Customizable navigation component for React. Comes with optional sidecar component for login/logout/signup.
- Lightweight UI component. Send it a list of links and options, and it will render the html.
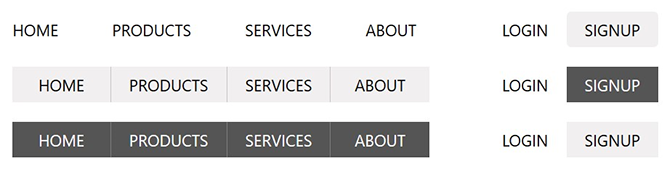
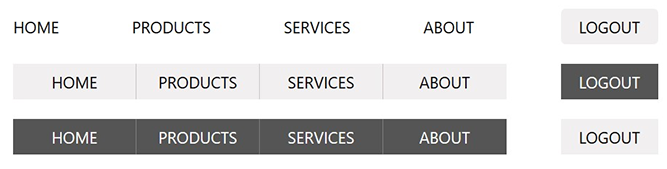
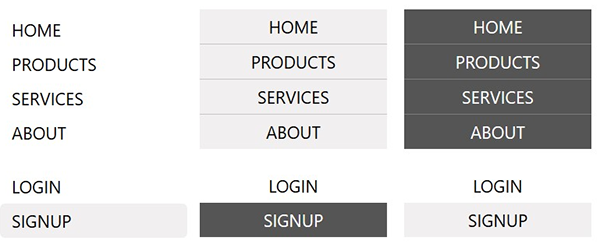
- Horizontal or Vertical display.
- Can independently control display state of each link.
- Optional login/logout/signup sidecar can be positioned independently from main links.
- Accepts custom attributes per link.
- Several CSS themes to choose, or make your own.
- CSS module support can override internal styles with a custom module.
npm install @unleashit/navigationhttps://unleashit.github.io/npm-library/components/navigation