Ngx Data Grid
Ngx Data Grid is an angular library for presenting data in list. This library is easy to integrate in your angular component. This library supports search, pagination features. You can also customize this library as your requirements
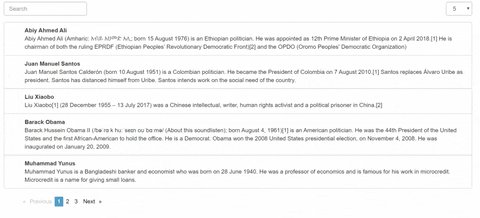
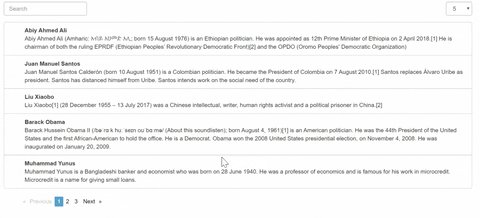
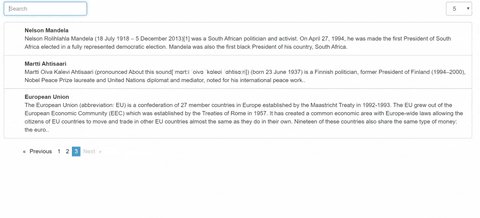
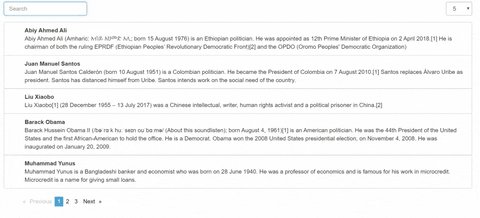
Demo
Installation
As a prerequisite, you need boostrap library.
npm i @tusharghoshbd/ngx-datagridUsage
Html file
<ngx-datagrid
gridClass="list-group-item"
[data]="data"
[options]="options"
(itemClick)="onItemClick($event)">
<ng-template let-rowDetail #header>
<!-- your code for header-->
</ng-template>
<ng-template let-rowDetail #body>
<!-- your code for body-->
</ng-template>
</ngx-datagrid>Ts file
options:any={
itemPerPageDDL : [5, 10, 20, 30], // default
itemClickEvent: true //default, true|false
};
data = []Note: When you use button click event in body or header that time itemClickEvent must be false.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.