React Tooltip
A tiny, customizable and extensible React tooltip component.
Background
You want to build a tooltip experience on your site and want to have full control over the look and feel without needing to worry about positioning. You want it to be simple, flexible, and fully extensible to your needs.
A live demo can be found here.
Installation
yarn install @timcchang/react-tooltip
Basic usage
The simplest way to use Tooltip is to wrap it around the component that you want to trigger the tooltip:
import Tooltip from "@timcchang/react-tooltip"
export default function App() {
const content = "Password needs to match;
return(
<Tooltip title={content} content={content}>
<button>Register</button>
</Tooltip>
)
}
Props
The goal of this component is to ensure a minimal set of props. Here is what you should know:
children
React.ReactNode| required
Wrap Tooltip around any DOM element or React component. Because Tooltip uses refs under the hood, make sure that if you are rendering a custom component, ensure that you wrap your component with React.forwardRef.
title
string| required
title an explicit title label for the tooltip.
content
React.ReactNode
Render custom components as the content of your tooltip.
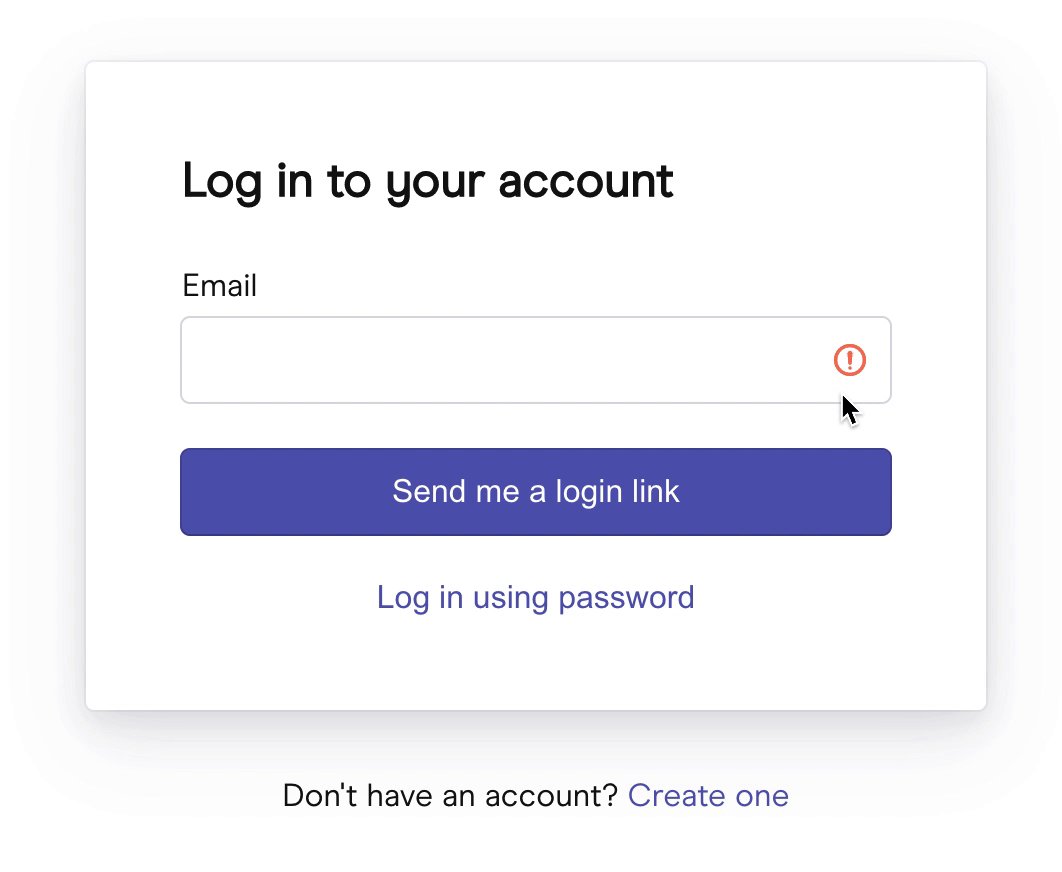
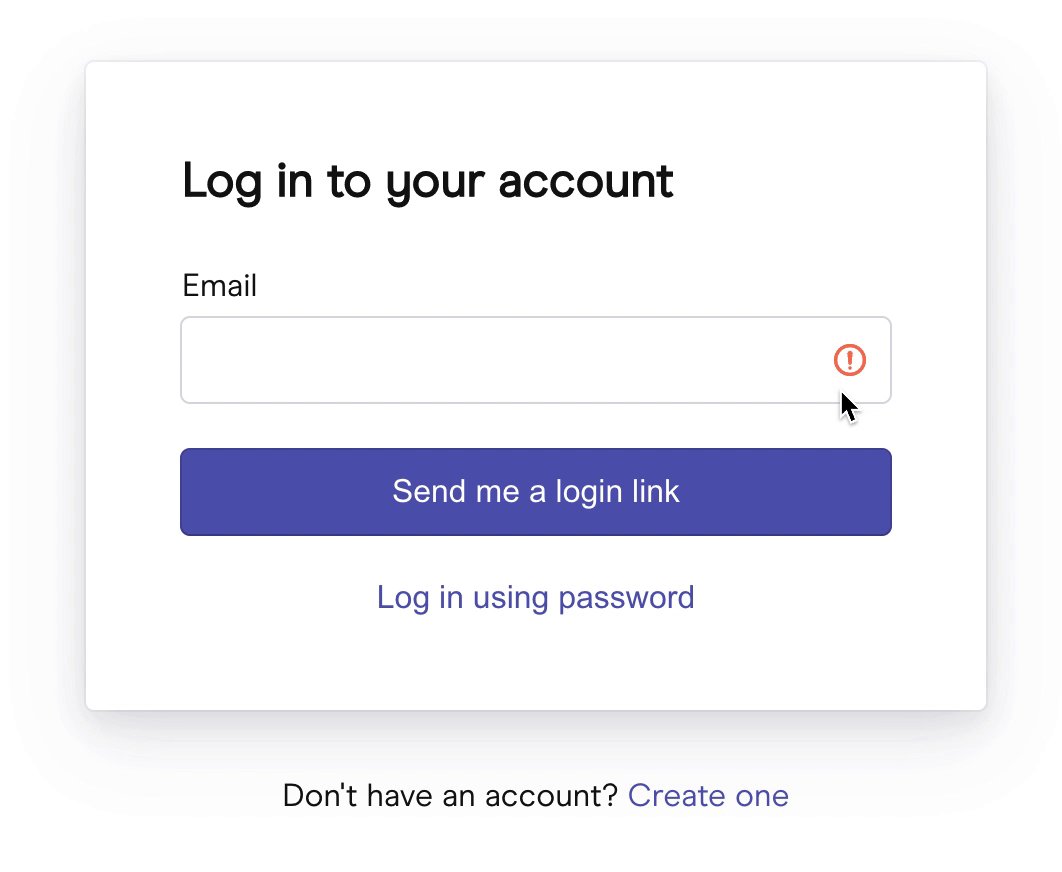
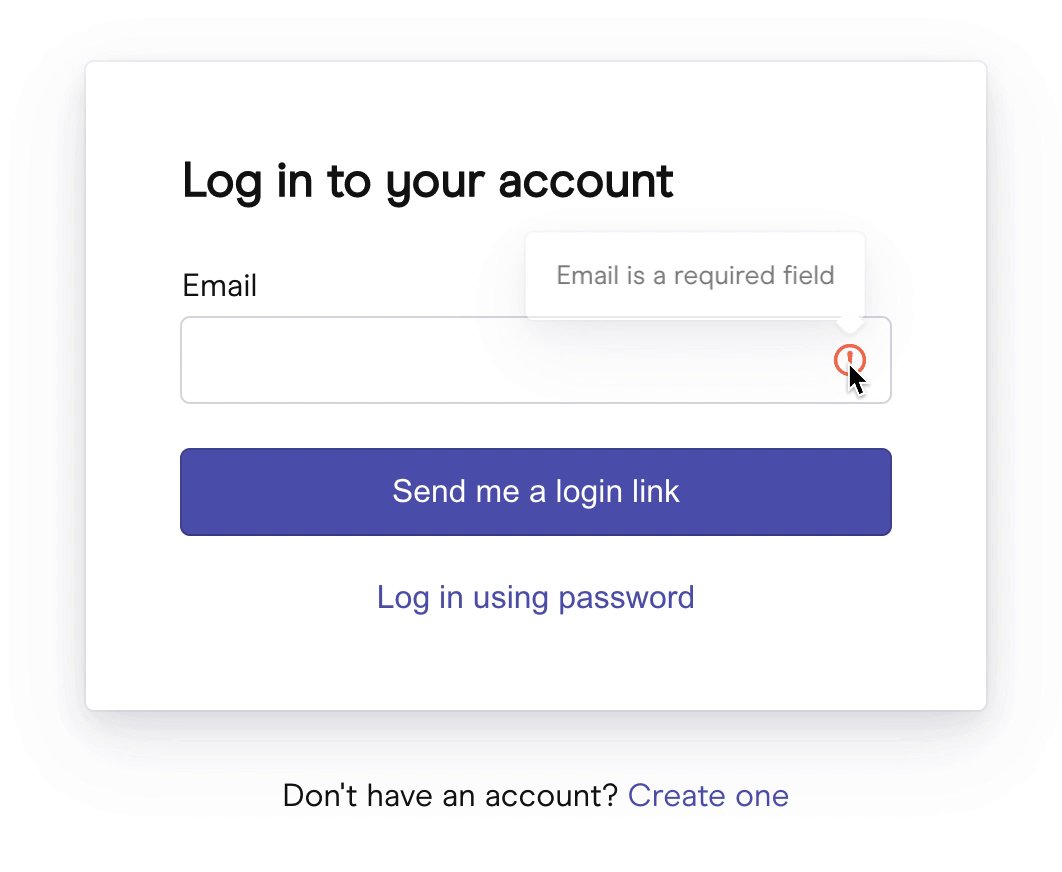
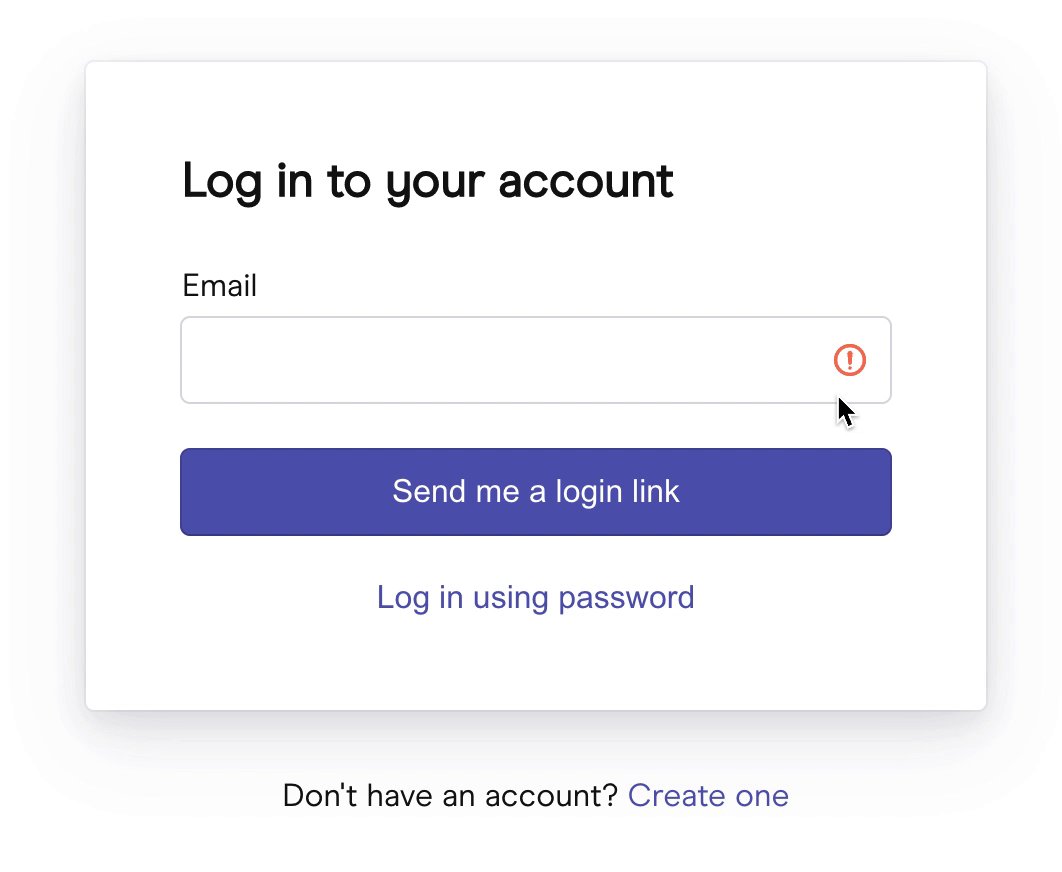
Using content, you can pass custom components that animate like so:
caret
React.ReactNode
Render a custom caret. See /example/src/Demo.tsx for an example of default styles.
placement
"auto" | "top" | "top-end" | "top-start" | "bottom" | "bottom-end" | "bottom-start" | "left" | "right" / Defaults to "auto"
showTrigger
"hover" | "click"
This is what will trigger the tooltip to show.
leaveTrigger
"mouseleave" | "click" | "mouseleave-content"
This is what will hide the tooltip.
showDelay
number
Show the tooltip this amount of time (ms) after showTrigger fires.
hideDelay
number
Hide the tooltip this amount of time (ms) after leaveTrigger fires.
leaveTransitionMs
number
This is the amount of time (ms) you want your component to transition out.
Contributing
Contributions are welcome!
For issues, please feel free to add them here.
Please use yarn to manage dependencies. After running yarn install, run yarn start. Navigate to http://localhost:8080 and start hacking away!