InlineCode Tool
Inline Tool for marking code-fragments for the Editor.js.
Installation
Install via NPM
Get the package
npm i --save-dev @editorjs/inline-codeInclude module at your application
const InlineCode = require('@editorjs/inline-code');Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Load from CDN
You can load specific version of package from jsDelivr CDN.
https://cdn.jsdelivr.net/npm/@editorjs/inline-code@1.0.1
Require this script on a page with Editor.js.
<script src="..."></script>Usage
Add a new Tool to the tools property of the Editor.js initial config.
var editor = EditorJS({
...
tools: {
...
inlineCode: {
class: InlineCode,
shortcut: 'CMD+SHIFT+M',
},
},
...
});Config Params
This Tool has no config params
Output data
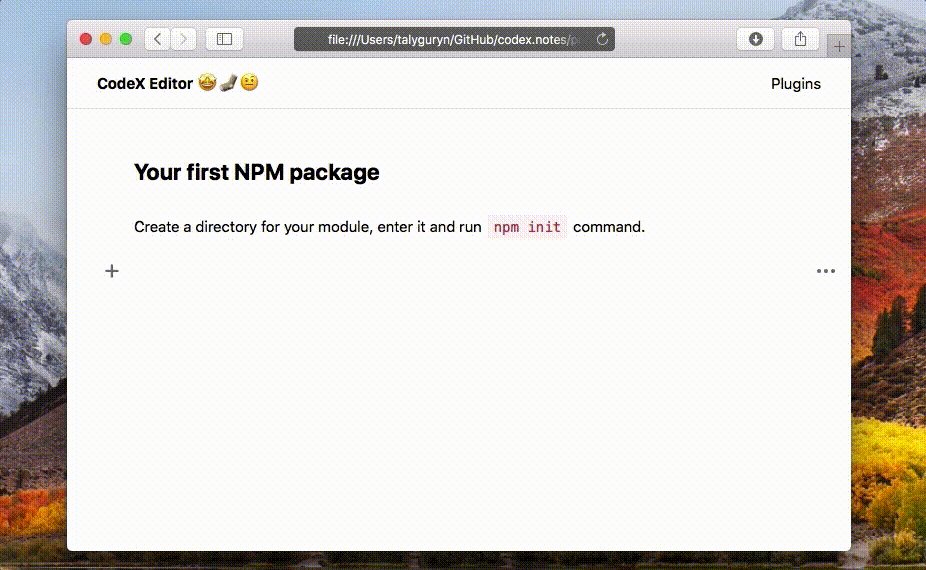
Marked text will be wrapped with a span tag with an inline-code class.
{
"type" : "text",
"data" : {
"text" : "Create a directory for your module, enter it and run <span class=\"inline-code\">npm init</span> command."
}
}