Migrated to: @bytescale/upload-widget-vue
Vue File Upload Widget
(With Integrated Cloud Storage)
Get Started — Try on CodePen
100% Serverless File Upload Widget
Powered by Bytescale
DMCA Compliant • GDPR Compliant • 99.9% Uptime SLA
Supports: Rate Limiting, Volume Limiting, File Size & Type Limiting, JWT Auth, and more...
Installation
Install via NPM:
npm install @upload-io/vue-uploaderOr via YARN:
yarn add @upload-io/vue-uploaderOr via a <script> tag:
<script src="https://js.bytescale.com/vue-uploader/v3"></script>Usage
Vue Uploader provides two options:
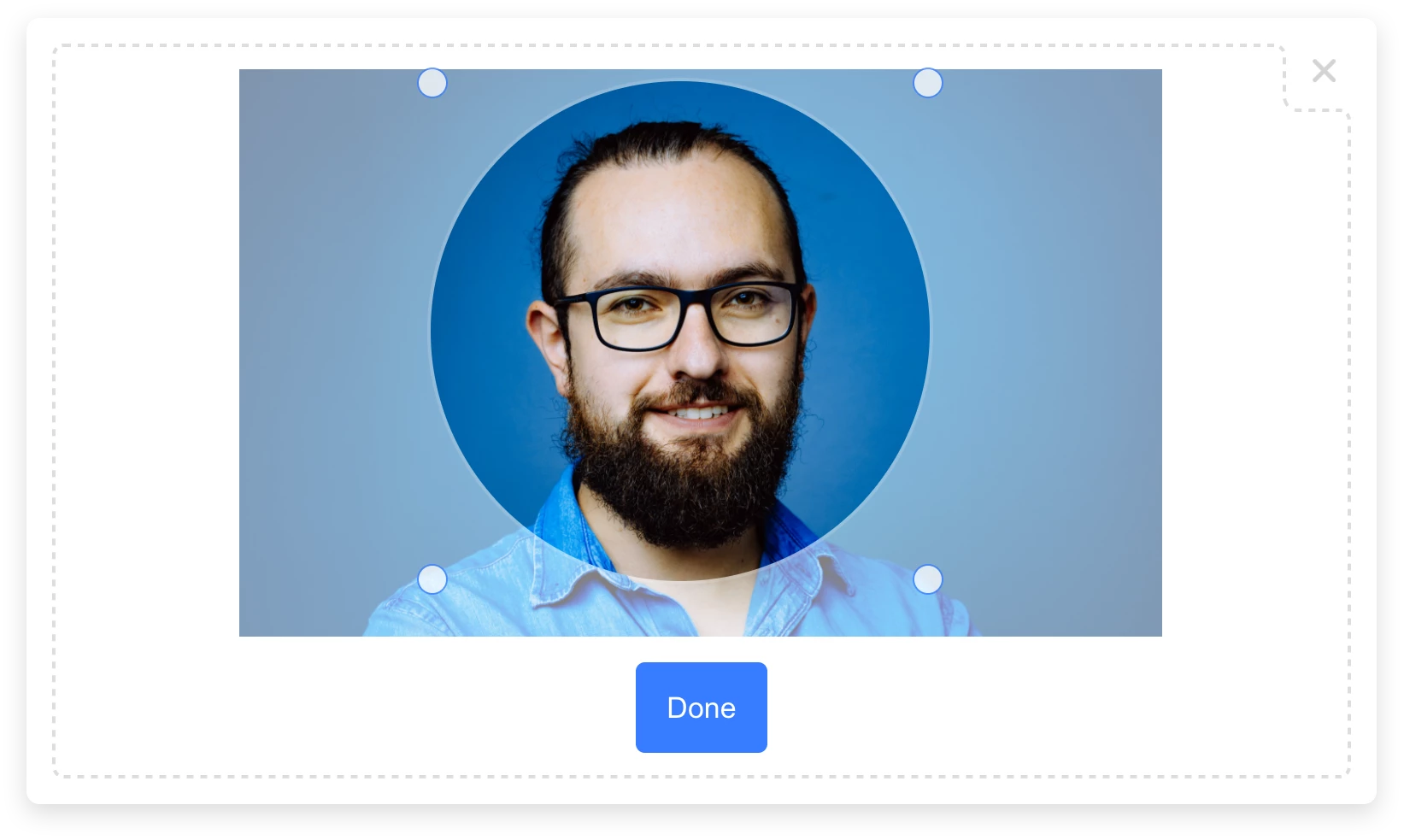
Option 1) File Upload Button — Try on CodePen
Create a file upload button using the openUploadModal helper:
<template>
<button @click="uploadFile">Upload a file...</button>
</template>
<script lang="ts">
import { Uploader } from "uploader";
import { openUploadModal } from "@upload-io/vue-uploader";
import type { UploadWidgetConfig, UploadWidgetResult } from "uploader";
import type { PreventableEvent } from "@upload-io/vue-uploader";
// Create one instance per app. (Get API keys from Bytescale)
const uploader = Uploader({
apiKey: "free"
});
// See "customization" below.
const options: UploadWidgetConfig = {
multi: true
};
export default {
name: "App",
methods: {
uploadFile(event: PreventableEvent) {
openUploadModal({
event,
uploader,
options,
onComplete: (files: UploadWidgetResult[]) => {
if (files.length === 0) {
alert("No files selected.");
} else {
alert(files.map(f => f.fileUrl).join("\n"));
}
}
})
}
}
};
</script>Option 2) Dropzone — Try on CodePen
Create a file upload dropzone using the UploadDropzone component:
<template>
<UploadDropzone :uploader="uploader"
:options="options"
:on-update="onFileUploaded"
width="600px"
height="375px" />
</template>
<script lang="ts">
import { Uploader } from "uploader";
import { UploadDropzone } from "@upload-io/vue-uploader";
import type { UploadWidgetConfig, UploadWidgetResult } from "uploader";
// One instance per app.
const uploader = Uploader({ apiKey: "free" });
// See "customization" below.
const options: UploadWidgetConfig = {
multi: true
};
export default {
name: "App",
components: {
UploadDropzone
},
data() {
return {
uploader,
options
};
},
methods: {
onFileUploaded(files: UploadWidgetResult[]) {
if (files.length === 0) {
alert("No files selected.");
} else {
alert(files.map(f => f.fileUrl).join("\n"));
}
}
}
};
</script>The Result
The callbacks receive a Array<UploadWidgetResult>:
{
fileUrl: "https://upcdn.io/FW25...", // URL to use when serving this file.
filePath: "/uploads/example.jpg", // File path (we recommend saving this to your database).
editedFile: undefined, // Edited file (for image crops). Same structure as below.
originalFile: {
fileUrl: "https://upcdn.io/FW25...", // Uploaded file URL.
filePath: "/uploads/example.jpg", // Uploaded file path (relative to your raw file directory).
accountId: "FW251aX", // Bytescale account the file was uploaded to.
originalFileName: "example.jpg", // Original file name from the user's machine.
file: { ... }, // Original DOM file object from the <input> element.
size: 12345, // File size in bytes.
lastModified: 1663410542397, // Epoch timestamp of when the file was uploaded or updated.
mime: "image/jpeg", // File MIME type.
metadata: {
... // User-provided JSON object.
},
tags: [
"tag1", // User-provided & auto-generated tags.
"tag2",
...
]
}
}🌐 API Support
🌐 File Management API
Bytescale provides an Upload API, which supports the following:
- File uploading.
- File listing.
- File deleting.
- And more...
Uploading a "Hello World" text file is as simple as:
curl --data "Hello World" \
-u apikey:free \
-X POST "https://api.bytescale.com/v1/files/basic"Note: Remember to set -H "Content-Type: mime/type" when uploading other file types!
🌐 Image Processing API (Resize, Crop, etc.)
Bytescale also provides an Image Processing API, which supports the following:
- Image Resizing
- Image Cropping
- Image Compression
- Image Conversion
- Image Manipulation (blur, sharpen, brightness, etc.)
- Layering (e.g for text & image watermarks)
- and more...
Read the Image Processing API docs »
Original Image
Here's an example using a photo of Chicago:
https://upcdn.io/W142hJk/raw/example/city-landscape.jpg
Processed Image
Using the Image Processing API, you can produce this image:
https://upcdn.io/W142hJk/image/example/city-landscape.jpg
?w=900
&h=600
&fit=crop
&f=webp
&q=80
&blur=4
&text=WATERMARK
&layer-opacity=80
&blend=overlay
&layer-rotate=315
&font-size=100
&padding=10
&font-weight=900
&color=ffffff
&repeat=true
&text=Chicago
&gravity=bottom
&padding-x=50
&padding-bottom=20
&font=/example/fonts/Lobster.ttf
&color=ffe400
Full Documentation
Need a Headless (no UI) File Upload Library?
Can I use my own storage?
Yes: Bytescale supports AWS S3, Cloudflare R2, Google Storage, and DigitalOcean Spaces.
To configure a custom storage backend, please see:
https://www.bytescale.com/docs/storage/sources
👋 Create your Bytescale Account
Vue Uploader is the Vue Upload Widget for Bytescale: the best way to serve images, videos, and audio for web apps.