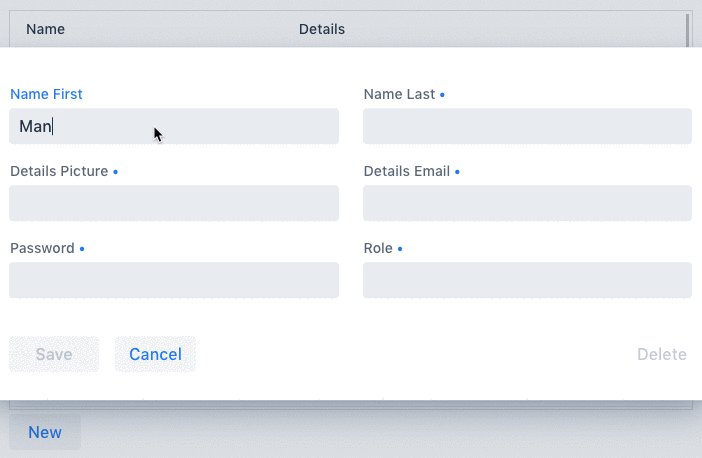
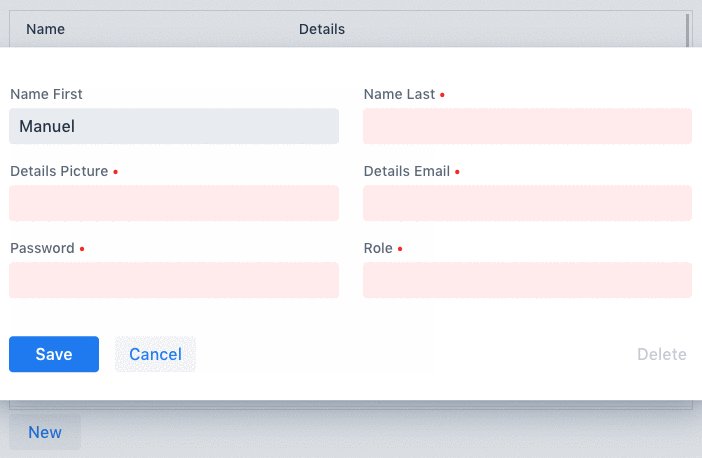
<vaadin-crud> is a Web Component for CRUD operations. It is part of the Vaadin components.
<vaadin-crud items='[{"name": "Juan", "surname": "Garcia"}]'>
</vaadin-crud>Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports compatible version
Install vaadin-crud:
bower i vaadin/vaadin-crud --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-crud/vaadin-crud.html">Polymer 3 and ES Modules compatible version
Install vaadin-crud:
npm i @vaadin/vaadin-crud --saveOnce installed, import it in your application:
import '@vaadin/vaadin-crud/vaadin-crud.js';Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-crud.html -
The component with the Material theme:
theme/material/vaadin-crud.html -
Alias for
theme/lumo/vaadin-crud.html:vaadin-crud.html
Running demos and tests in browser
-
Fork the
vaadin-crudrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-cruddirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-cruddirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs
Contributing
To contribute to the component, please read the guideline first.
License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.