@typeskill/debugger
A utility to inspect, reproduce and report bugs from @typeskill/typer.
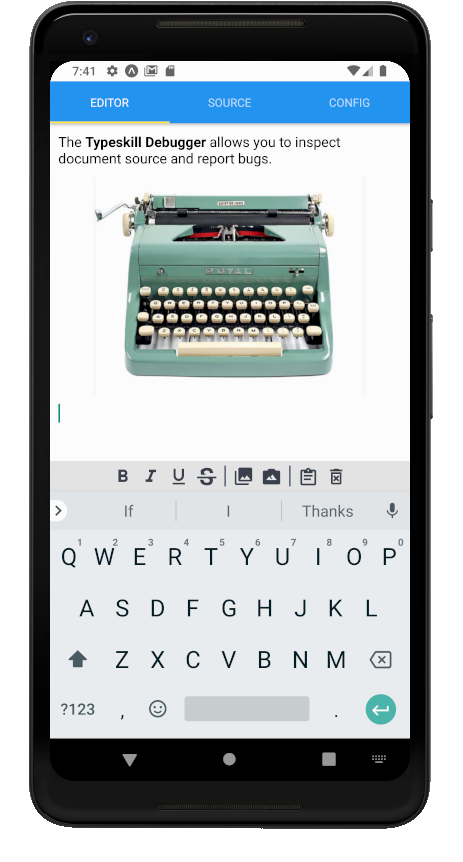
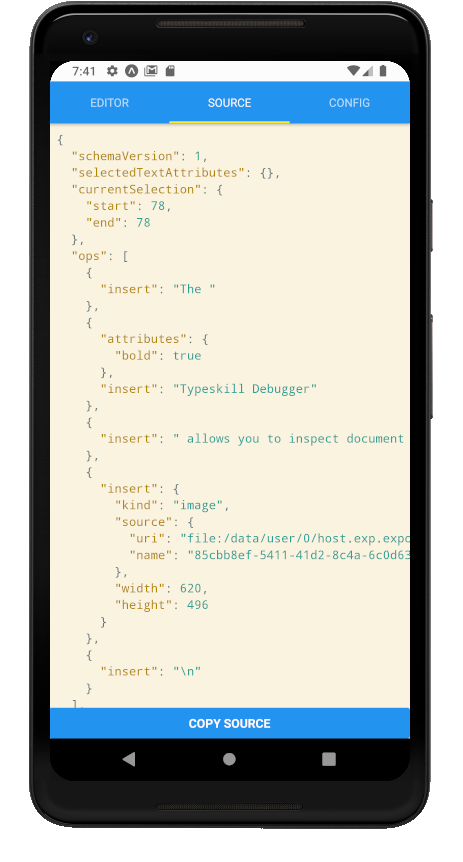
Give the debugger a try on Expo

Setup
You must install the typeskill version you wish to test.
Example (typescript)
If you're not familiar with typescript, just copy / paste this snippet in Typeskill playground and read the transpiled source.
// App.tsx
import React, { memo, useCallback } from 'react'
import { PermissionsAndroid } from 'react-native'
import { DocumentControlAction, Toolbar, Images, GenericControlAction, buildVectorIconControlSpec } from '@typeskill/typer'
import { Debugger, DebuggerActions } from '@typeskill/debugger'
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons'
import ImagePicker from 'react-native-image-picker'
function buildMaterialControlSpec(actionType: GenericControlAction, name: string) {
return buildVectorIconControlSpec(MaterialCommunityIcons, actionType, name)
}
const toolbarLayout: Toolbar.Layout = [
buildMaterialControlSpec(DocumentControlAction.SELECT_TEXT_BOLD, 'format-bold'),
buildMaterialControlSpec(DocumentControlAction.SELECT_TEXT_ITALIC, 'format-italic'),
buildMaterialControlSpec(DocumentControlAction.SELECT_TEXT_UNDERLINE, 'format-underline'),
buildMaterialControlSpec(DocumentControlAction.SELECT_TEXT_STRIKETHROUGH, 'format-strikethrough-variant'),
buildMaterialControlSpec(DocumentControlAction.INSERT_IMAGE_AT_SELECTION, 'file-image'),
buildMaterialControlSpec(DebuggerActions.COPY_DOCUMENT_SOURCE, 'clipboard-text-outline')
]
interface ImageSource {
uri: string
name: string
}
const pickImageAsync = async () => {
await PermissionsAndroid.request('android.permission.CAMERA')
return new Promise<Images.Description<ImageSource>>((res, rej) => {
ImagePicker.showImagePicker({}, (response) => {
if (response.didCancel) {
rej(new Error('User cancelled.'))
}
if (response.error) {
rej(new Error(response.error))
}
res({
source: {
uri: response.uri,
name: response.fileName,
},
width: response.width,
height: response.height
} as Images.Description<ImageSource>)
})
})
}
const App = memo(() => {
return (
<Debugger pickOneImage={pickImageAsync} toolbarLayout={toolbarLayout} />
)
})
export default App