React Native Datetime Picker
This is a library forked from https://github.com/nysamnang/react-native-24h-timepicker/issues the intention was to support buddhist year and modified min max date time.
I'll try my best to update this documentation.
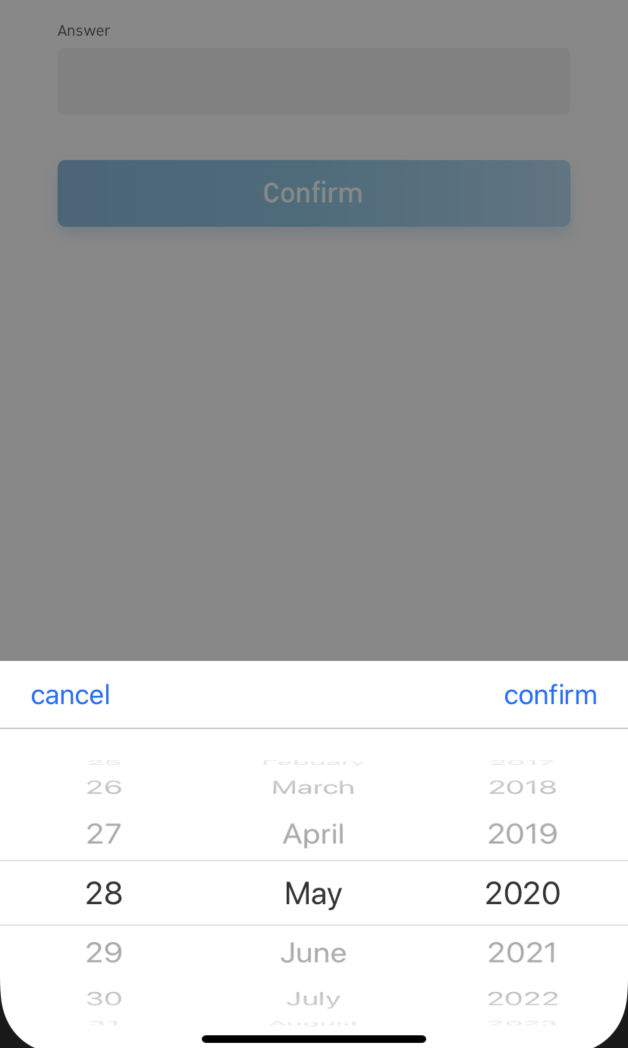
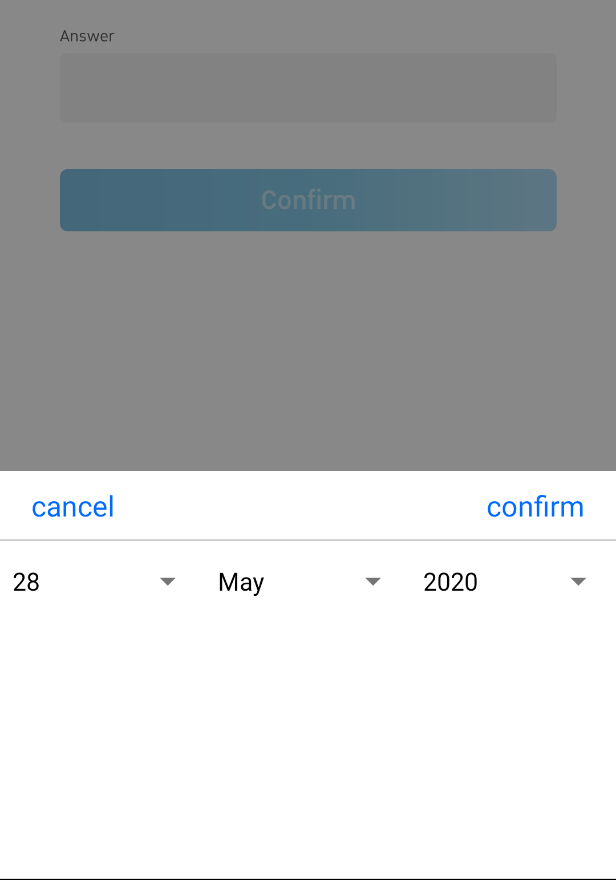
Screenshot
| Date Picker | |
Installation
npm i @sorakrisc/react-native-datetimepicker --save
npm i @react-native-picker/picker
or
yarn add @sorakrisc/react-native-datetimepicker
yarn add @react-native-picker/picker
Usage
Date Picker
import {TimePicker, DatePicker, toBuddhistYear} from "react-native-24h-timepicker";
<DatePicker
ref={ref => {
this.DatePicker = ref;
}}
placeholder={'placeholder'}
date={date}
format={'DD/MM/YYYY'}
inputComponent={<InputText
pointerEvents="none"
type={this.props.inputType}
mt={26}
label={Localized['question.answer']}
maskOptions={this.props.inputMaskOptions}
// value={toBuddhistYear(moment(this.state.date, 'DD/MM/YYYY'), 'DD MMM YYYY')}
value={moment(this.state.date, 'DD/MM/YYYY')}
/>}
minDate={moment().subtract(100, 'years')}
maxDate={moment().add(100, 'years')}
confirmBtnText={'confirm'}
cancelBtnText={'cancel'}
onConfirm={(date) => this.setDate(date)}
// calendarType={'buddhist'}
// monthList={[
// 'มกราคม',
// 'กุมภาพันธ์',
// 'มีนาคม',
// 'เมษายน',
// 'พฤษภาคม',
// 'มิถุนายน',
// 'กรกฎาคม',
// 'สิงหาคม',
// 'กันยายน',
// 'ตุลาคม',
// 'พศจิกายน',
// 'ธันวาคม'
// ]}
/>Time Picker
import React, { Component } from "react";
import { StyleSheet, View, TouchableOpacity, Text } from "react-native";
import TimePicker from "react-native-24h-timepicker";
class Example extends Component {
constructor() {
super();
this.state = {
time: ""
};
}
onCancel() {
this.TimePicker.close();
}
onConfirm(hour, minute) {
this.setState({ time: `${hour}:${minute}` });
this.TimePicker.close();
}
render() {
return (
<View style={styles.container}>
<Text style={styles.text}>REACT NATIVE</Text>
<Text style={styles.text}>24 HOURS FORMAT TIMEPICKER</Text>
<TouchableOpacity
onPress={() => this.TimePicker.open()}
style={styles.button}
>
<Text style={styles.buttonText}>TIMEPICKER</Text>
</TouchableOpacity>
<Text style={styles.text}>{this.state.time}</Text>
<TimePicker
ref={ref => {
this.TimePicker = ref;
}}
onCancel={() => this.onCancel()}
onConfirm={(hour, minute) => this.onConfirm(hour, minute)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "#fff",
paddingTop: 100
},
text: {
fontSize: 20,
marginTop: 10
},
button: {
backgroundColor: "#4EB151",
paddingVertical: 11,
paddingHorizontal: 17,
borderRadius: 3,
marginVertical: 50
},
buttonText: {
color: "#FFFFFF",
fontSize: 16,
fontWeight: "600"
}
});
export default Example;Props
| Prop | Type | Description | Default |
|---|---|---|---|
| maxHour | number | Maximum of hour | 23 |
| maxMinute | number | Maximum of minute | 59 |
| hourInterval | number | The interval at which hours can be selected. | 1 |
| minuteInterval | number | The interval at which minutes can be selected. | 1 |
| hourUnit | string | Add extra text to hour | "" |
| minuteUnit | string | Add extra text to minute | "" |
| selectedHour | string | Default hour | "0" |
| selectedMinute | string | Default minute | "00" |
| itemStyle | object | Item text style | {} |
| textCancel | string | Cancel button text | Cancel |
| textConfirm | string | Confirm button text | Confirm |
| onCancel | function | Event on Cancel button | |
| onConfirm | function | Event on Confirm button |
Methods
| Method Name | Description |
|---|---|
| open | Open TimePicker |
| close | Close TimePicker |
Note
Always set ref to TimePicker and call each method by using this.TimePicker.methodName() like example above.
License
This project is licensed under the MIT License - see the LICENSE.md file for details
Author
Sorakris Chaladlamsakul. Originally from NY Samnang.