[!NOTE] This is one of 192 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
- About
- Status
- Related packages
- Installation
- Dependencies
- Usage examples
- API
- How it works
- SVG conversion
- Supported shape types
- Authors
- License
@thi.ng/hdom component wrapper for declarative canvas scenegraphs.
This package provides a re-usable canvas component, which accepts child nodes defining a scene tree of different shape types in standard @thi.ng/hiccup syntax/format (i.e. nested arrays) and then translates these into canvas API draw calls during the hdom update process / cycle.
STABLE - used in production
Search or submit any issues for this package
The actual tree traversal & drawing has been extracted to the new @thi.ng/hiccup-canvas package for better re-usability, also outside without hdom.
- @thi.ng/geom - Functional, polymorphic API for 2D geometry types & SVG generation
- @thi.ng/hdom - Lightweight vanilla ES6 UI component trees with customizable branch-local behaviors
- @thi.ng/hiccup-canvas - Hiccup shape tree renderer for vanilla Canvas 2D contexts
- @thi.ng/hiccup-svg - SVG element functions for @thi.ng/hiccup & related tooling
- @thi.ng/rdom-canvas - @thi.ng/rdom component wrapper for @thi.ng/hiccup-canvas and declarative canvas drawing
yarn add @thi.ng/hdom-canvasESM import:
import * as hc from "@thi.ng/hdom-canvas";Browser ESM import:
<script type="module" src="https://cdn.skypack.dev/@thi.ng/hdom-canvas"></script>Package sizes (brotli'd, pre-treeshake): ESM: 824 bytes
Several projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Interactive inverse FFT toy synth | Demo | Source |
 |
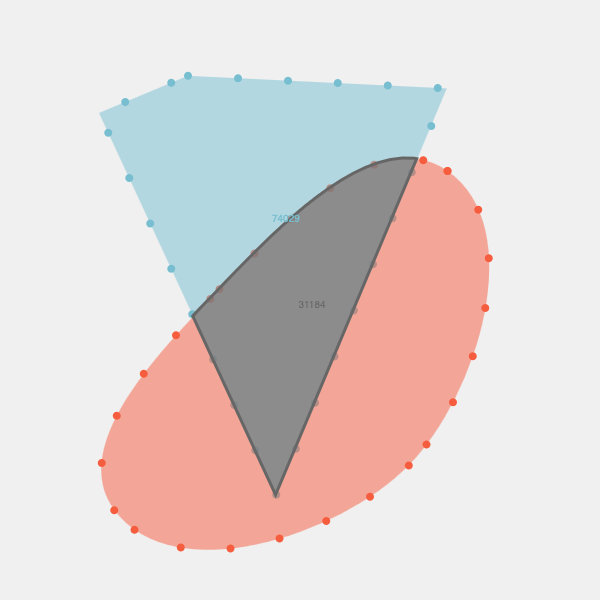
Convex hull & shape clipping of 2D polygons | Demo | Source |
 |
Doodle w/ K-nearest neighbor search result visualization | Demo | Source |
 |
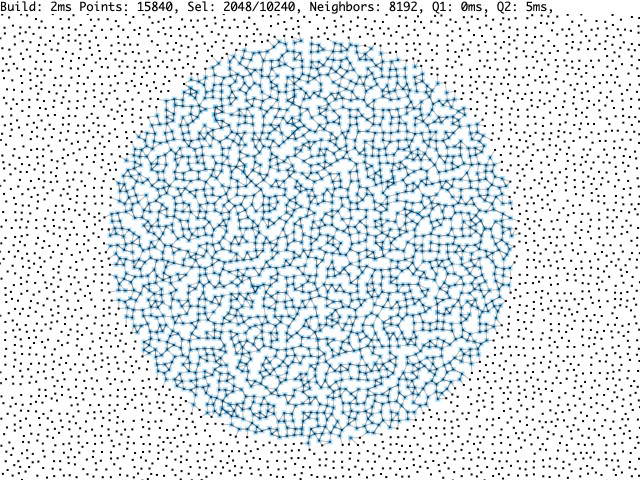
K-nearest neighbor search in an hash grid | Demo | Source |
 |
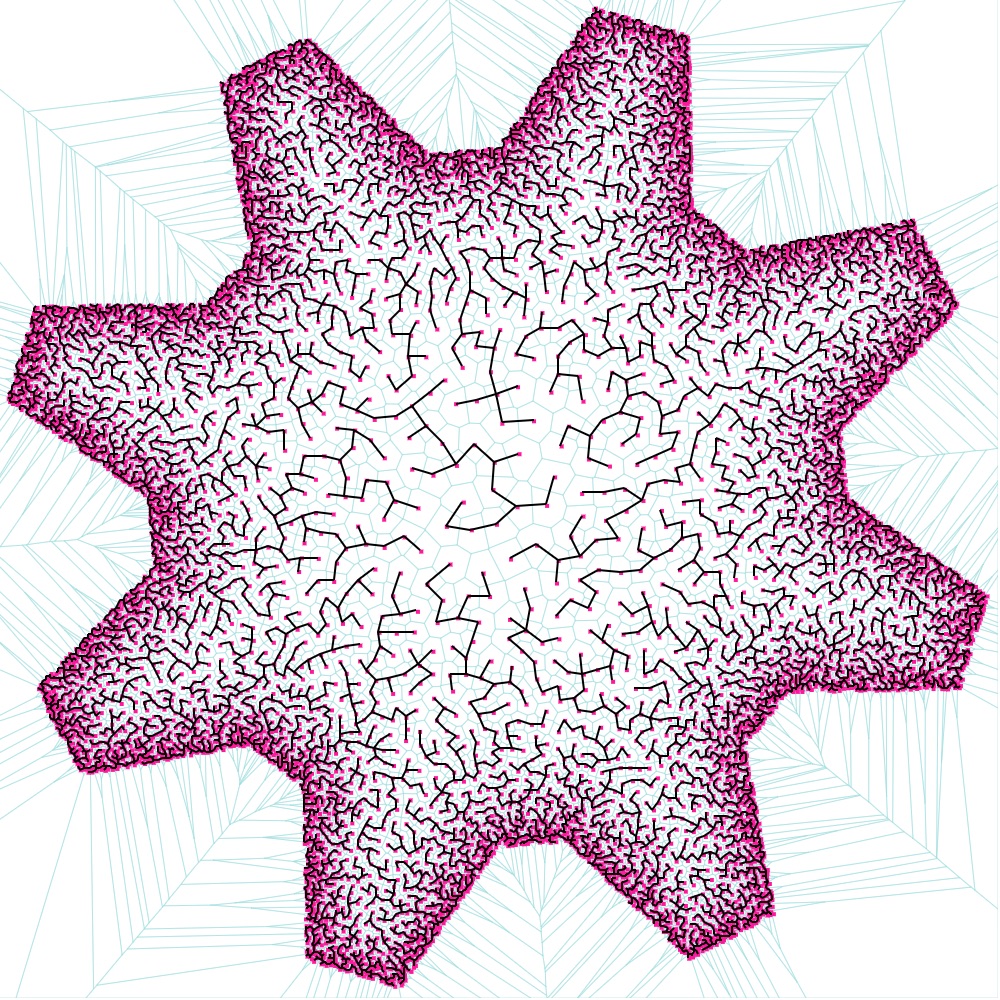
Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization | Demo | Source |
 |
Realtime analog clock demo | Demo | Source |
 |
Interactive pattern drawing demo using transducers | Demo | Source |
 |
2D Bezier curve-guided particle system | Demo | Source |
 |
Various hdom-canvas shape drawing examples & SVG conversion / export | Demo | Source |
 |
Canvas based Immediate Mode GUI components | Demo | Source |
 |
Minimal IMGUI usage example | Demo | Source |
 |
Animated sine plasma effect visualized using contour lines | Demo | Source |
| Basic rstream-gestures multi-touch demo | Demo | Source | |
 |
Unison wavetable synth with waveform editor | Demo | Source |
 |
Animated Voronoi diagram, cubic splines & SVG download | Demo | Source |
 |
2D scenegraph & shape picking | Demo | Source |
 |
2D scenegraph & image map based geometry manipulation | Demo | Source |
 |
Fork-join worker-based raymarch renderer (JS/CPU only) | Demo | Source |
import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
start(() => {
const t = Date.now() * 0.001;
return [canvas, { width: 100, height: 100 },
["circle", { fill: "red", stroke: "black" }, [50, 50], 25 + 25 * Math.sin(t)]
];
});Usage with @thi.ng/geom shape primitives:
import { start } from "@thi.ng/hdom";
import { canvas } from "@thi.ng/hdom-canvas";
import * as g from "@thi.ng/geom";
start(() => {
const t = Date.now() * 0.001;
return [canvas, { width: 100, height: 100 },
g.group(
{ translate: [50, 50], fill: "none" },
[
g.withAttribs(
g.asPolygon(g.circle(50), 6),
{ rotate: t % Math.PI, stroke: "red" }
),
g.star(25 + 25 * Math.sin(t), 6, [0.5, 1], { stroke: "blue" }),
]
)
];
});The package provides a canvas component which uses the branch-local
behavior implementation feature of
@thi.ng/hdom
v5.0.0 to support virtual SVG-like shape elements / components. These
are defined as part of the main UI component tree just like any other
component, but are then translated into canvas API draw commands during
the hdom update process. Any embedded shape component functions receive
the user context object as first arg, just like normal hdom components.
Shape components are expressed in standard hiccup syntax (or as objects
implementing the IToHiccup() interface, like the shape types provided
by
@thi.ng/geom),
and with the following...
- Shape component objects with life cycle methods are only partially
supported, i.e. only the
render&releasemethods are used. - For performance reasons
releasemethods are disabled by default. If your shape tree contains stateful components which use thereleaselife cycle method, you'll need to explicitly enable the canvas component's__releasecontrol attribute by setting it totrue. - Currently no event listeners can be assigned to shapes (ignored), though this is planned for a future version. The canvas element itself can of course have event handlers as usual.
For best performance it's recommended to ensure all resulting shapes elements are provided in already normalized hiccup format, i.e.
[tag, {attribs}, ...] // or
[tag, null, ...]That way the __normalize: false control attribute can be added either
to the canvas component itself (or to individual shapes / groups), and
if present, will skip normalization of that element's children.
Likewise, for animated scenes, the __diff control attribute should be
set to false to skip unnecessary diffing and force redraws.
To disable the automatic background clearing of the canvas, set the __clear attribute to false.
import { canvas } from "@thi.ng/hdom-components";
[canvas, { width: 100, height: 100, __clear: false }, ...]The canvas component automatically adjusts its size for HDPI displays by
adding CSS width & height properties and pre-scaling the drawing
context accordingly before any shapes are processed. For fullscreen
canvases simply set the width & height attribs to:
import { canvas } from "@thi.ng/hdom-components";
[canvas,
{
width: window.innerWidth,
height: window.innerHeight
},
// shapes
...
]Even though the element names & syntax are very similar to SVG
elements, for performance reasons all geometry data given to each shape
remains un-stringified (only styling attributes are). However, the
@thi.ng/hiccup-svg
package provides a convertTree() function which takes the arguably
more "raw" shape format used by hdom-canvas and converts an entire shape
tree into SVG compatible & serializable format. Note: the tree MUST
first be normalized (if not already) using hdom-canvas'
normalizeTree().
import { serialize } from "@thi.ng/hiccup";
import { convertTree, svg } from "@thi.ng/hiccup-svg";
import { normalizeTree } from "@thi.ng/hdom-canvas";
serialize(
svg({ width: 100, height: 100},
convertTree(
normalizeTree(
{}, // default normalization options
["g",
{
fill: "red",
stroke: "none",
translate: [50, 50]
},
["circle", {}, [0, 0], 25],
["polygon", { fill: "white" },
[[-10,10],[10,10],[0,-10]]
]
]
)
)
)
);<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100" height="100">
<g transform="translate(50.00 50.00)" fill="red" stroke="none">
<circle cx="0.00" cy="0.00" r="25.00"/>
<polygon points="-10.00,10.00 10.00,10.00 0.00,-10.00" fill="white"/>
</g>
</svg>Please see the @thi.ng/hiccup-canvas README for the full list of supported shapes, gradients, attributes, colors and transformations.
- Karsten Schmidt (Main author)
- Arthur Carabott
If this project contributes to an academic publication, please cite it as:
@misc{thing-hdom-canvas,
title = "@thi.ng/hdom-canvas",
author = "Karsten Schmidt and others",
note = "https://thi.ng/hdom-canvas",
year = 2018
}© 2018 - 2024 Karsten Schmidt // Apache License 2.0




